CSS 中的padding-block-end 属性用于定义元素的逻辑块结束填充。此属性有助于根据元素的书写模式、方向性和文本方向放置填充。
句法:
padding-block-end: length|percentage|auto|inherit|initial|unset;属性值:
- length:设置px、em、pt中定义的固定值。允许负值。它的默认值为 0px。
- 百分比:用于根据元素宽度的百分比设置 padding-block-end 值。
- auto:当需要浏览器确定块大小时使用。
- initial:用于将block-size属性的值设置为其默认值。
- 继承:当希望元素继承其父元素的块大小属性时使用它。
- unset:用于取消设置默认块大小。
下面的例子说明了 CSS 中的 padding-block-end 属性:
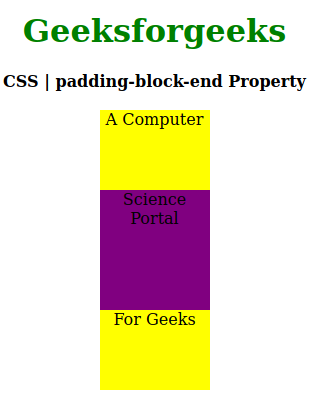
示例 1:
CSS | padding-block-end Property
Geeksforgeeks
CSS | padding-block-end Property
A Computer
Science Portal
For Geeks
输出: 
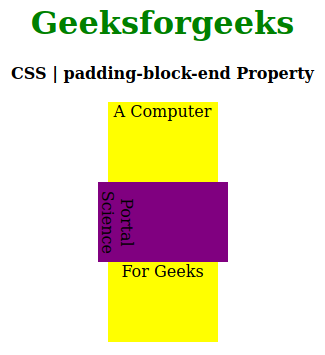
示例 2:
CSS | padding-block-end Property
Geeksforgeeks
CSS | padding-block-end Property
A Computer
Science Portal
For Geeks
输出: 
支持的浏览器: padding-block-end 属性支持的浏览器如下:
- 火狐
- 谷歌浏览器
- 边缘
- 歌剧
参考: https://developer.mozilla.org/en-US/docs/Web/CSS/padding-block-end