什么是 XSS?
XSS(Cross-site Scripting)是一种网络威胁,攻击者将恶意的客户端代码插入到网页中。这些攻击利用 XSS 漏洞,最终可能导致数据丢失或用户会话失去控制等等。
XSS 攻击如何工作?
最著名的 Web 攻击如 SQL 注入、密码攻击等主要攻击应用程序的核心或服务器,但跨站点脚本攻击并非如此,因为它们主要针对应用程序用户。这些攻击通过将代码(通常是客户端脚本(例如 Javascript))注入 Web 应用程序来工作。攻击者可以利用许多注入字段来插入这些攻击,例如搜索字段、反馈表单、cookie 和表单。 Cookie 是最有针对性的之一,因为它们通常且经常被错误地用于存储会话 ID、用户首选项或登录信息等信息。这些攻击利用 DOM 操作来更改表单值或切换表单操作以将提交的数据发布到攻击者的站点。
现在让我们看看如何在不更改整个源代码的情况下防止 XSS。
1. 安全标头
X-XSS-protection 标头旨在防止 XSS 攻击,该过滤器通常存在于所有类型的现代浏览器中,但您需要强制使用它。它被 Internet Explorer 8+、Chrome 和 Firefox 等支持。
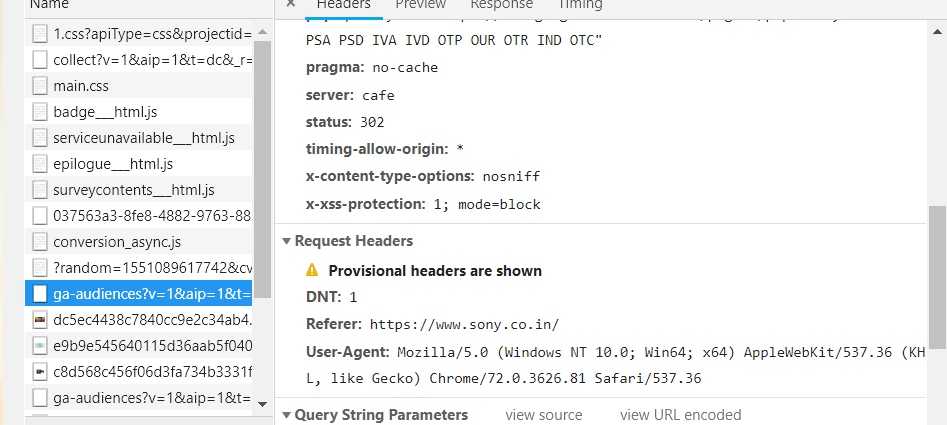
这是它的外观:
X-XSS-Protection: 1; mode=block
这是检查它的样子您可以使用Ctrl + Shift + I --> go to network tab --> reload the page --> click on any HTML link 
现在,这个标题有很多变体!
X-XSS-保护:0
X-XSS-保护:1
X-XSS-保护:1;模式=块
X-XSS-保护:1;报告=
0:表示禁用
1:表示启用
mode = block 意味着过滤是打开的,浏览器将攻击而不是清理页面。
Report = URI 如果检测到 XSS,它将发送检测到攻击的 URL。
2. 内容安全政策
要启用 CSP,您需要配置您的 Web 服务器以返回 Content-Security-Policy HTTP 标头(有时您会看到提到 X-Content-Security-Policy 标头,但这是一个较旧的版本,您不需要再指定它)。
从高级角度来看,CSP 的本质是它只允许从白名单域中执行脚本,因此如果从不在白名单域中的条目执行脚本,它将被阻止。如果您想让规则更严格一点,那么您可以选择退出以全局禁止脚本执行。
这是它的外观:
Content-Security-Policy: policy
现在,要完成这项工作,您还需要定义一个策略,您的 CSP 将根据该策略进行工作,让我们浏览一些示例。
Content-Security-Policy: default-src ‘self’
此设置意味着您只想允许此人来自原始域,甚至不允许来自子域。
Content-Security-Policy: default-src ‘self’ *.trusted.com
此设置意味着您希望允许父域 *.trusted.com 下的每个域。
Content-Security-Policy: default-src https://somebank.com
服务器只允许访问通过单一来源 somebank.com 专门通过 HTTPS 加载的文档。
显然,CSP 不是万无一失的,可以绕过,但它使开发变得非常困难。当您被问及如何防止 XSS 而非经典的用户输入验证时,这些是您可以在下次面试时回答的一些方法。