在本文中,我们将学习如何使用基于 JavaScript 的ScrollLoopMenu插件来实现滚动循环菜单。它是另一种简单的交互式滚动菜单,用于开发网页以获得一些不错的视觉效果。
注意:请在工作文件夹中下载 JavaScript ScrollLoopMenu插件,并在 HTML 代码的 head 部分包含所需的文件。
示例:以下示例使用 HTML 控件和基于 JavaScript 的ScrollLoopMenu插件演示滚动循环菜单。插件的“base.css”文件的“menu”、“menu__item-inner”、“frame__link”等不同的类被附加到HTML标签上,如下所示,用于预期输出。
Scroll Loop Menu Plugin
GFG Scroll Loop Menu
- 输出:
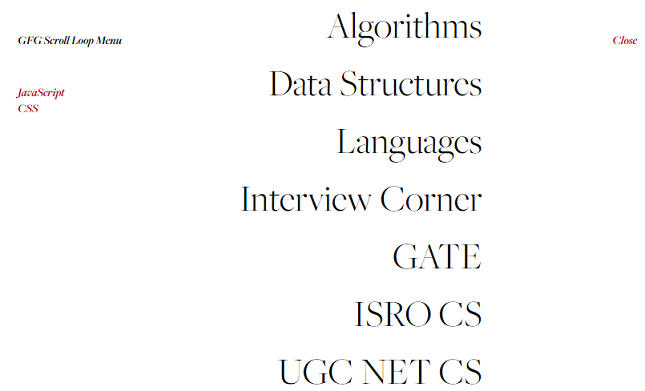
- 在一开始的时候:

-
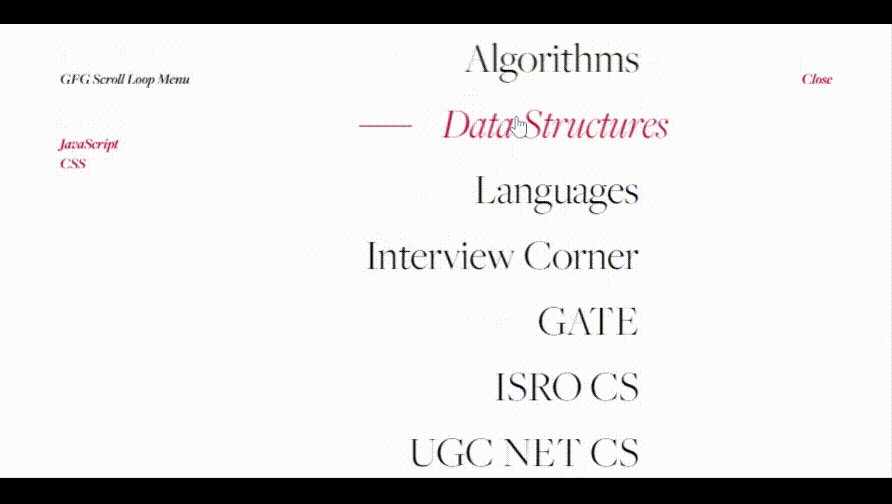
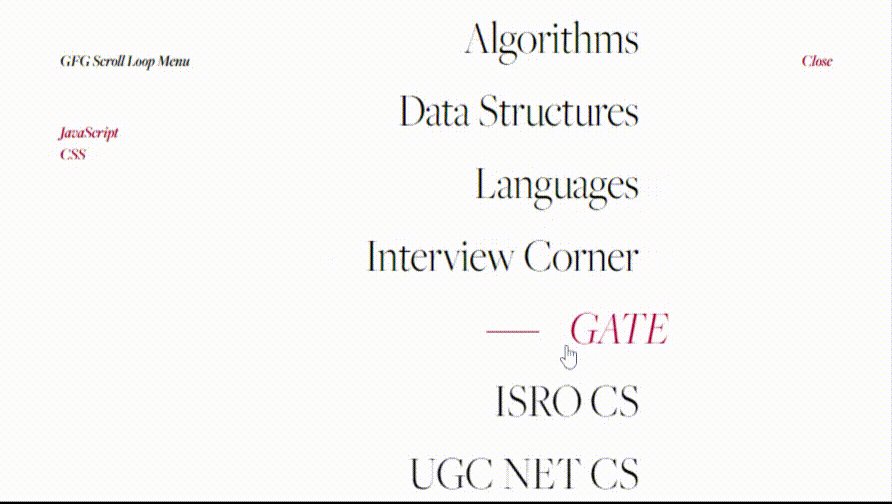
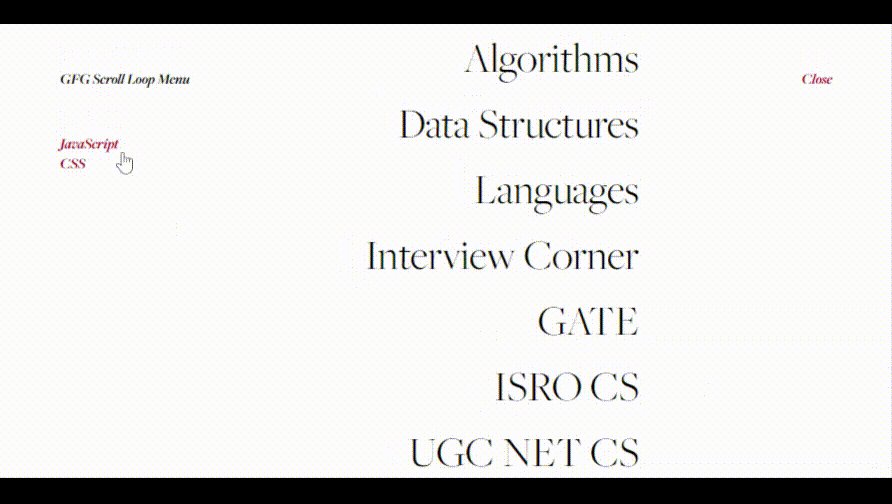
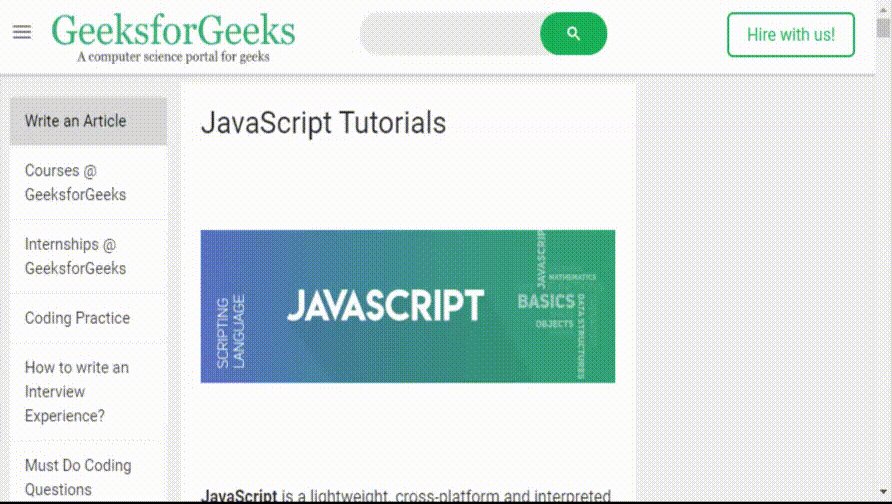
当点击带有链接的“div”时,它会将页面重定向到相应的“href”链接。

-
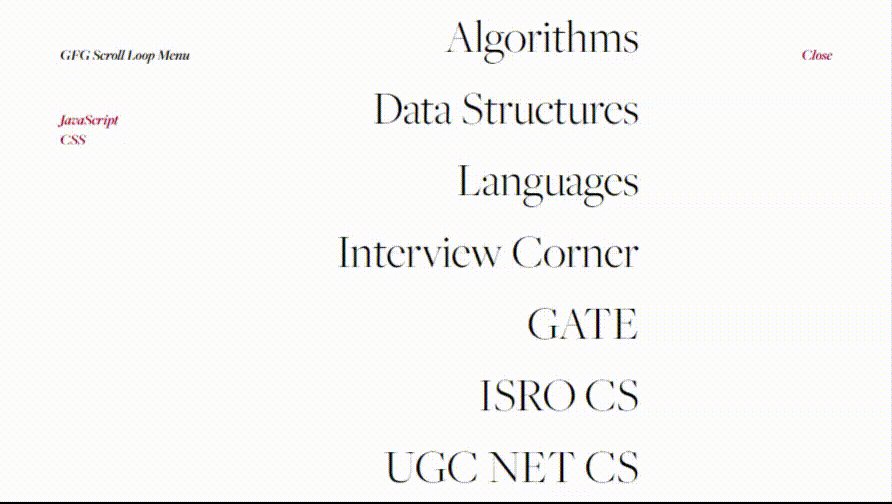
下面展示了 ScrollLoopMenu插件的滚动菜单功能。