HTML DOM 中的perspectiveOrigin属性用于描述基于x 轴和y 轴的3D 元素的确切位置。此属性可以更改 3D 元素的底部位置。透视源属性定义了一个元素,它是实际定位的子元素,而不是绝对的父元素本身。
句法:
- 它返回perspectiveOrigin 属性。
object.style.perspectiveOrigin - 它用于设置perspectiveOrigin 属性。
object.style.perspectiveOrigin = "x-axis y-axis|initial|inherit"
属性值:
- x轴:表示透视原点的水平位置。下面列出了 x 轴的可能值:
- 百分比 (%):它以百分比形式设置 x 轴。
- 长度:它定义了 x 轴的长度。
- left:它设置在 x 轴上的左侧位置。
- center:设置x轴的位置中心。
- 右:我根据 x 轴设置正确的位置。
- y 轴:表示透视原点的垂直位置。下面列出了 y 轴的可能值:
- 百分比 (%):以百分比形式设置 y 轴的位置。
- 长度:它根据长度设置位置。
- 顶部:它设置在 y 轴上的顶部位置。
- center:设置y轴的中心位置。
- 底部:它设置在 y 轴上的底部位置。
- 初始:它将透视原点属性设置为其默认值。
- 继承:透视源属性是从其父级继承的。
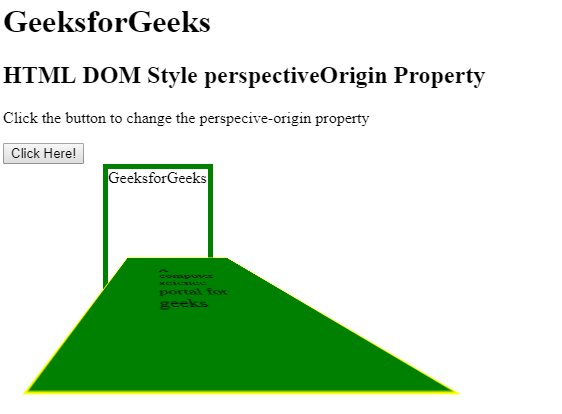
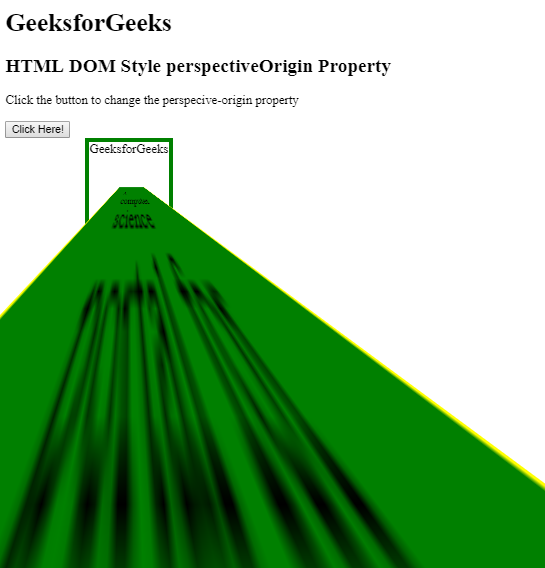
示例1:用于设置DOM 样式的perspectiveOrigin 属性。
HTML DOM Style perspectiveOrigin Property
GeeksforGeeks
HTML DOM Style perspectiveOrigin Property
Click the button to change the
perspecive-origin property
GeeksforGeeks
A computer science portal for geeks
输出:
点击按钮前: 
点击按钮后: 
示例2:用于设置DOM 样式的perspectiveOrigin 属性。
HTML DOM Style perspectiveOrigin Property
GeeksforGeeks
HTML DOM Style perspectiveOrigin Property
Click the button to change the
perspecive-origin property
GeeksforGeeks
A computer science portal for geeks
输出:
点击按钮前: 
点击按钮后: 
支持的浏览器: DOM StyleperspectiveOrigin 属性支持的浏览器如下:
- 谷歌浏览器 36.0
- Internet Explorer 10.0/Edge
- 火狐 16.0
- 歌剧 23.0
- 苹果 Safari 6.1