CSS 属性选择器用于选择具有某些特定属性或属性值的元素。通过基于某些特定属性对 HTML 元素进行分组,这是一种设置 HTML 元素样式的极好方法,属性选择器将选择具有相似属性的那些元素。
下面讨论了几种类型的属性选择器:
- [属性] 选择器:这种类型的属性选择器用于选择具有指定属性的所有元素并将 CSS 属性应用于该属性。例如选择器 [class] 将选择所有具有 style 属性的元素。
例子:
Attributes selector GeeksforGeeksA computer science portal for geeks
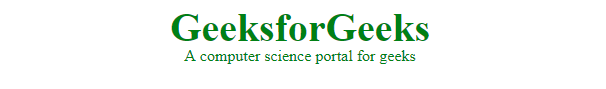
输出:

该选择器用于限制某些特定元素,然后需要在属性选择器之前指定该元素。
例子:Attribute selector GeeksforGeeksA computer science portal for geeks
输出:

可以使用逗号运算符选择多个元素
h2, p[style] { background-color: #00b93e; } - [attribute = “value”] Selector:该选择器用于选择属性值与指定值完全相同的所有元素。
例子:
Attribute selector GeeksforGeeksA computer science portal for geeks
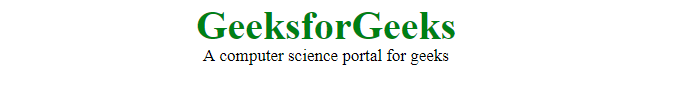
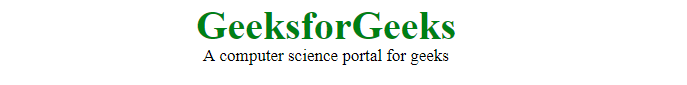
输出:

- [attribute~=”value”] Selector:这个选择器用于选择属性值为空格分隔值列表的所有元素,其中一个值恰好等于指定值。
例子:
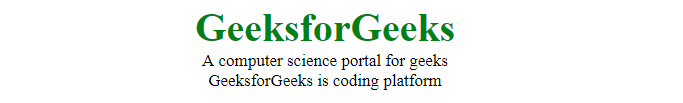
Attribute selector GeeksforGeeksA computer science portal for geeksGeeksforGeeks is coding platform输出:

- [attribute|=”value”] Selector:该选择器用于选择属性具有以指定值开头的连字符分隔的值列表的所有元素。该值必须是一个单独的单词或后跟一个连字符。
例子:
Attribute selector GeeksforGeeksA computer science portal for geeksGeeksforGeeks is coding platform输出:

- [attribute^=”value”] 选择器:该选择器用于选择属性值以指定值开头的所有元素。该值不需要是一个完整的词。
例子:
Attribute selector GeeksforGeeksA computer science portal for geeksGeeksforGeeks is coding platform输出:

- [attribute$=”value”] 选择器:该选择器用于选择属性值以指定值结尾的所有元素。该值不需要是一个完整的词。
例子:
Attribute selector GeeksforGeeksA computer science portal for geeksGeeksforGeeks is coding platform输出:

- [attribute*=”value”] Selector:这个选择器选择所有属性值包含存在于任何地方的指定值的元素。该值不需要是一个完整的词。
例子:
Attribute selector GeeksforGeeksA computer science portal for geeksGeeksforGeeks is coding platform输出: