HTML 基本上提供了三种不同类型的列表:
- 有序列表
- 无序列表
- 说明清单
有几种方法可以用 CSS 设计这三种类型的列表。它可以是数字、圆形、方形、字母数字或什至不存在。它还可以在 CSS 的帮助下选择是水平对齐还是垂直对齐列表。
本文的任务是使用 CSS 创建一个没有任何项目符号的无序列表。
示例 1:
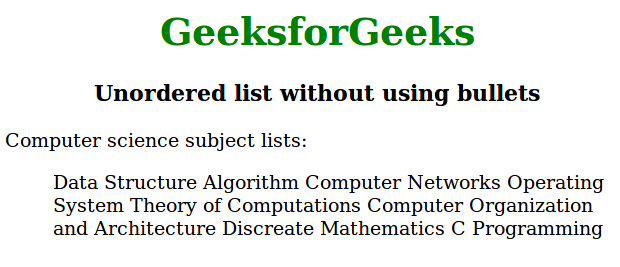
Unordered list without using bullets
GeeksforGeeks
Unordered list without using bullets
Computer science subject lists:
- Data Structure
- Algorithm
- Computer Networks
- Operating System
- Theory of Computations
- Computer Organization and Architecture
- Discreate Mathematics
- C Programming
输出: 
示例 2:
Unordered list without using bullets
GeeksforGeeks
Unordered list without using bullets
Computer science subject lists:
- Data Structure
- Algorithm
- Computer Networks
- Operating System
- Theory of Computations
- Computer Organization and Architecture
- Discreate Mathematics
- C Programming
输出: