在本文中,我们将解释 CSS padding 和 margin 之间的区别。
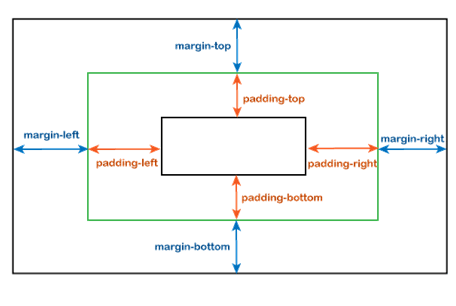
边距:它是元素周围的空间。边距用于在页面上向上或向下以及向左或向右移动元素。边距是完全透明的,没有任何背景颜色。它清除元素周围的区域。元素的每一边都有一个边距大小,您可以单独更改。在创建间隙时,边距会将相邻元素推开。

Padding:元素与其内部相关内容之间的空间。它决定了元素在容器中的外观和位置。它还显示其中元素周围的容器背景。填充可能会受到背景颜色的影响,因为它会清除内容周围的区域。要创建间隙,它要么增大元素大小,要么缩小内部内容。默认情况下,元素的大小会增加。

什么时候使用 Margin 和 Padding?
- 在调整设计布局时,您需要确定是调整边距还是内边距。如果页面的宽度是固定的,那么将元素水平居中非常简单,只需分配值margin: auto 。您还可以使用边距来设置附近元素之间的距离。
- 如果要在元素和容器边缘或边框之间创建空间,则需要更改内边距。
注意:边距用于在图像和该图像的描述之间添加空格。
如果我们想在元素和容器边缘或边框之间创建一个空间,则使用 CSS Padding。它在需要改变元素的大小时也很有用。
CSS代码:
.center {
margin: auto;
background: lime;
width: 66%;
}
.outside {
margin: 3rem 0 0 -3rem;
background: cyan;
width: 66%;
}完整代码:
HTML
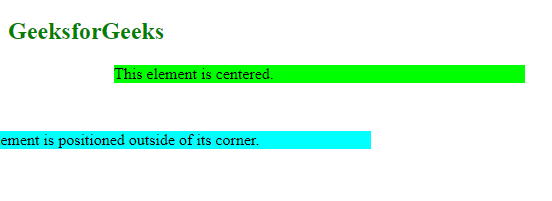
GeeksforGeeks
This element is centered.
The element is positioned outside of its corner.
HTML
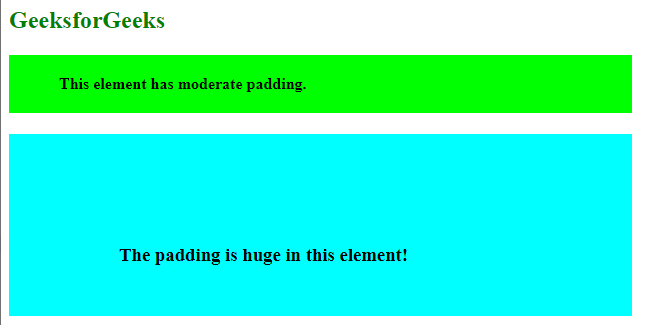
GeeksforGeeks
This element has moderate padding.
The padding is huge in this element!
输出:

元素外角
注意:当padding值增加时,文字会保持不变,但周围的空间会增加。
CSS代码:
h4 {
background-color: lime;
padding: 20px 50px;
}
h3 {
background-color: cyan;
padding: 110px 50px 50px 110px;
}完整代码:
HTML
GeeksforGeeks
This element has moderate padding.
The padding is huge in this element!
输出:

中等和巨大的填充
Padding 和 Margin 之间的表格差异。
| Margin | Padding |
| The outer space of an element i.e. margin is the space outside the border. | The inner space of an element i.e.padding is space inside the element’s border. |
| It can be negative or any float number. | It does not allow negative values. |
| We can set the margin to auto. | We cannot set the padding to auto. |
| Styling of an element such as background color does not affect the margin. | Padding is affected by the styling of an element, such as background color. |

margin 和 padding 的不同属性