缩小 CSS 文件意味着删除源代码中不必要的字符,以减小文件大小并加快站点加载速度。当用户请求网页时,会发送缩小版而不是完整版,从而加快响应时间并降低带宽成本。它提高了网站速度和可访问性,并帮助搜索引擎排名上升。
缩小中删除的不必要字符包括空格、换行符、注释和块分隔符。缩小的 CSS 文件以“.min.css”扩展名结尾。
缩小前的 CSS:
.card-list {
width: 85vw;
margin: 0 auto;
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-gap: 20px;
}
.ui-helper-hidden {
display: none;
}
.ui-helper-hidden-accessible {
border: 0;
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
clip: rect(0 0 0 0);
}
缩小后的 CSS:
.card-list{width:85vw;margin:0 auto;display:grid;grid-template-columns:1fr 1fr 1fr 1fr;grid-gap:20px}.ui-helper-hidden{display:none}.ui-helper-hidden-accessible{border:0;height:1px;margin:-1px;overflow:hidden;padding:0;position:absolute;width:1px;clip:rect(0 0 0 0)}
本文讨论了两种缩小 CSS 文件的方法。
- css-minify npm
- 首先,使用安装工具
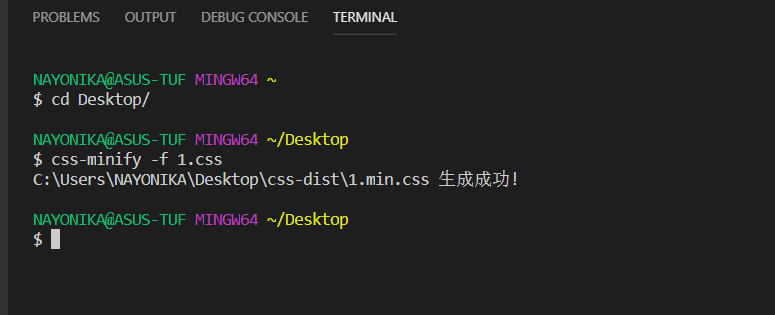
npm install css-minify -g - 要缩小单个 CSS 文件,请键入以下命令:
css-minify -f filename - 要缩小目录的所有 css 文件,请键入:
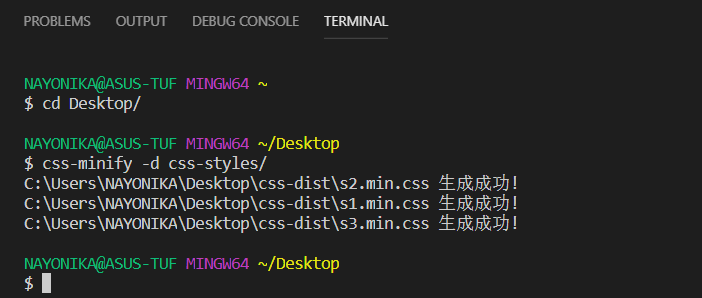
css-minify -d sourcedir其中 sourcedir 是包含 css 文件的文件夹的名称。
缩小后的 CSS 文件将存储在名为‘css-dist’的文件夹中。因此,始终在存储 css 文件/文件夹的同一目录中创建一个“css-dist”文件夹。
例子:
在桌面上,我们有一个名为“1.css”的 CSS 文件和一个包含所有 CSS 文件的文件夹“css-styles” 。
我们还创建了一个“css-dist”文件夹来存储缩小的 CSS 文件。缩小单个 CSS 文件:

这会将缩小的“1.min.css”文件存储在“css-dist”文件夹中。缩小 css-styles 文件夹中的 CSS 文件:

- 首先,使用安装工具
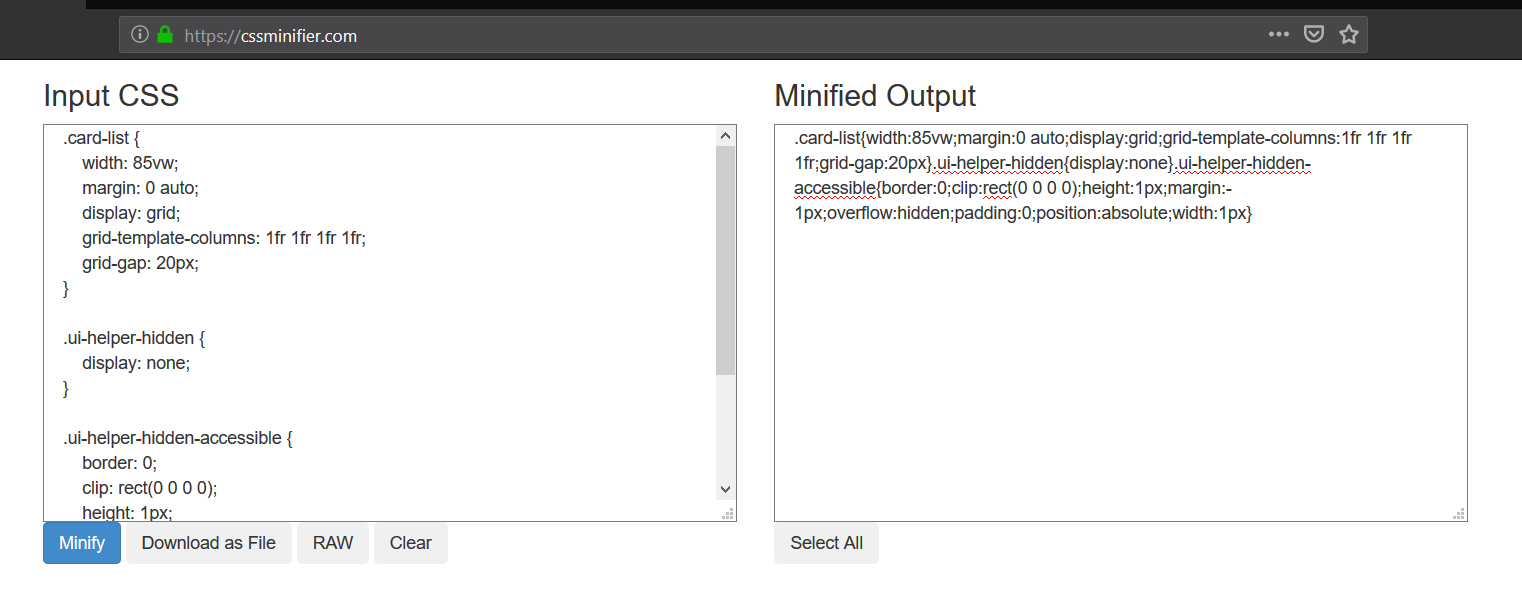
- CSS Minifier 等在线工具:
- 粘贴源代码或上传源代码文件。
- 单击按钮以缩小或压缩代码。
- 复制缩小后的代码输出或下载缩小后的代码文件。