这个类在 Tailwind CSS 中接受多个值,所有属性都以类的形式覆盖。它是 CSS 中 CSS grid-template-columns 属性的替代品。它用于设置网格的列数和列的大小,这里我们将这样做但为了快速开发前端。列数由赋予此类的值数设置。
网格模板列:
- grid-cols-1:每一行只让一列。
- grid-cols-2:每行只承认两列。
- grid-cols-3:每行只承认三列。
- grid-cols-4:每行仅承认四列。
- grid-cols-5:每行仅承认五列。
- grid-cols-6:每行承认六列。
- grid-cols-7:每行承认七列。
- grid-cols-8:每行承认八列。
- grid-cols-9:每行承认九列。
- grid-cols-10:每行承认十列。
- grid-cols-11:每行承认 11 列。
- grid-cols-12:每行承认十二列。
- grid-cols-none:不遵循 grid-column 属性。
句法:
Contents... 例子:
HTML
Tailwind grid-cols Class
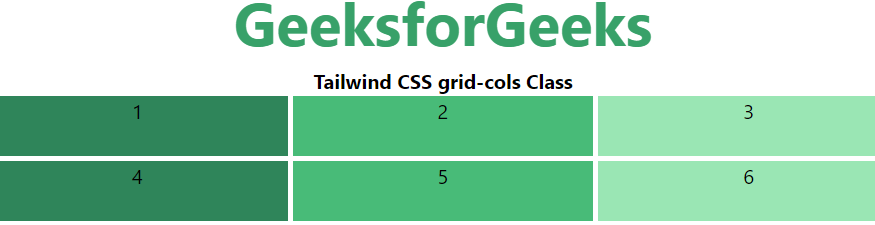
GeeksforGeeks
Tailwind CSS grid-cols Class
1
2
3
4
5
6
输出: