CSS 组合器正在解释两个选择器之间的关系。 CSS 选择器是用于为样式目的选择元素的模式。 CSS 选择器可以是一个简单的选择器,也可以是一个复杂的选择器,它由多个使用组合器连接的选择器组成。
CSS 中有四种类型的组合器,下面讨论:
- 一般同级选择器 (~)
- 相邻兄弟选择器 (+)
- 子选择器 (>)
- 后代选择器(空格)
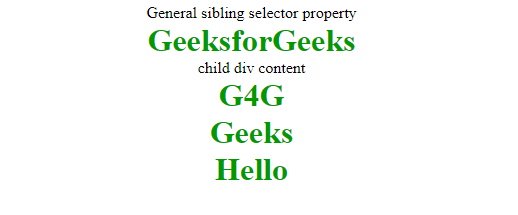
通用兄弟选择器:通用兄弟选择器用于选择第一个选择器元素之后的元素,并且也与第一个选择器元素共享相同的父元素。这可用于选择共享相同父元素的一组元素。
Combinator Property
General sibling selector property
GeeksforGeeks
child div content
G4G
Geeks
Hello
输出: 
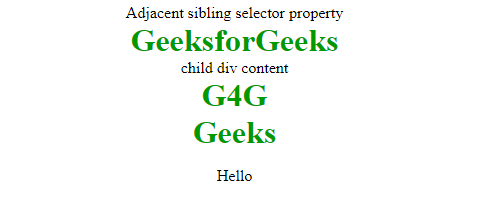
Adjacent Sibling 选择器:Adjacent Sibling 选择器用于选择与指定选择器标签相邻的元素或下一个元素。此组合器仅选择紧邻指定标签的一个标签。
Combinator Property
Adjacent sibling selector property
GeeksforGeeks
child div content
G4G
Geeks
Hello
输出: 
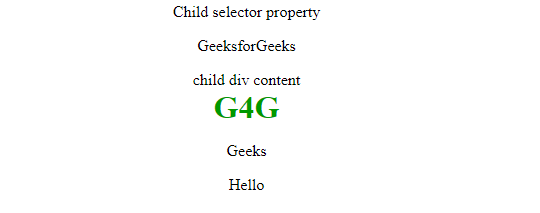
子选择器:此选择器用于选择作为指定标签的直接子元素的元素。这个组合器比后代选择器更严格,因为它只选择第二个选择器,如果它有第一个选择器元素作为它的父元素。
Combinator Property
Child selector property
GeeksforGeeks
child div content
G4G
Geeks
Hello
输出: 
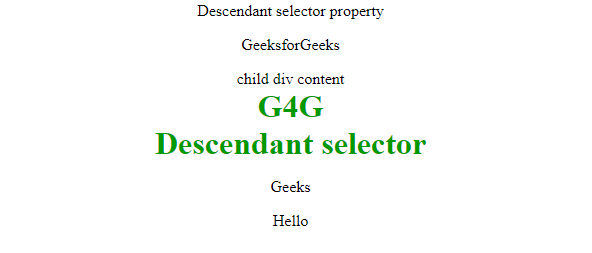
后代选择器:该选择器用于选择指定标签的所有子元素。标签可以是指定标签的直接子代,也可以在指定标签的深处。这个组合子组合了两个选择器,使得被选元素与第一个选择器元素具有相同的祖先。
Combinator Property
Descendant selector property
GeeksforGeeks
child div content
G4G
Descendant selector
Geeks
Hello
输出: