CSS 是在各种 Web 文档中添加样式的机制。 CSS 的重要特性之一包括渐变。渐变允许显示两种或多种颜色之间的平滑过渡。 
有两种类型的渐变。 
线性渐变:它包括向上、向下、向左、向右和对角线的平滑颜色过渡。创建线性渐变所需的最少两种颜色。在线性渐变中可以有两个以上的颜色元素。渐变效果需要起点和方向。
句法:
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);- 从上到下:在此图像中,过渡开始为白色并以绿色结束。在交换颜色序列时,过渡将从绿色开始,以白色结束。
例子:CSS Gradients GeeksforGeeksA computer science portal for geeks输出:

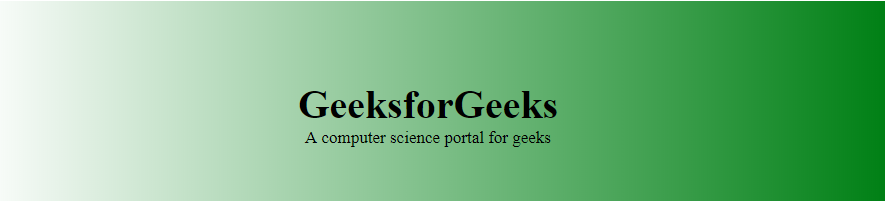
- 从左到右:在此图像中,过渡从左到右开始。它从白色过渡到绿色。
例子:CSS Gradients GeeksforGeeksA computer science portal for geeks输出:

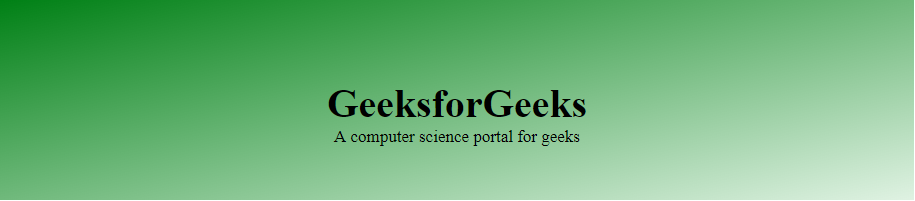
- 对角线:此过渡从左上角开始到右下角。它从绿色过渡到白色开始。对于对角线渐变,需要同时指定水平和垂直的起始位置。
例子:CSS Gradients GeeksforGeeksA computer science portal for geeks输出:

- 重复线性渐变: CSS 允许用户使用单个函数repeating-linear-gradient() 实现多个线性渐变。这里的图像在每个过渡中包含 3 种颜色,并带有一些百分比值。
例子:CSS Gradients GeeksforGeeksA computer science portal for geeks输出:

- 线性渐变上的角度: CSS 允许用户在线性渐变中实现方向,而不是将自己限制在预定义的方向。
例子:CSS Gradients GeeksforGeeksA computer science portal for geeks输出:

CSS 径向渐变:径向渐变不同于线性渐变。它从一个点开始,向外散发。默认情况下,第一种颜色从元素的中心位置开始,然后朝着元素的边缘渐变到结束颜色。在指定之前,淡入淡出以相同的速率发生。
句法:
background-image: radial-gradient(shape size at position, start-color, ..., last-color);- 径向渐变 – 均匀间隔的颜色停止:在 CSS 中,默认情况下,淡入淡出以相同的速率发生。下图显示了具有均匀色标的径向渐变。
例子:CSS Gradients GeeksforGeeksA computer science portal for geeks输出:

- 径向渐变 – 不均匀间隔的色标: CSS 允许用户在应用径向渐变功能时改变色标的间距。
例子:CSS Gradients GeeksforGeeksA computer science portal for geeks输出:
