有一种基本的方法可以在图像上添加阴影效果,但这种效果会表现得像图像是方形的,所以还有另一种方法来制作基本上应用于 PNG 图像的阴影。正常的阴影效果总是会为可以方形或不能方形但阴影始终为方形的图像放置方形图像阴影。过滤器:阴影();和文本阴影();与 box-shadow:()属性相比,属性更令人赏心悦目。
句法:
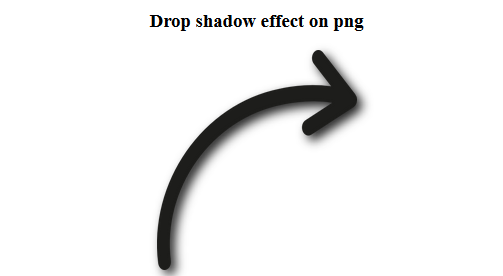
filter: drop-shadow();示例 1:此示例使用 filter: drop-shadow() 属性在 pngimage 上添加阴影效果。
Drop shadow effect on png

输出: 
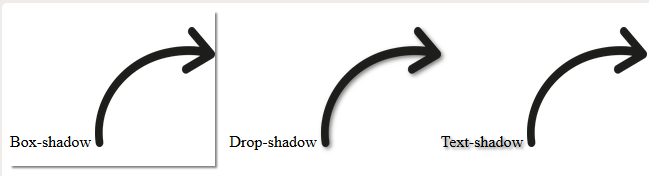
示例 2:此示例区分filter:drop-shadow(); ,文字阴影();和框阴影:();财产。
Box-shadow

Text-shadow

Drop-shadow

输出: