按钮是最常见的 UI 元素之一。它们使用户可以与系统交互并通过选择采取行动。我们可以在纯 CSS 的帮助下创建不同类型的按钮。
纯 CSS 按钮类:
- 默认按钮
- 禁用按钮
- 主要按钮
- 活动按钮
- 自定义按钮
默认按钮:将“纯按钮”类名添加到任何 或
句法:
// Link Button
Pure Button1
// Normal Button
例子:
HTML
Pure CSS Default Buttons
Pure Button1
HTML
Pure CSS Disabled Buttons
Button Disabled
HTML
Pure CSS Active Buttons
Active Button1
HTML
Pure CSS Primary Buttons
Primary Button1
HTML
Pure CSS Customized Buttons
HTML
Pure CSS Buttons with different Sizes
输出:

禁用按钮:要将按钮标记为禁用,请添加类 pure-button 的“pure-button-disabled”。您也可以直接使用 disabled 属性。
句法:
例子:
HTML
Pure CSS Disabled Buttons
Button Disabled
输出:

活动按钮:要创建一个按钮以使其显示为“按下”,您可以将“pure-button-active”类与 pure-button 添加到任何 或
句法:
例子:
HTML
Pure CSS Active Buttons
Active Button1
输出:

主要按钮:为了指示按钮代表主要操作,在纯按钮旁边添加“pure-button-primary”类。
句法:
例子:
HTML
Pure CSS Primary Buttons
Primary Button1
输出:

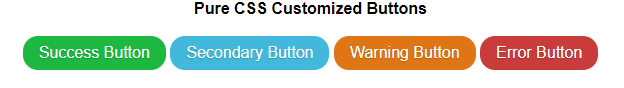
自定义按钮:在 Pure CSS 的帮助下,可以轻松地为您自己的应用程序自定义按钮,因为它的样式很少。将您的自定义 CSS 分组到一个类中,例如 button-success,然后您可以将其添加到已经具有纯按钮类的元素中。
注意:这里我们可以根据需要使用手动 CSS 自定义按钮。
例子:
HTML
Pure CSS Customized Buttons
输出:

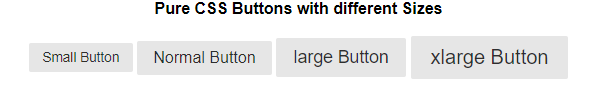
不同大小的按钮:这里我们可以根据需要设置按钮的大小。
- 超小按钮:在纯按钮旁边添加“button-xsmall”类。
- 小按钮:在纯按钮旁边添加“按钮小”类。
- 常规按钮:仅添加“纯按钮”类。
- 大按钮:在纯按钮旁边添加“按钮大”类。
- 超大按钮:在纯按钮旁边添加“button-xlarge”类。
注意:这里我们可以根据需要使用手动 CSS 调整按钮的大小。
例子:
HTML
Pure CSS Buttons with different Sizes
输出:

参考: https://purecss.io/buttons/