课程导航

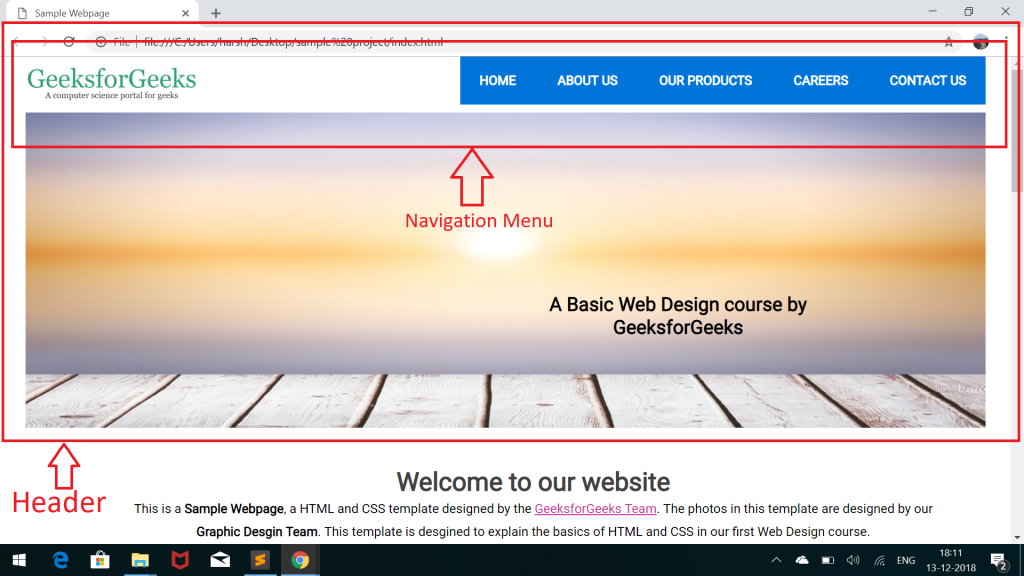
到目前为止,我们已经为我们网站的标题创建了导航栏。完成标题的下一件事是在图像上方包含图像和文本,如下面的屏幕截图所示:

让我们再次查看index.html 文件中标题的部分代码。代码中突出显示的部分显示了标题的图像菜单:
HTML

HTML

CSS
#header-image-menu{
top: 10px;
position: relative;
}CSS
#header-image-menu img{
width: 100%;
margin: none;
padding: none;
}CSS
#image-text{
position: absolute;
top: 60%;
left: 60%;
font-family: 'Roboto';
color: #000;
transform: translate(-30%, -30%);
text-align: center;
}CSS
/*****************************/
/* Styling Header Image Menu */
/*****************************/
#header-image-menu{
top: 10px;
position: relative;
}
#header-image-menu img{
width: 100%;
margin: none;
padding: none;
}
#image-text{
position: absolute;
top: 60%;
left: 60%;
font-family: 'Roboto';
color: #000;
transform: translate(-30%, -30%);
text-align: center;
}要完成图像菜单,我们首先需要在 id 为“header-image-menu”的 div 标签内添加图像和文本,如上述代码所示。
添加图像:
- 单击此处下载给定的图像。
- 将其添加到项目的图像文件夹中。
- 将它包含在id = “header-image-menu”的 div 中。
添加文本:在
标签内添加文本,并为标签指定一个 id = “image-text”,用于添加样式。
以下是添加图像和文本后标题菜单的最终 HTML 代码:
HTML

HTML

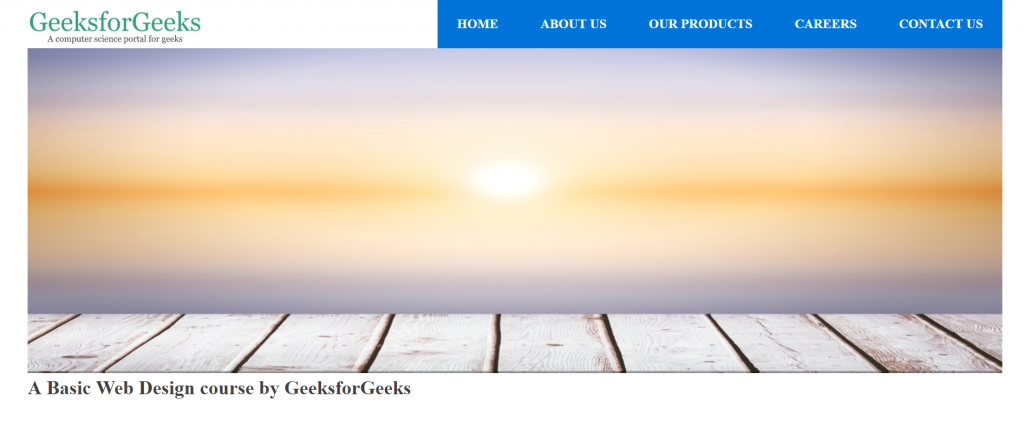
我们的网页现在看起来像下面的截图:

你能指出上图有什么问题吗?答案是文本在图像下方,而不是在模板中显示的正确位置。
我们将不得不使用 CSS 为文本和图像添加样式,以便将文本放在图像上。让我们从添加 CSS 开始。
- 设计主图像菜单(#header-image-menu) :给图像菜单父级设置一个 10px 的顶部边距,并将其位置设置为相对。
将以下代码添加到 style.css 中:
CSS
#header-image-menu{
top: 10px;
position: relative;
}
- 在图像菜单中设置图像样式:将图像的宽度设置为父级的 100%,并删除边距和填充。
将以下代码添加到 style.css 中:
CSS
#header-image-menu img{
width: 100%;
margin: none;
padding: none;
}
- 定位文本(#image-text) :首先将文本的位置设置为绝对位置,并从左侧和顶部提供适当的边距。使用 translate()函数设置颜色并将文本翻译 30%。
将以下代码添加到 style.css 中:
CSS
#image-text{
position: absolute;
top: 60%;
left: 60%;
font-family: 'Roboto';
color: #000;
transform: translate(-30%, -30%);
text-align: center;
}
图像菜单的完整 CSS 代码如下所示:
CSS
/*****************************/
/* Styling Header Image Menu */
/*****************************/
#header-image-menu{
top: 10px;
position: relative;
}
#header-image-menu img{
width: 100%;
margin: none;
padding: none;
}
#image-text{
position: absolute;
top: 60%;
left: 60%;
font-family: 'Roboto';
color: #000;
transform: translate(-30%, -30%);
text-align: center;
}
现在在浏览器中打开index.html ,您将看到与课程开始时示例视频中显示的完全相同的标题。

我们已经完成了网站标题的构建。
<< 上一个
下一个 >>
下一个 >>
