在本文中,我们将看到如何使用 HTML 和 CSS的 hover 属性创建一个显示悬停内容的卡片。
HTML 代码:在本节中,我们将创建 HTML 卡片的结构。
- 创建一个类名为“card”的“div”。
- 在主“div”中创建另一个“div”,类名为“card__inner”。
- 在第二个“div”中添加标题“h2”和段落,其中包含一些随机内容。
HTML
GeeksforGeeks
A Computer Science portal for
geeks. It contains well written,
well thought and well explained
computer science and programming
articles, quizzes and ...
CSS
HTML
GeeksforGeeks
GeeksforGeeks: Computer Science portal
for geeks. It contains well written,
well thought and well explained
computer science and programming
articles, quizzes etc. It contains many
free and premum contents.
GeeksforGeeks: Computer Science portal
for geeks. It contains well written,
well thought and well explained
computer science and programming
articles, quizzes etc. It contains many
free and premum contents.
CSS 代码:在本节中,我们将使用 CSS 为元素分配常规属性。
CSS
完整代码:在本节中,我们将结合以上两段代码。
HTML
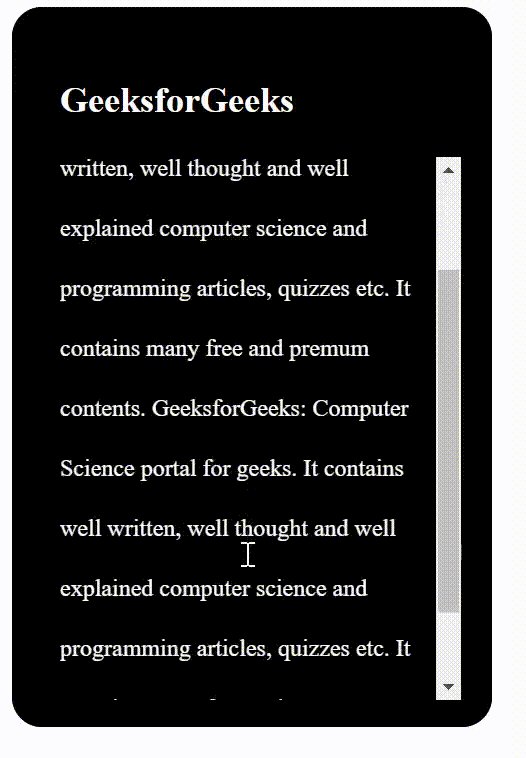
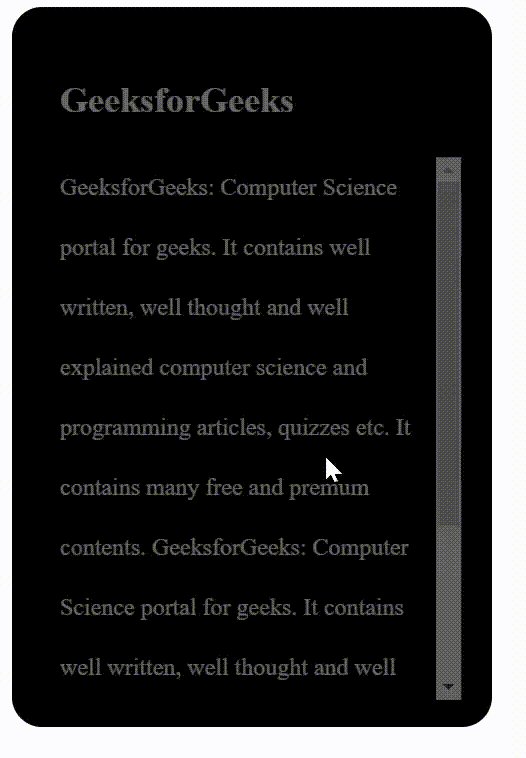
GeeksforGeeks
GeeksforGeeks: Computer Science portal
for geeks. It contains well written,
well thought and well explained
computer science and programming
articles, quizzes etc. It contains many
free and premum contents.
GeeksforGeeks: Computer Science portal
for geeks. It contains well written,
well thought and well explained
computer science and programming
articles, quizzes etc. It contains many
free and premum contents.
输出: