API 只是一种在接口之间获取或发送数据的媒介。假设您想要制作一个应用程序,为用户提供从服务器获取的一些实时数据,甚至可能允许您修改或添加数据到其他端点。这是通过 API 或应用程序编程接口实现的。
我们将使用一个不需要身份验证的简单公共 API,并允许您通过使用GET请求查询 API 来获取一些数据。
https://randomuser.me/ 是一个为我们可以轻松使用的随机用户提供虚拟数据的网站。我们可以通过向 https://randomuser.me/api/ 发出请求来获得响应。我们以以下格式收到的 JSON 响应。
Javascript
{
"results": [
{
"gender": "female",
"name": {
"title": "Miss",
"first": "Nina",
"last": "Simmmons"
},
"location": {
"street": {
"number": 970,
"name": "Eason Rd"
},
"city": "Fullerton",
"state": "Wyoming",
"country": "United States",
"postcode": 57089,
"coordinates": {
"latitude": "83.1807",
"longitude": "104.7170"
},
"timezone": {
"offset": "+8:00",
"description":
"Beijing, Perth, Singapore, Hong Kong"
}
},
"email": "nina.simmmons@example.com",
"login": {
"uuid": "bd0d135f-84df-4102-aa4f-5baaa41baf5c",
"username": "yellowfrog722",
"password": "dawg",
"salt": "q28gdiyN",
"md5": "291987daea22bb91775226574925b271",
"sha1": "a0463a26ea5c2ff4f3ad498fd01c5994926e5021",
"sha256":
"6583eb74ca08bfac50b3b29aa52c9f02ea5d9d017fef0e5a5a6fae4f5225f928"
},
"dob": {
"date": "1980-11-01T23:10:05.403Z",
"age": 40
},
"registered": {
"date": "2013-04-02T02:26:52.904Z",
"age": 7
},
"phone": "(216)-693-7015",
"cell": "(501)-534-9413",
"id": {
"name": "SSN",
"value": "847-09-2973"
},
"picture": {
"large":
"https://randomuser.me/api/portraits/women/60.jpg",
"medium":
"https://randomuser.me/api/portraits/med/women/60.jpg",
"thumbnail":
"https://randomuser.me/api/portraits/thumb/women/60.jpg"
},
"nat": "US"
}
],
"info": {
"seed": "82a8d8d4a996ba17",
"results": 1,
"page": 1,
"version": "1.3"
}
}HTML
Javascript
接下来,您需要为要显示检索到的数据的前端创建一个 HTML 文件。
我们可以使用“div”标签(块级)或“span”标签(内联级),它们将作为信息的占位符。使用“id”属性,我们可以获得我们想要放置信息的所需“div/span”容器。
脚本标签将包含发出 API 请求和处理响应的代码。这需要放在 body 标签内或作为一个单独的文件。
我们使用 async/await函数,基本上确保即使在页面加载后数据也能显示。
您可以使用console.log(…)方法来检查用户是否正在检索正确的信息。通过在 Web 浏览器中打开控制台窗口(右键单击 -> 检查 -> 控制台或 Chrome/Edge 中的 Ctrl+Shift+J),可以看到相同的输出。
Javascript
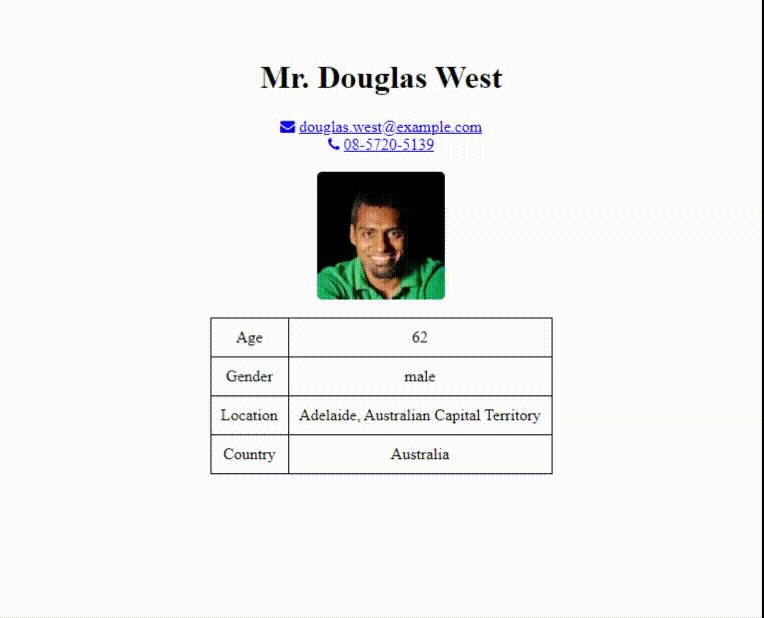
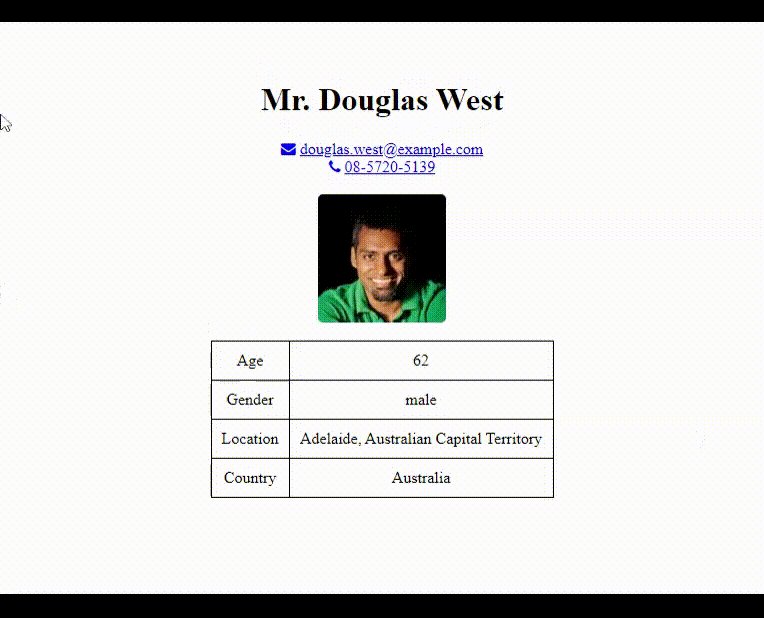
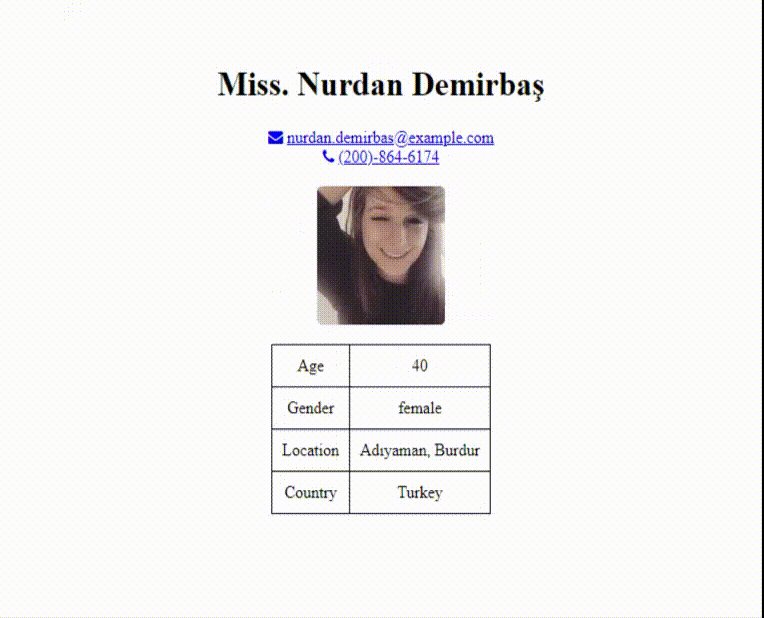
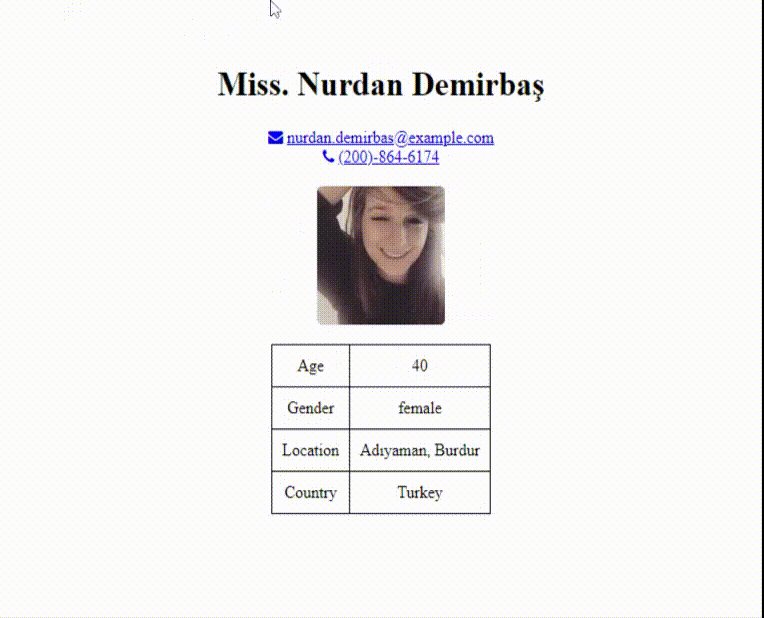
最终代码:是上述代码段的组合。
输出: 
想要更多地探索 API 并深入研究它,请参阅拥有大量公开可用 API 的公共 API,以推动您的 API 探索之旅。
测试 API 的响应类型 Postman 是一个了不起的应用程序,它将满足您的所有需求。您可以使用 Postman API 开发文章深入了解如何使用它。另一种选择是 Postman API,它将帮助您在浏览器本身上执行相同的任务。