在本文中,我们将看到如何在flutter更改小部件的可见性。我们将学习管理flutter小部件可见性的各种方法。有几种方法可以在flutter管理小部件的可见性。
方法 1:使用Visibility类
它有一个可见属性,用于管理子组件是否包含在小部件子树中。当它设置为false 时,替换子项通常包含一个零大小的框。
示例 1:通过将Visibility小部件的可见参数设置为true来显示子小部件
Dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
// TextStyle widget constant
const TextStyle kstyle = TextStyle(fontSize: 60);
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("GeeksForGeeks"),
backgroundColor: Color.fromRGBO(15, 157, 88, 1),
),
body:
// to center the child widget
Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("one", style: kstyle),
// Visibility widget to manage visibility
Visibility(
// showing the child widget
visible: true,
child: Text(
"two",
style: kstyle,
),
),
Text(
"three",
style: kstyle,
),
],
),
),
),
);
}
}Dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
// TextStyle widget constant
const TextStyle kstyle = TextStyle(fontSize: 60);
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("GeeksForGeeks"),
),
body:
// to center the child widget
Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("one", style: kstyle),
// Visibility widget to manage visibility
Visibility(
// hiding the child widget
visible: false,
child: Text(
"two",
style: kstyle,
),
),
Text(
"three",
style: kstyle,
),
],
),
),
),
);
}
}Dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
// TextStyle widget constant
const TextStyle kstyle = TextStyle(fontSize: 60);
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("GeeksForGeeks"),
),
body:
// to center the child widget
Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("one", style: kstyle),
// Visibility widget to manage visibility
Visibility(
// hiding the child widget
visible: false,
child: Text(
"two",
style: kstyle,
),
),
Text(
"three",
style: kstyle,
),
],
),
),
),
);
}
}Dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
// TextStyle widget constant
const TextStyle kstyle = TextStyle(fontSize: 60);
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("GeeksForGeeks"),
backgroundColor: Color.fromRGBO(15, 157, 88, 1),
),
body:
// to center the child widget
Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("one", style: kstyle),
// Opacity widget to manage visibility
Opacity(
// hiding the child widget
opacity: 0,
child: Text(
"two",
style: kstyle,
),
),
Text(
"three",
style: kstyle,
),
],
),
),
),
);
}
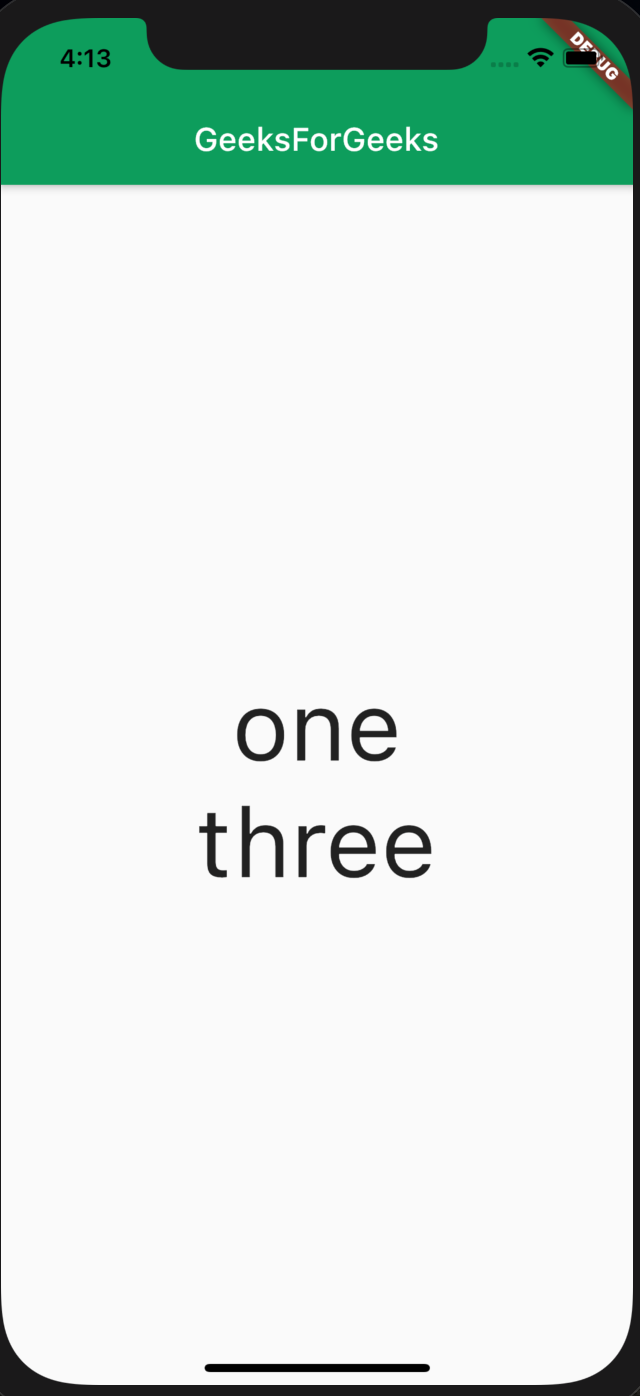
}输出:

说明:在这个flutter应用程序的主体中, Center是一个父小部件,它包含一个Column小部件,而该小部件又具有两个Text小部件和一个Visibility小部件作为其子部件。 Visibility小部件位于两个Text小部件之间,它包含文本“二”。 Visibility小部件中的可见参数采用一个布尔值作为对象,在这里它被设置为true ,这使得包含“两个”的文本小部件可见。
示例 2:通过将可见参数设置为false 来隐藏子部件
Dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
// TextStyle widget constant
const TextStyle kstyle = TextStyle(fontSize: 60);
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("GeeksForGeeks"),
),
body:
// to center the child widget
Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("one", style: kstyle),
// Visibility widget to manage visibility
Visibility(
// hiding the child widget
visible: false,
child: Text(
"two",
style: kstyle,
),
),
Text(
"three",
style: kstyle,
),
],
),
),
),
);
}
}
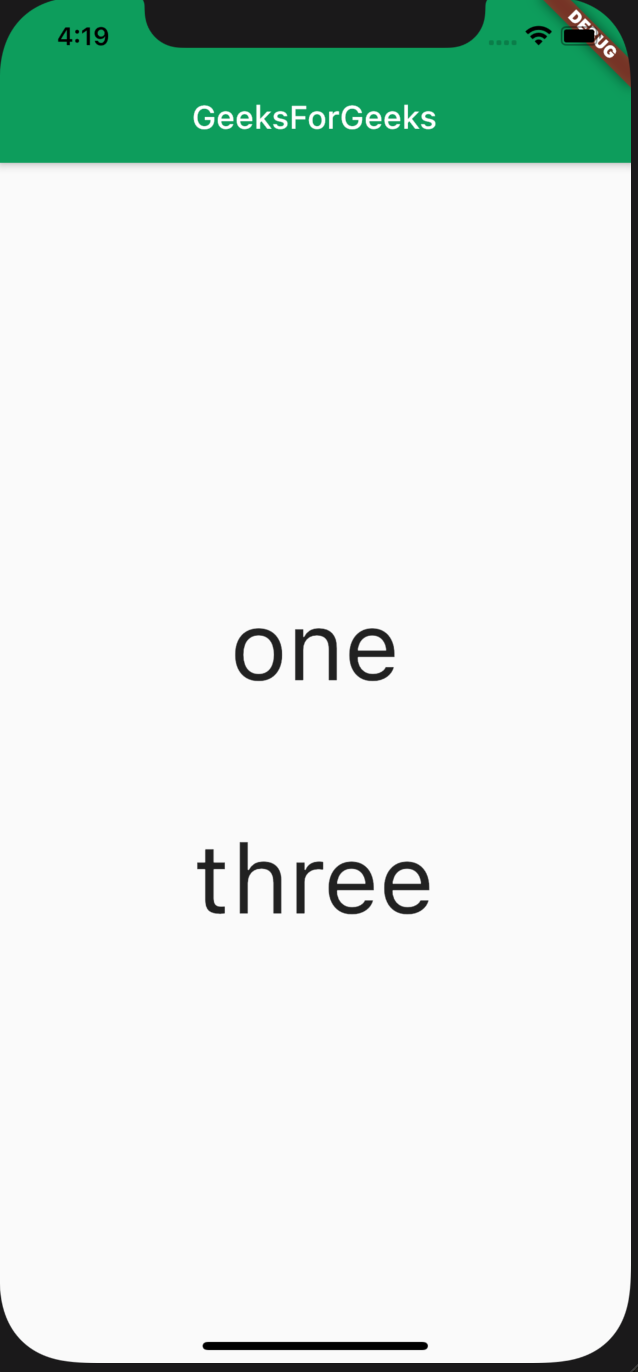
输出:

说明:在这种情况下,应用程序主体中的第二个Text小部件被Visibility小部件包裹,并且其visible参数设置为false ,这使得它从屏幕上消失而不会留下它在前一个示例中占据的空间。
示例 3:在此示例中,我们将看到如何为隐藏或不可见的小部件留出空间。
Dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
// TextStyle widget constant
const TextStyle kstyle = TextStyle(fontSize: 60);
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("GeeksForGeeks"),
),
body:
// to center the child widget
Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("one", style: kstyle),
// Visibility widget to manage visibility
Visibility(
// hiding the child widget
visible: false,
child: Text(
"two",
style: kstyle,
),
),
Text(
"three",
style: kstyle,
),
],
),
),
),
);
}
}
输出:

说明:如果您查看第二个示例的输出,您会注意到Text小部件(Visibility 类的子项)占用的空间并不存在。例如,如果我们想让一个小部件消失,但它使用的空间应该是空的,而不是用下面的小部件替换它,那么我们可以使用Visibility类的维护大小参数,该参数也采用布尔值作为参数。在上面的maintainSize中设置为true。
方法 2:使用Opacity类
Opacity 小部件使其子部件部分透明。不透明度值决定了孩子是否会被绘制。子项不会从小部件树中删除,但仍会占用空间并具有交互性。
示例 4:
Dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
// TextStyle widget constant
const TextStyle kstyle = TextStyle(fontSize: 60);
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("GeeksForGeeks"),
backgroundColor: Color.fromRGBO(15, 157, 88, 1),
),
body:
// to center the child widget
Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("one", style: kstyle),
// Opacity widget to manage visibility
Opacity(
// hiding the child widget
opacity: 0,
child: Text(
"two",
style: kstyle,
),
),
Text(
"three",
style: kstyle,
),
],
),
),
),
);
}
}
输出:

说明:与第二个示例类似,应用程序主体中的父小部件是Center ,它包含一个Column小部件。 Column小部件包含两个Text小部件,在它们之间有一个 Opcity 小部件,其子部件是一个 Text 小部件(“two”是其中的对象)。在Opcity类中,使用了参数opacity并设置为0 ,这使得Text小部件在这里不可见,但用于占用的地方仍然存在。
方法 3:使用Offstage类
Offset 小部件将子部件布置为好像它在小部件树中一样,但不绘制任何东西。子小部件既没有任何交互性,也不占用任何空间。
示例 5:
代码块
输出:

说明:在此示例中,应用程序主体中的第二个Text小部件使用Offstage类包装。在 Offstage 小部件中, offstage 是一个属性,它以布尔值作为对象,在这种情况下,它被设置为true ,这使得孩子(这里的Text小部件)不可见,因为它没有在屏幕上绘制,甚至占用的空间由孩子不在。