在CSS 中,我们水平和垂直对齐项目。使用各种方法和技术将它们居中,处理左右边距等。
使用方法讨论如下:
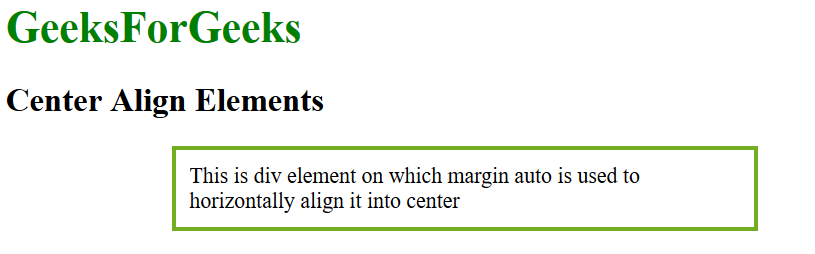
- margin:auto:此属性用于将块元素对齐到中心。
示例 1:GeeksForGeeks
Center Align Elements
This is div element on which margin auto is used to horizontally align it into center注意:使用 margin:auto 在 IE8 中不起作用,除非声明了 !DOCTYPE。
输出 :

- 位置:绝对;我们可以使用此属性对齐项目。
示例 2:GeeksForGeeks
Right Align
Absolute positioned elements can overlap other elements.
输出 :

- 文本对齐:居中;我们可以将任何用 HTML 编写的文本居中对齐。我们可以在各种标签中使用这个属性。
示例 3:GeeksForGeeks
BOTH TEXTS ARE AT CENTER
This text is centered.
输出 :

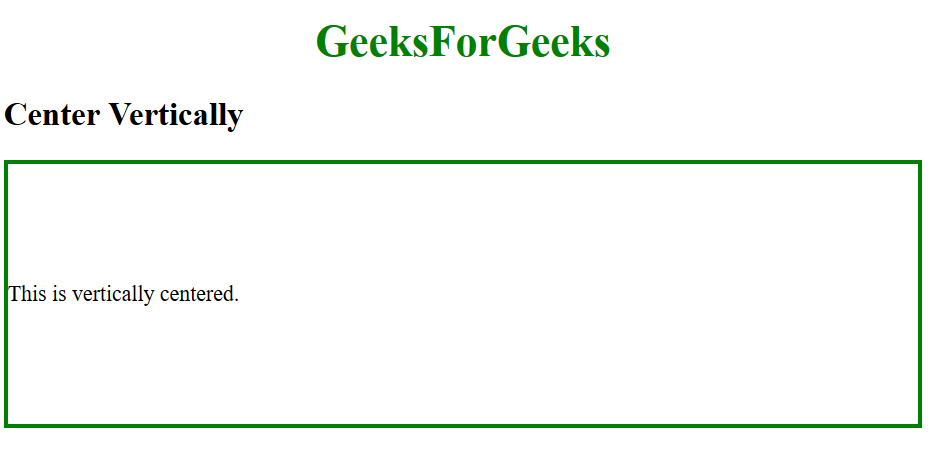
- padding:要垂直对齐项目,我们可以使用 padding。
示例 4:GeeksForGeeks
Center Vertically
This is vertically centered.
输出 :

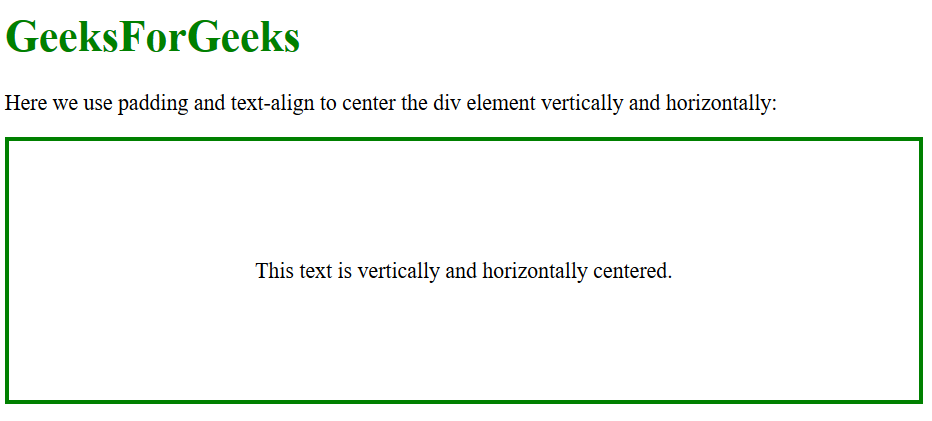
- 填充和文本对齐;使用 padding 和 text-align: center 的组合垂直和水平对齐文本。
示例 5:GeeksForGeeks
Here we use padding and text-align to center the div element vertically and horizontally:
This text is vertically and horizontally centered.
输出 :