定制无处不在,从文档到应用程序,我们可以随心所欲地定制一切。定制的力量是巨大的,它彻底改变了我们看待这个世界技术的方式。就像打印“Hello World”一样,是学习新编程语言的基本步骤,自定义样式 文本是自定义应用程序的基本步骤。那么,让我们看看如何在Flutter自定义文本。
基本Flutter应用程序:
在Flutter,一切都是小部件。所以,“Text”也是一个小部件。文本小部件有自己的属性,如字体样式、字体大小、字体粗细等。 Flutter团队在让用户更轻松地创建应用程序之前设置了一些默认属性。因此,自定义文本就是根据需要编辑这些属性,以获得所需的输出。
现在,让我们创建一个基本的Flutter应用程序,其中包含各种可用的默认文本小部件属性。
Dart
// main.dart file
import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart';
void main() => runApp(MyApp());
// Create a stateless widget
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Geeks for Geeks'),
backgroundColor: Colors.green,
),
body: SafeArea(
child: Center(
child: Text(
'Welcome to GFG!',
style: TextStyle(
fontSize: 40.0,
color: Colors.green,
fontWeight: FontWeight.bold,
),
),
),
),
),
);
}
}Dart
// pubspec.yaml file
name: gfgcustomfonts
description: A new Flutter application.
publish_to: 'none'
version: 1.0.0+1
environment:
sdk: ">=2.7.0 <3.0.0"
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.3
dev_dependencies:
flutter_test:
sdk: flutter
flutter:
uses-material-design: true
fonts:
- family: Pacifico
fonts:
- asset: fonts/Pacifico-Regular.ttfDart
// main.dart file after custom font
import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Geeks for Geeks'),
backgroundColor: Colors.green,
),
body: SafeArea(
child: Center(
child: Text(
'Welcome to GFG!',
style: TextStyle(
fontFamily: 'Pacifico',
fontSize: 40.0,
color: Colors.green,
fontWeight: FontWeight.bold,
),
),
),
),
),
);
}
}输出:

Flutter的自定义字体:
下载字体文件:
字体文件包含有关字体系列的所有必需详细信息,因此一旦导入,字体样式就可以在整个应用程序中使用。 Google Fonts网站有各种各样的字体系列,可以在应用程序中下载和使用。下载文件的步骤如下:
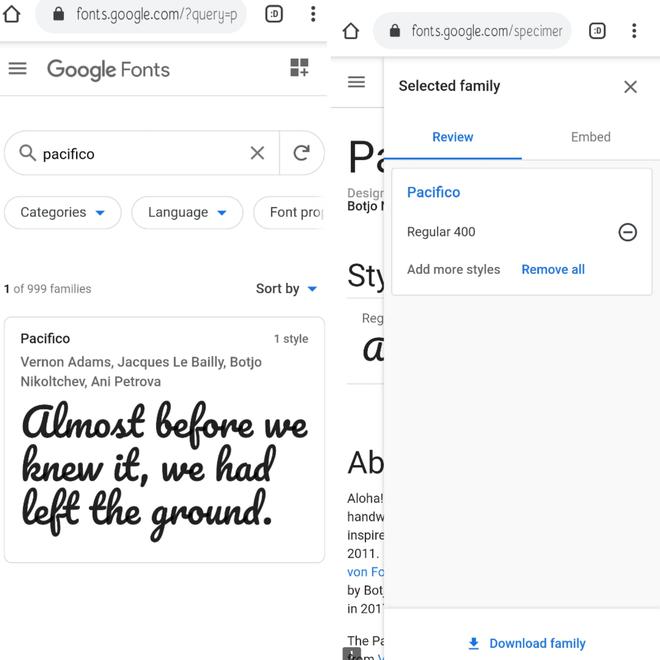
- 第 1 步:打开 Google Fonts 并在搜索栏中搜索字体系列(此处为“Pacifico”)。
- 第二步:选择“Pacifico”字体文件。
- 第 3 步:要下载,请单击“下载家庭”按钮。

导入字体文件:
为了使用下载的字体系列,我们需要将字体文件导入到Flutter应用程序的根目录中。 Android Studio中导入字体文件的步骤如下:
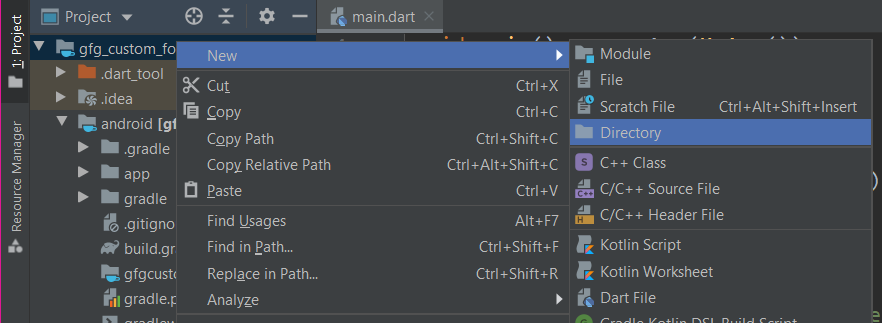
- 第一步:点击Android Studio左上角的“项目”按钮。
- 第 2 步:右键单击项目名称,这里是“gfg_custom_fonts”,然后选择New + Directory 。
- 第三步:将目录命名为“ fonts ”。
- 第 4 步:打开文件管理器并转到下载。解压并打开“Pacifico”zip 文件。
- 步骤 5:将“Pacifico Regular”文件移动到此目录中。移动后,字体目录包含一个名为“Pacifico-Regular .ttf ”的文件。

声明字体:
现在导入字体文件后,有必要告诉Flutter哪里获取字体文件。因此,需要在名为“pubspec.yaml”的特定文件中声明字体。缩进在此文件中起着重要作用,其中双空格用于缩进代码。声明字体文件的步骤如下:
- 第一步:点击“项目”按钮,点击项目名称,这里是“gfg_custom_fonts”。
- 第 2 步:在列表中,有一个名为“ pubspec.yaml ”的文件。单击此文件。
- 第 3 步:将以下代码粘贴到 pubspec.yaml 文件中。注意凹痕。
- 第四步:点击文件右上角的“ Pub get ”按钮。
Dart
// pubspec.yaml file
name: gfgcustomfonts
description: A new Flutter application.
publish_to: 'none'
version: 1.0.0+1
environment:
sdk: ">=2.7.0 <3.0.0"
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.3
dev_dependencies:
flutter_test:
sdk: flutter
flutter:
uses-material-design: true
fonts:
- family: Pacifico
fonts:
- asset: fonts/Pacifico-Regular.ttf
添加字体系列:
现在,此字体系列可用于在需要时为应用程序中的文本小部件设置样式。上述步骤不仅可以下载一个,还可以下载多个系列。
注意:“pubspec.yaml”文件的“ family: ”中提到的名称对于不同的字体系列应该是唯一的。为了使用这种字体,在 .dart文件。它的语法如下:
Syntax:
Text('text',
style: TextStyle(
fontFamily: 'family_name',
),
),完整的源代码:
自定义文本样式后的最终代码如下:
Dart
// main.dart file after custom font
import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Geeks for Geeks'),
backgroundColor: Colors.green,
),
body: SafeArea(
child: Center(
child: Text(
'Welcome to GFG!',
style: TextStyle(
fontFamily: 'Pacifico',
fontSize: 40.0,
color: Colors.green,
fontWeight: FontWeight.bold,
),
),
),
),
),
);
}
}
输出:
