scroll-margin属性用于一次性设置元素的所有滚动边距。为滚动边距指定的值决定了主要在支持之外的页面应该保持可见的程度。
因此, scroll-margin值表示定义用于将这个框对齐到支持的滚动对齐区域的起点。
句法:
scroll-margin: length
/* Or */
scroll-margin: Global_Values
属性值:此属性接受 上面提到和下面描述的两个属性:
- length:该属性指的是用长度单位 exp 定义的值:px、em、vh 等。
- Global_Values:该属性指的是继承、初始、未设置等全局值。
注意: scroll-margin 不接受百分比值作为长度。
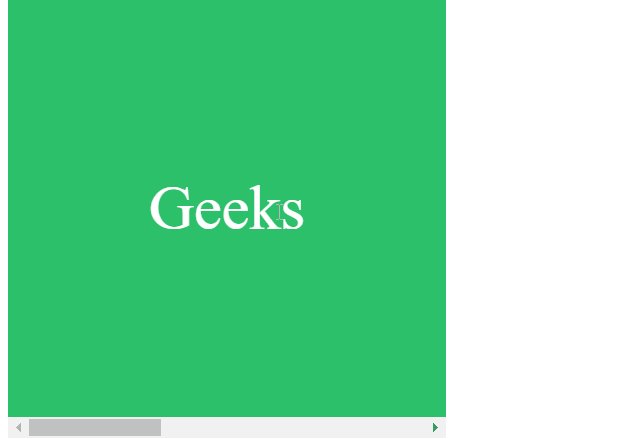
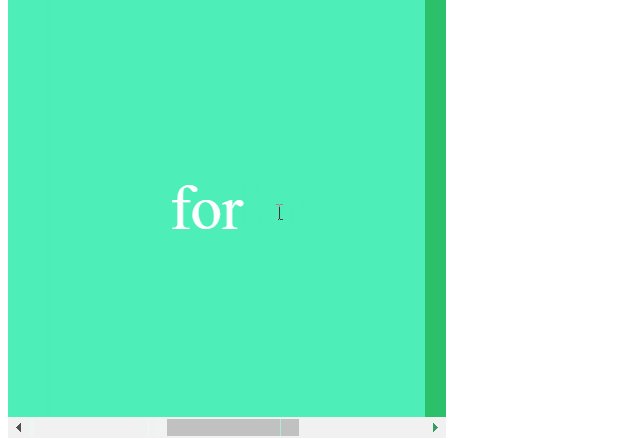
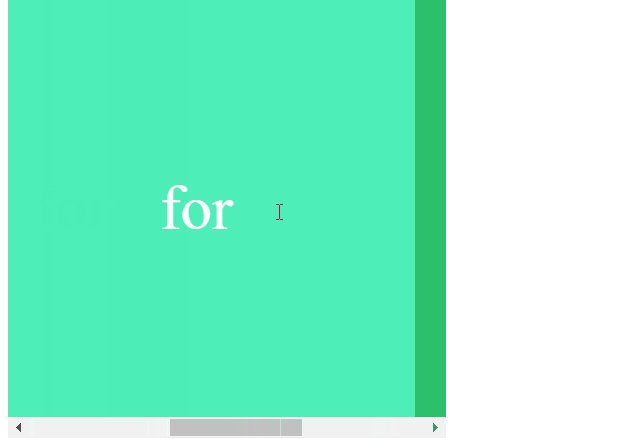
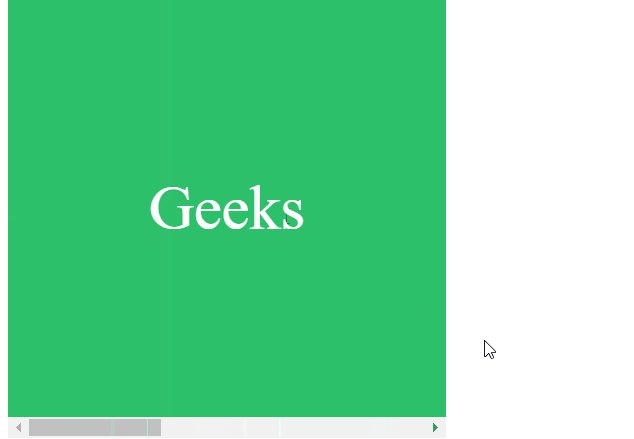
示例:在此示例中,您可以通过滚动到示例内容的两个“界面”之间的某个点来查看滚动边距的效果。
HTML
Geeks
for
Geeks
输出:当滚动经过中间的子元素时,滚动将捕捉到偶数子 div左边缘外的2 rem和奇数子 div 左边缘外的3 rem。

支持的浏览器:
- 铬合金
- 火狐
- 边缘
- Safari(部分支持)
- 歌剧