:in-range 选择器用于选择在特定范围值内给定的所有元素。它主要用于具有类型 min/max 属性的输入元素。
句法:
:in-range {
// CSS property
}
例子:
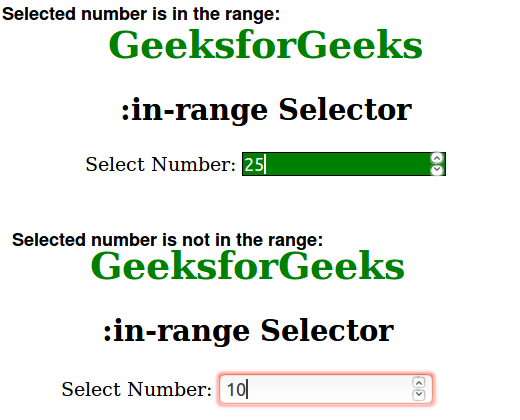
in range selector
GeeksforGeeks
:in-range Selector
Select Number:
输出: 
支持的浏览器: :in-range选择器支持的浏览器如下:
- 苹果 Safari 10.1
- 谷歌浏览器 53.0
- 火狐 50.0
- 歌剧 40.0
- 浏览器 13.0