:read-write 选择器用于选择用户可编辑的元素(例如输入文本)。没有 readonly和disabled属性的元素定义为可读可写。
句法:
:read-write {
// CSS Property
}示例 1:
:read-write Selector
:read-write Selector
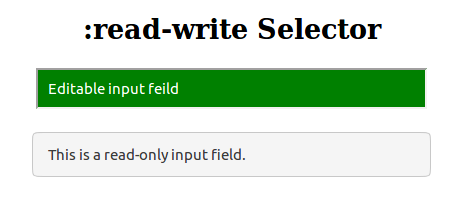
输出: 
示例 2:
:read-write Selector
:read-write Selector
This is a normal paragraph
This is editable paragraph!
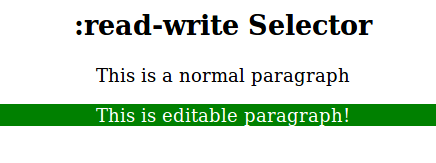
输出: 
支持的浏览器: :read-write Selector 支持的浏览器如下:
- 苹果 Safari 9.0
- 谷歌浏览器 36.0
- 火狐 3.0 -moz-
- 歌剧 23.0
- 浏览器 13.0