CSS 边框属性允许我们设置边框的样式、颜色和宽度。
注意:所有不同的边框都可以设置不同的属性,即上边框、右边框、下边框和左边框。
CSS 边框的属性:
- 边框样式:边框样式属性指定边框的类型。如果不设置边框样式,其他边框属性都不会起作用。
以下是边框的类型:*dotted – 定义一个虚线边框
*dashed – 定义虚线边框
*solid – 定义一个实心边框
*double – 定义双边框
*groove – 定义 3D 凹槽边界。
*ridge – 定义 3D 脊状边框。
*inset – 定义 3D 插图边框。
*outset – 定义 3D 起始边框。
*none – 定义无边框
*hidden – 定义隐藏边框例子:
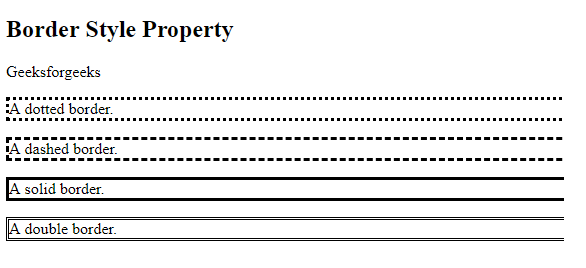
The border-style Property
Geeksforgeeks
A dotted border.
A dashed border.
A solid border.
A double border.
输出:

- 边框宽度:边框宽度设置边框的宽度。边框的宽度可以是 px、pt、cm 或细、中、厚。
例子:
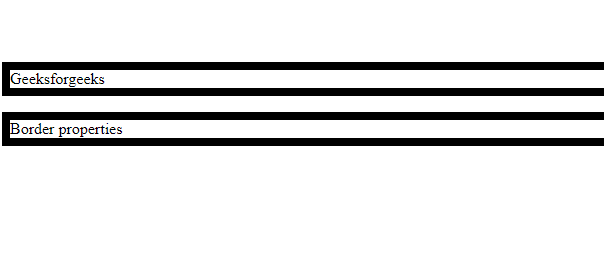
Geeksforgeeks
Border properties
输出:

- 边框颜色:该属性用于设置边框的颜色。可以使用颜色名称、十六进制值或 RGB 值设置颜色。如果未指定颜色,则边框继承元素本身的颜色。
例子:
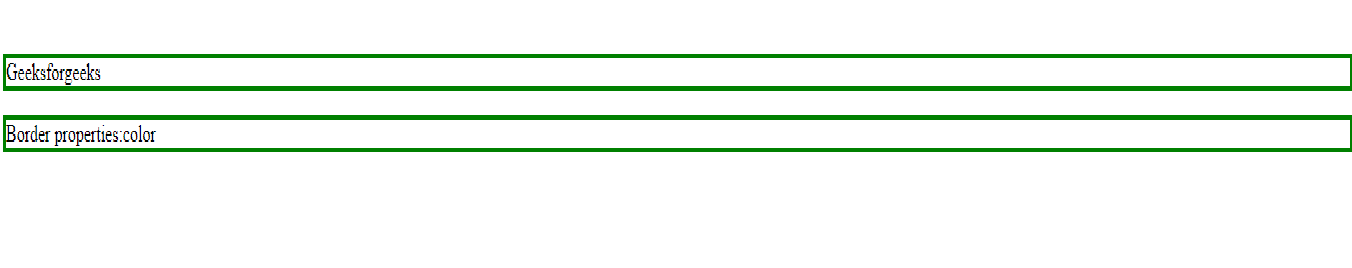
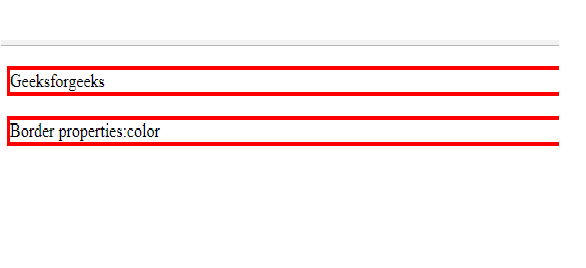
Geeksforgeeks
Border properties:color
输出:

- 边界单边:可以使用不同的属性设置单边。
语法:如果边框属性有 4 个值,则。
border-style: solid dashed dotted double Solid: top border Dashed: right border Dotted: bottom border Double: left border例子:
Geeksforgeeks
Border properties:color
输出:

语法:如果边框属性有 3 个值,则:
border-style: solid dotted double Solid:top border Dotted: Left and right border Double: bottom border例子:
Geeksforgeeks
Border properties:color
输出:

语法:如果边框属性有 2 个值
border-style:solid dotted Solid:top and bottom border Dotted: right and left border例子:
Geeksforgeeks
Border properties:color
输出:

语法:如果边框属性有 1 个值
border-style:dotted Dotted:top, bottom, left and right border例子:
Geeksforgeeks
Border properties:color
输出: