本文包含有关如何在 SASS 中定义变量和变量范围的信息。
先决条件:CSS 中的变量
变量的优点:
- 减少重复相同的事情一次又一次。
- 我们可以对 +,-,/,* 等变量执行数学运算,这使我们的工作变得更加容易。
- 在 SASS 中声明变量:在 SASS 中,您可以通过在变量名称的开头使用 $ 符号并后跟其值来定义变量。
- SCSS 文件:
$textcolor: blue; $size: 10px; $border_changes: 1px solid rgba(255,153,153,0.2); #para1 { color: $textcolor; font-size: $size; border: $border_changes; } // You can also use other variables // in the declaration of a variable $border_changes2: 1px solid $textcolor; #para2 { color: $textcolor; font-size: $size; border: $border_changes2; } - 编译后的 CSS 文件:
#para1 { color: blue; font-size: 10px; border: 1px solid rgba(255, 153, 153, 0.2); } #para2 { color: blue; font-size: 10px; border: 1px solid blue; }
- SCSS 文件:
- 了解变量的范围: SASS 变量可以在使用前在文档中的任何位置声明。
- 全局变量:在文件顶部声明的变量是全局的,即您可以在文档的任何地方使用它。
- 作用域变量:在任何块中声明的变量都是有作用域的,即您不能在块的作用域之外使用它。
- SASS文件:
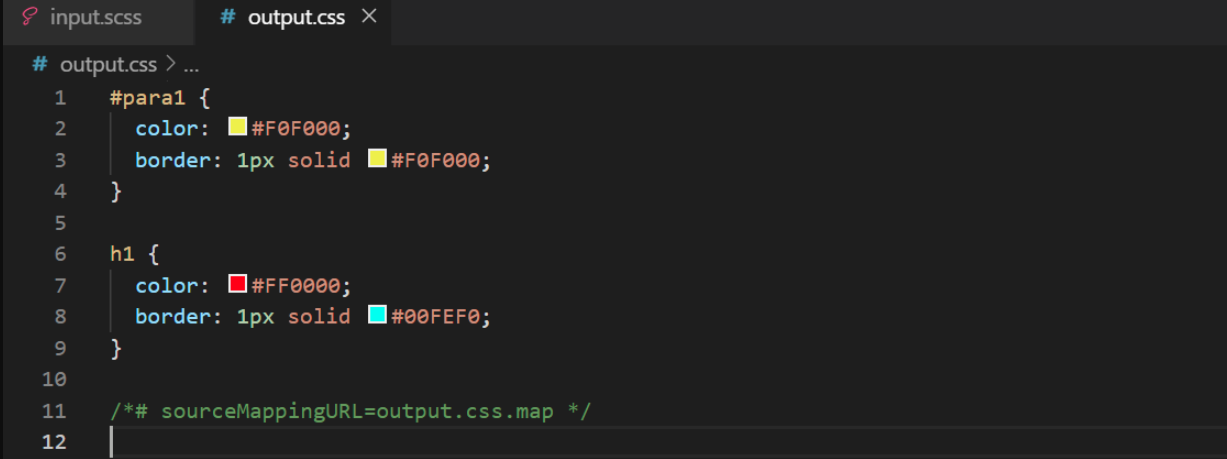
$global: #FF0000; #para1 { $local: #F0F000; color: $local; border: 1px solid $local; } // You can not use $local outside of its // #para1{ } block. // This will generate error // saying "undefined variable" $global_onwards: #00FEF0; h1 { // You can not use $local here color: $global; // You can use $global_onwards, border: 1px solid $global_onwards; } - 编译后的 CSS 文件:

还有更多关于变量的概念,比如变量的阴影、变量的默认值、变量的流控制声明,这些将在下一篇文章中讨论。