CSS 中的:optional选择器用于选择和设置可选的表单输入元素。也就是说,它可以从 HTML 表单中选择那些未声明为“必需”的输入元素。
句法:
:optional {
/* css declarations; */
}
例子:
optional Selector
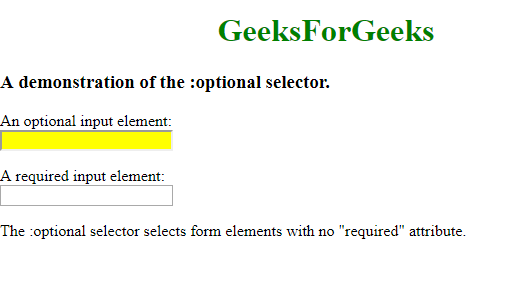
GeeksForGeeks
A demonstration of the :optional selector.
The :optional selector selects form elements
with no "required" attribute.
输出: 
支持的浏览器: “:optional”选择器支持的浏览器如下:
- 谷歌浏览器 50.0, 4.0 -webkit-
- 浏览器 10.0
- 火狐 52.0, 2.0 -moz-
- Safari 9.0, 3.1 -webkit-
- 歌剧 37.0, 15.0 -webkit-, 11.1