遮罩剪辑CSS 属性指定受遮罩影响的区域。
句法:
mask-clip: geometry-box values
/* Or */
mask-clip: Keyword values
/* Or */
mask-clip: Non-standard keyword values
/* Or */
mask-clip: Multiple values
/* Or */
mask-clip: Global values
属性值:此属性接受上面提到和下面描述的值:
- geometry-box values:这个属性值是指用内容框、填充框、边框、边距框、填充框、笔画框、视图框等单位定义的值。
- 关键字值:该属性值是指以 no-clip 等单位定义的值
- 非标准关键字值:该属性值是指使用边框、填充、内容、文本等单位定义的值。
- 多个值:该属性值指的是用padding-box、no-clip、view-box、fill-box、border-box等单位定义的值。
- 全局值:该属性值指的是用继承、初始、未设置等单位定义的值
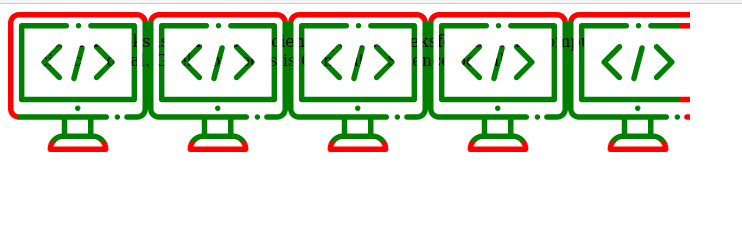
示例 1:下面的示例说明了使用border-box的 mask-clip属性:
GeeksforGeeks is Computer Science portal.
GeeksforGeeks is Computer Science portal.
GeeksforGeeks is Computer Science portal.
输出:

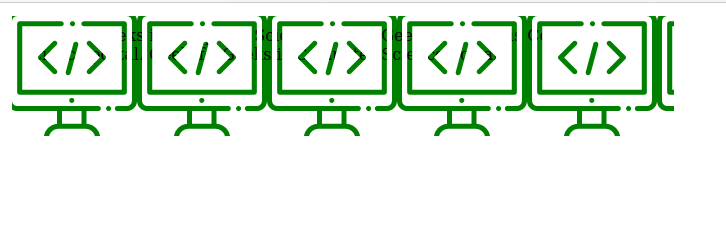
示例 2:下面的示例说明了使用padding-box的 mask-clip属性:
GeeksforGeeks is Computer Science portal.
GeeksforGeeks is Computer Science portal.
GeeksforGeeks is Computer Science portal.
输出:

支持的浏览器:
- 铬合金
- 边缘
- 歌剧
- 苹果浏览器
- Internet Explorer(不支持)。
- Firefox(部分支持)。