CSS 弹性盒模块是一维布局模型。
- 灵活高效的布局。
- 在项目之间分配空间。
- 控制它们的对齐。
在 flexbox 之前,我们有 4 种布局模式
- 块:用于在网页中制作部分。
- 内联:用于文本。
- 表:用于二维数据。
- 定位:它用于元素的显式位置。
弹性盒的特点:
- 提供了很大的灵活性。
- 排列好的物品。
- 适当的间距
- 物品的对齐。
- 物品的顺序。
- Bootstrap 4 构建在 flex 布局的顶部。
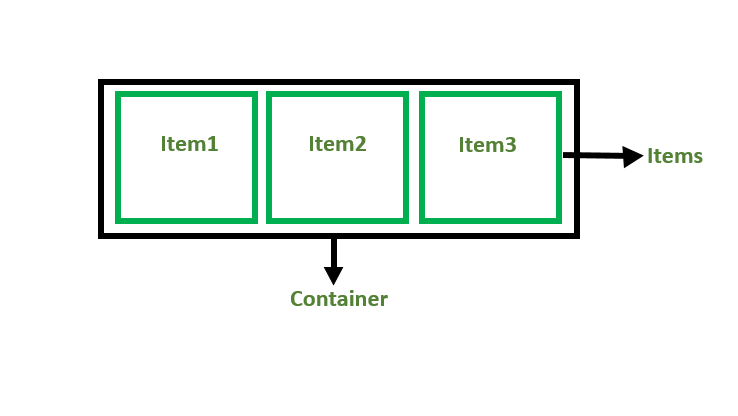
术语:有两个主要组成部分——
- 弹性容器
- 弹性项目
弹性容器:包含各种分区的父“div”称为弹性容器。
弹性项目:容器“div”内的项目是弹性项目。 
Item1
Item2
Item3
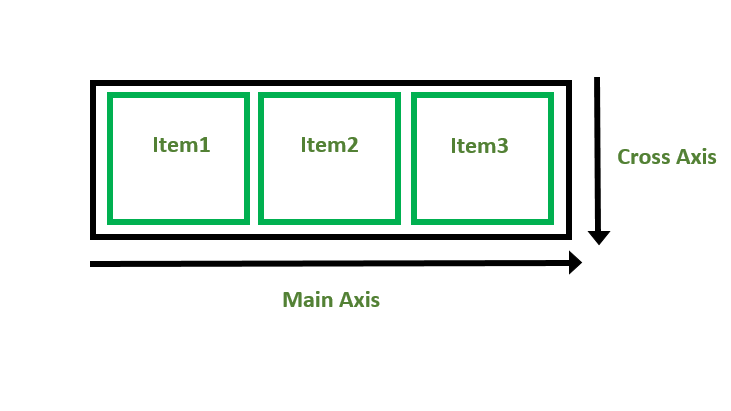
Flexbox 轴:在使用 Flexbox 时,我们处理 2 轴 –
- 主轴
- 横轴

主轴:
- 默认情况下,主轴从左到右运行。
- Main Start:主轴的起点称为Main Start。
- Main Size: Main Start 和 Main End 之间的长度称为 Main Size。
- Main End:终点称为Main End。
- 主轴和横轴

横轴:
- 默认情况下,横轴与主轴垂直,即从上到下。
- 交叉起点:交叉轴的起点称为交叉起点。
- Cross Size: Cross Start 和 Cross End 之间的长度称为 Cross Size。
- 交叉端点:端点称为交叉端点。