按照以下简单步骤使用 OpenWeatherMap API 制作基于 Web 的天气应用程序。
第 1 步:在OpenWeatherMap 中创建您的帐户,以访问我们项目的 API。创建一个帐户。这是完全免费的。创建帐户后,您将获得一个默认密钥,只需记下/复制该密钥,因为我们将在我们的功能步骤中使用它。
步骤 2:在MainPage.html文件中记下以下 HTML 代码。您可以为文件选择任何名称。
文件名:MainPage.html
HTML
Weather Report
HTML
p.styleIt{
background-color: rgb(182, 182, 182);
border: 2px solid rgb(182, 182, 182);
border-radius: 8px;
text-align: center;
box-shadow: 6px 5px 2px rgb(182, 182, 182),
0 0 25px rgb(0, 0, 0), 0 0 5px rgb(182, 182, 182);
font-family: 'Delius Swash Caps';
}
body{
background:rgb(120, 120, 120);
margin: 0;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%)
}Javascript
var data = document.getElementById("data");
var Latitude;
var Longitude;
var key = "------Put Your Own Key-----";
var url = "http://api.openweathermap.org/data/2.5/weather?";
// Function to get the latitude and longitude data
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition);
} else {
data_of_Lat_Lon.innerHTML =
"Geolocation is not supported by this browser";
}
}
// Function to fetch the Latitude and Longitude
// from position data
function showPosition(position) {
Latitude = position.coords.latitude;
Longitude = position.coords.longitude;
getData(Latitude, Longitude);
}
// Fetching the data and calling the API
function getData(Lat, Lon) {
const readyToSent = (url + "lat=" + Lat
+ "&lon=" + Lon + "&appid=" + key);
fetch(readyToSent)
.then(response => response.json())
.then(data => {
console.log(data);
fetchData(data)
})
}
// Fetching the JSON file and printing it to
// the paragraph which is called by ID data
function fetchData(data) {
const icon = "http://openweathermap.org/img/wn/"
+ data.weather[0].icon + "@2x.png"
document.getElementById("data").innerHTML =
"The weather report of your Location is :-"
+ "

"
+ "Country :" + data.sys.country
+ "
Local Area Name :"
+ data.name + "
Temp. :"
+ parseFloat((data.main.temp - 273.15))
.toFixed(1) + "℃" +
"
But You will feel like :"
+ parseFloat((data.main.feels_like -
273.15)).toFixed(1) + "℃"
+ "
Min. Temp. :"
+ parseFloat((data.main.temp_min -
273.15)).toFixed(1) + "℃"
+ "
Max. Temp. :"
+ parseFloat((data.main.temp_max -
273.15)).toFixed(1) + "℃"
+ "
Pressure :"
+ data.main.pressure + "hPa"
+ "
Humidity :"
+ data.main.humidity + "%"
+ "
Weather :"
+ data.weather[0].description + "
"
}
// Function call
getLocation();
showPosition();
getData();解释:
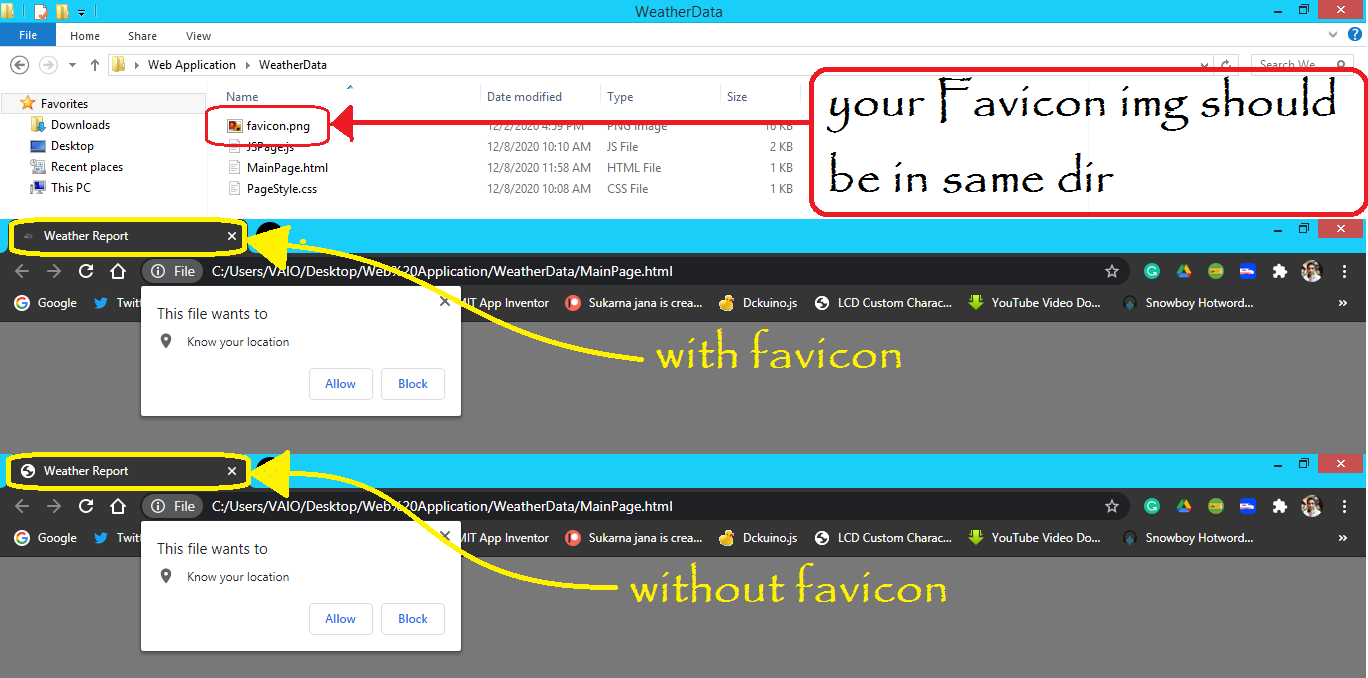
- 第 5 行用于将网站图标放在 HTML 页面上。
- 第 6 行用于将我们的 CSS 文件链接到 HTML 文件。
- 第 7 行用于使用取自网络的字体。
- 第 10 行用于打印我们从 JS 获取的数据。
- 第 12 行用于将我们的 JS 文件链接到 HTML 文件。

所有关于收藏夹图标
第 3 步:写下以下 CSS 以使网页的外观更具吸引力。
文件名:PageStyle.css
HTML
p.styleIt{
background-color: rgb(182, 182, 182);
border: 2px solid rgb(182, 182, 182);
border-radius: 8px;
text-align: center;
box-shadow: 6px 5px 2px rgb(182, 182, 182),
0 0 25px rgb(0, 0, 0), 0 0 5px rgb(182, 182, 182);
font-family: 'Delius Swash Caps';
}
body{
background:rgb(120, 120, 120);
margin: 0;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%)
}
解释:
- 我们使用了 p.styleIt,其中 p 代表段落的 HTML 标签, .styleIt用于定位由上述代码(步骤 3)中的 class=”styleIt” 调用的特定段落。
- 为了给段落添加阴影效果,我们使用了box-shadow: 6px 5px 2px rgb(182, 182, 182), 0 0 25px rgb(0, 0, 0), 0 0 5px rgb(182, 182, 182) ;
- 为了制作雕刻边框,我们使用了border-radius: 8px;
- 要将整个身体对齐到网页的中心:- 使用body{…..} 。

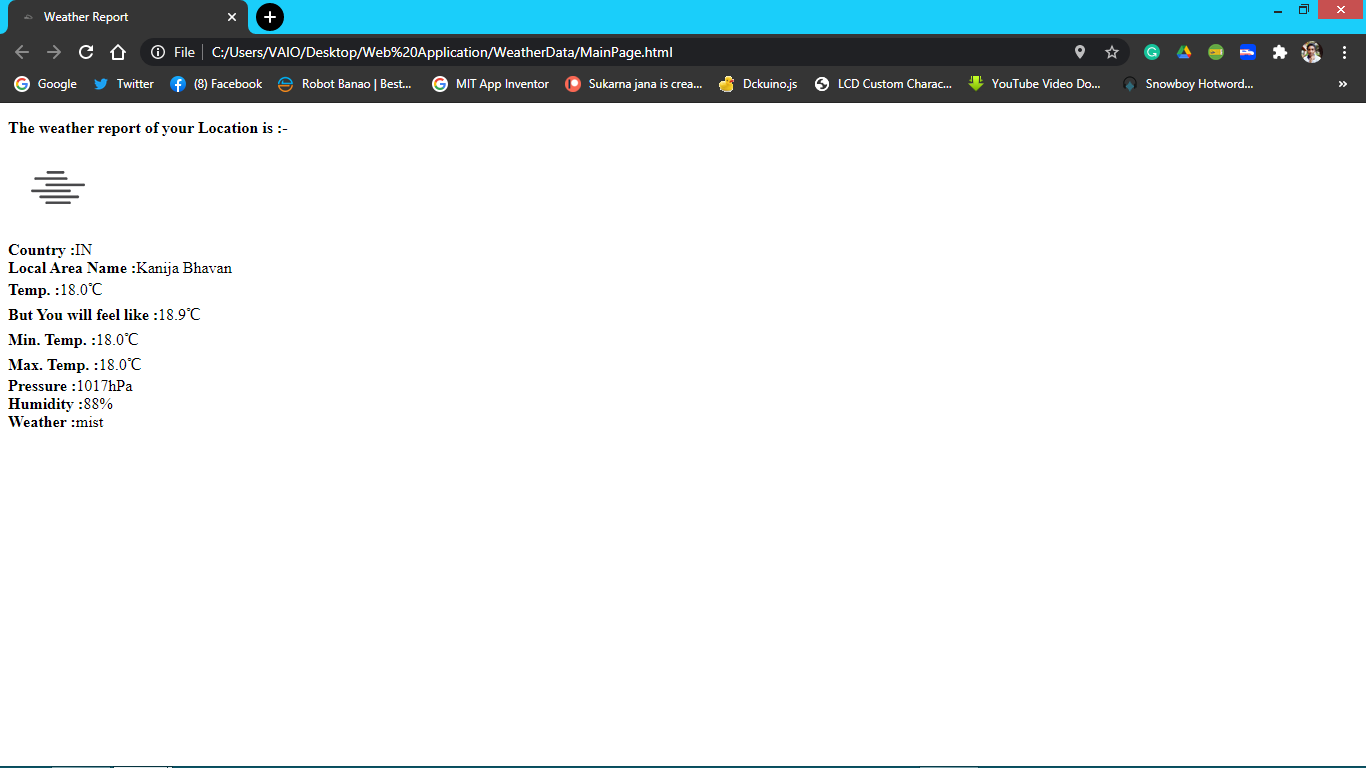
没有 CSS 的应用程序

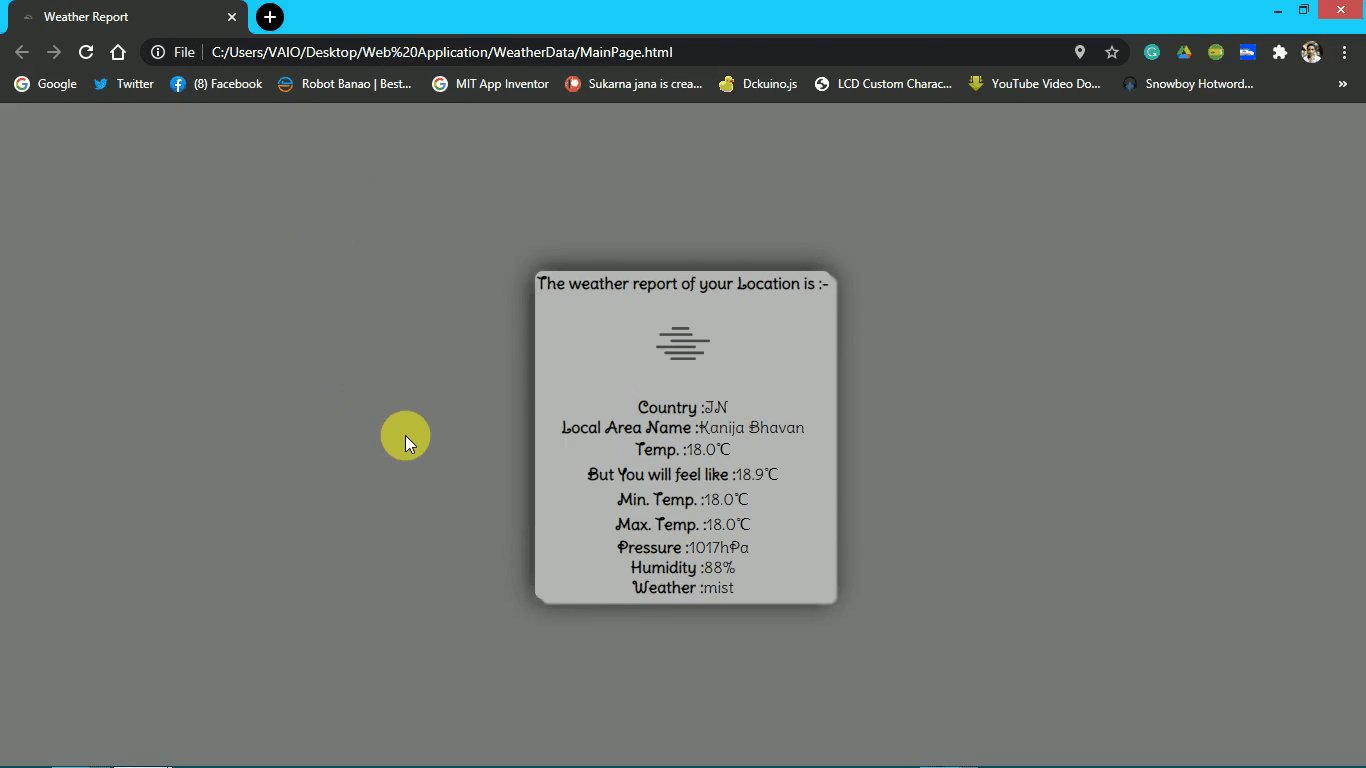
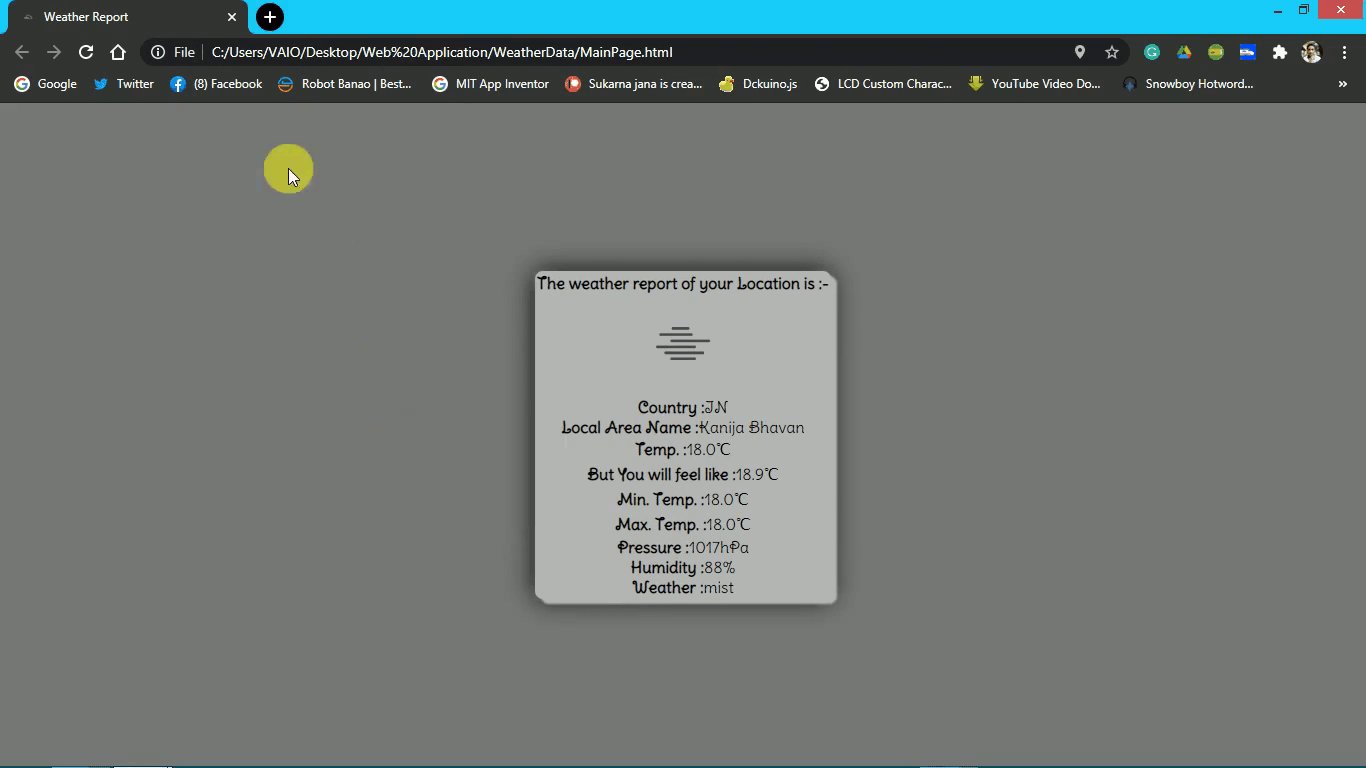
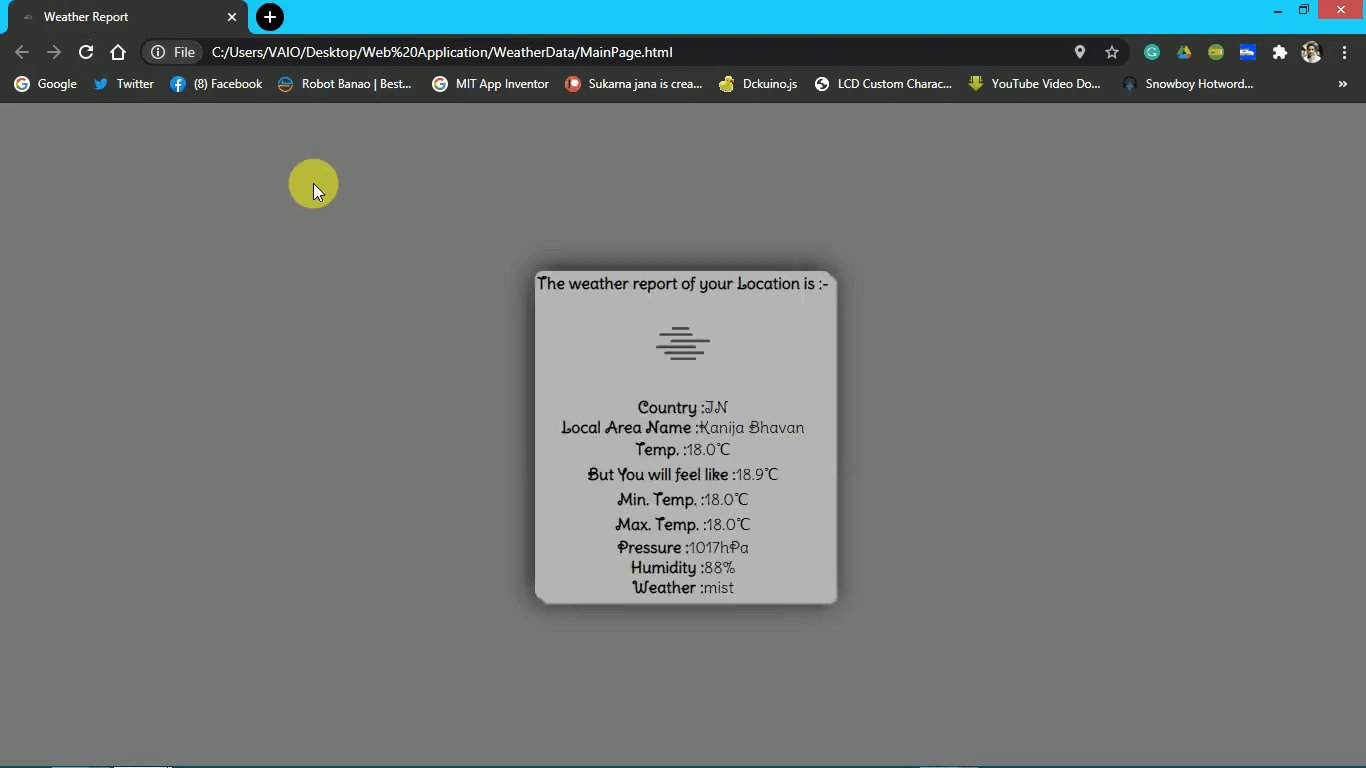
使用 CSS 的应用程序
第4步:这是我们整个项目的主文件,这将带给我们当前所在地的位置,并使用API获得的网页我们的位置和打印的数据。
文件名:JSPage.js
Javascript
var data = document.getElementById("data");
var Latitude;
var Longitude;
var key = "------Put Your Own Key-----";
var url = "http://api.openweathermap.org/data/2.5/weather?";
// Function to get the latitude and longitude data
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition);
} else {
data_of_Lat_Lon.innerHTML =
"Geolocation is not supported by this browser";
}
}
// Function to fetch the Latitude and Longitude
// from position data
function showPosition(position) {
Latitude = position.coords.latitude;
Longitude = position.coords.longitude;
getData(Latitude, Longitude);
}
// Fetching the data and calling the API
function getData(Lat, Lon) {
const readyToSent = (url + "lat=" + Lat
+ "&lon=" + Lon + "&appid=" + key);
fetch(readyToSent)
.then(response => response.json())
.then(data => {
console.log(data);
fetchData(data)
})
}
// Fetching the JSON file and printing it to
// the paragraph which is called by ID data
function fetchData(data) {
const icon = "http://openweathermap.org/img/wn/"
+ data.weather[0].icon + "@2x.png"
document.getElementById("data").innerHTML =
"The weather report of your Location is :-"
+ "

"
+ "Country :" + data.sys.country
+ "
Local Area Name :"
+ data.name + "
Temp. :"
+ parseFloat((data.main.temp - 273.15))
.toFixed(1) + "℃" +
"
But You will feel like :"
+ parseFloat((data.main.feels_like -
273.15)).toFixed(1) + "℃"
+ "
Min. Temp. :"
+ parseFloat((data.main.temp_min -
273.15)).toFixed(1) + "℃"
+ "
Max. Temp. :"
+ parseFloat((data.main.temp_max -
273.15)).toFixed(1) + "℃"
+ "
Pressure :"
+ data.main.pressure + "hPa"
+ "
Humidity :"
+ data.main.humidity + "%"
+ "
Weather :"
+ data.weather[0].description + "
"
}
// Function call
getLocation();
showPosition();
getData();
解释:
- 使用内置函数,我们获取纬度和经度数据(参考这个)
- 然后我们通过将纬度和经度数据作为查询参数来调用 API。
- 要了解有关此 API 的更多信息,请访问 https://openweathermap.org/api 以获取官方文档。
- 调用这个 API 后,我们得到一个 JSON 文件,我们只需要获取数据并打印它。
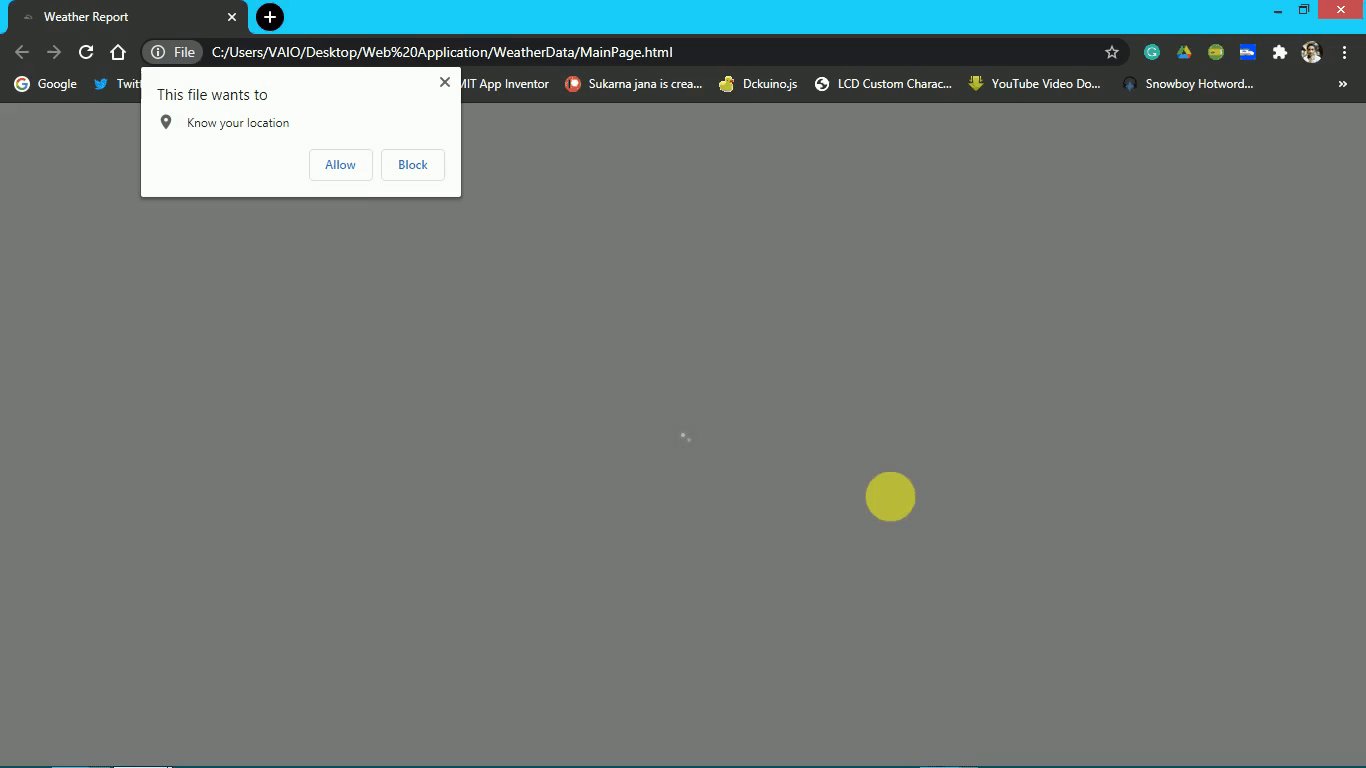
第 5 步:现在只需在任何浏览器中打开MainPage.html文件,您将看到以下输出。

基于网络的天气应用程序
参考: https : //github.com/Sukarnascience/Web_Application/tree/main/Weather%20Report%20Application