:活动选择器用于设计网页的活动链接。当用户单击链接时显示样式。这个选择器不同于 :link、:visited 和 :hover 选择器。 :active 选择器的主要用途是在链接上,但它可以用于所有元素。
句法:
:active{
//CSS property
}下面的 HTML/CSS 代码显示了 :active selector 的功能:
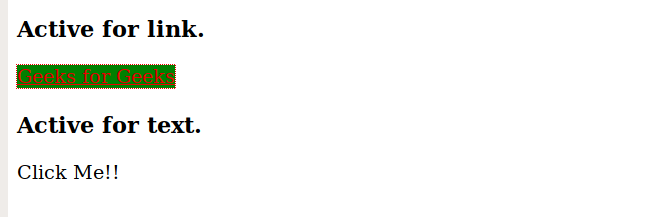
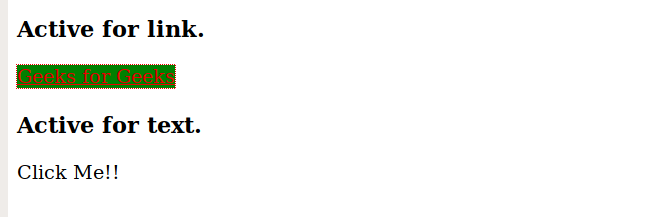
输出:


支持的浏览器
- 谷歌浏览器 4.0
- 边缘 7.0
- 火狐 2.0
- Safari 3.1
- 歌剧 9.6
📅 最后修改于: 2021-08-30 11:44:03 🧑 作者: Mango
:活动选择器用于设计网页的活动链接。当用户单击链接时显示样式。这个选择器不同于 :link、:visited 和 :hover 选择器。 :active 选择器的主要用途是在链接上,但它可以用于所有元素。
句法:
:active{
//CSS property
}下面的 HTML/CSS 代码显示了 :active selector 的功能:
输出:


支持的浏览器