什么是 CSS 动画?
CSS 动画是一种改变网页中各种元素的外观和行为的技术。它用于通过更改元素的运动或显示来控制元素。它有两个部分,一个包含描述元素动画的 CSS 属性,另一个包含某些关键帧,这些关键帧指示元素的动画属性以及这些必须发生的特定时间间隔。
@keyframes 规则:关键帧是 CSS 动画工作的基础。它们定义了动画在其整个持续时间的各个阶段的显示。例如:在下面的代码中,段落的颜色随着时间的推移而改变。完成度为 0% 时为红色,完成度为 50% 时为橙色,完成度为 100% 时为棕色。
例子:
GeeksforGeeks
A computer science portal for geeks
输出:
极客为极客
极客的计算机科学门户
动画属性:下面给出了某些动画属性:
- 动画名称:用于指定描述动画的@keyframes 的名称。
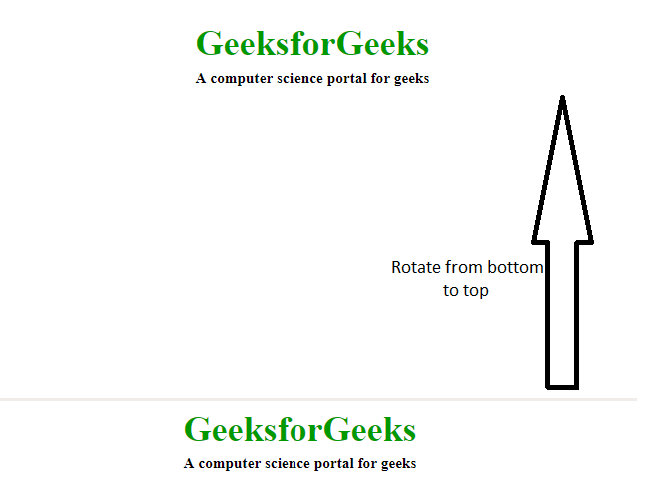
animation-name: animation_name; - animation-duration:用于指定动画完成一个循环所需的时间。
例子:GeeksforGeeksA computer science portal for geeks输出:

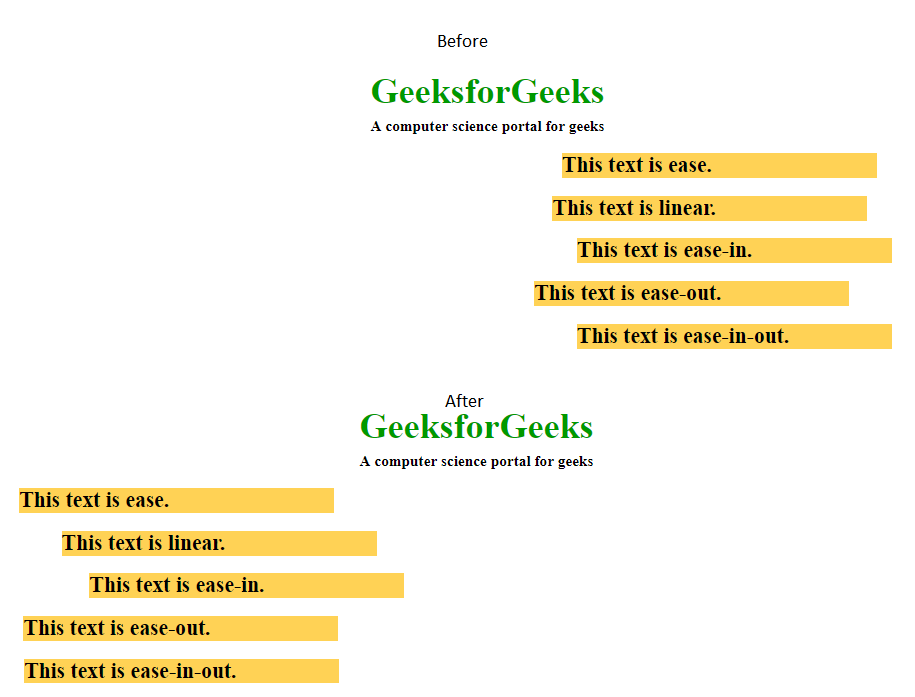
- animation-timing-function:指定动画如何通过关键帧进行过渡。它可以具有以下值:
- 缓动:动画开始缓慢,然后快速,最后缓慢结束(这是默认值)
- 线性:动画从头到尾以相同的速度播放
- 缓入:动画播放缓慢
- 缓出:动画播放缓慢
- 缓入缓出:动画缓慢开始和结束。
例子:
GeeksforGeeksA computer science portal for geeksThis text is ease.
This text is linear.
This text is ease-in.
This text is ease-out.
This text is ease-in-out.
输出:

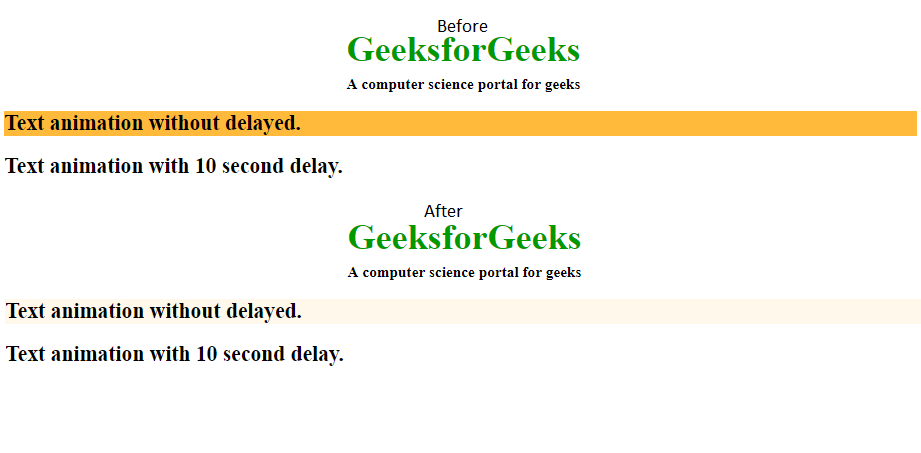
- animation-delay:用于指定动画开始时的延迟。
例子:GeeksforGeeksA computer science portal for geeksText animation without delayed.
Text animation with 10 second delay.
输出:

- animation-iteration-count:用于指定动画重复的次数。它可以指定为无限以无限期地重复动画。
例子:GeeksforGeeksA computer science portal for geeksThis text changes its color two times.
This text changes its color infinite times.
输出:

- animation-direction:指定动画的方向。它可以具有以下值:
- normal:动画向前播放。这是默认值。
- reverse:动画以相反的方向播放,即向后
- 交替:动画先向前播放,然后向后播放
- 交替反转:动画先向后播放,然后向前播放。
例子:
GeeksforGeeksA computer science portal for geeksThis text is normal.
This text is reverse.
This text is alternate.
This text is alternate-reverse.
输出:

- 动画填充模式:指定动画在执行前后应用的值。
- none:动画在执行之前或之后不会对元素应用任何属性。 (默认)
- forwards:动画完成后,元素将保留与最后一个关键帧相同的动画属性。
- 向后:元素将在动画开始之前获取第一个关键帧的属性。
- both:动画将遵循前进和后退的规则,即它会在开始前获取为初始关键帧定义的属性,并在动画完成后保留最后一个关键帧的值。
例子:
GeeksforGeeksA computer science portal for geeksnone
forwards
backwards
both
输出:

- 动画播放状态:允许您播放/暂停动画。
动画速记属性:它是暗示动画属性以加快代码速度的一种速记方式。属性应按以下顺序排列:
animation: [animation-name] [animation-duration] [animation-timing-function] [animation-delay] [animation-iteration-count] [animation-direction] [animation-fill-mode] [animation-play-state];例如,通常动画代码是这样的:
例子:
输出:

简而言之,上面的 HTML 代码可以写成:
例子:
输出: