flutter, syncfusion 日期范围选择器是一个小部件,用于选择单个或多个日期以及两个日期之间的范围。使用这个库可以使日期、周、月、年甚至世纪之间的导航变得简单易行。
以下是DatePicker的主要功能:
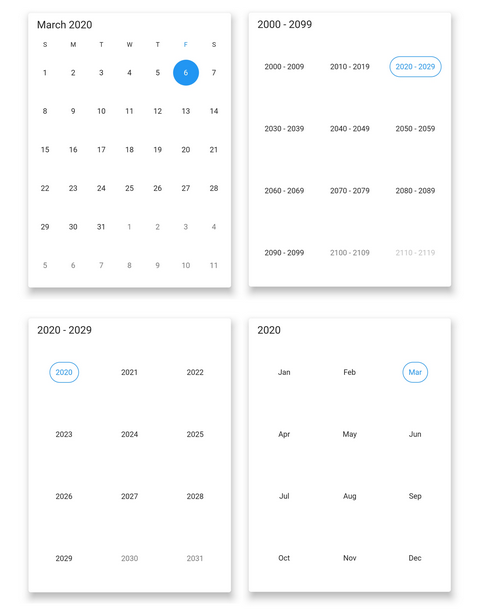
1. 多选择器视图:
此功能允许用户轻松地在日期、月份、年份和世纪之间导航,如下所示:

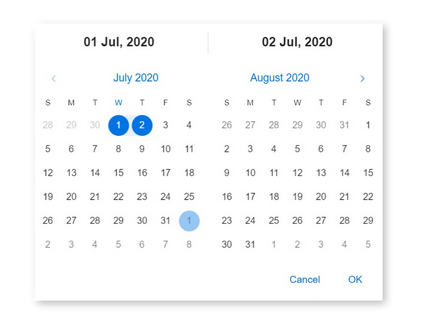
2.多日期选择器视图:
它支持选择单个和多个日期,还支持选择两个日期之间的范围,如下所示:

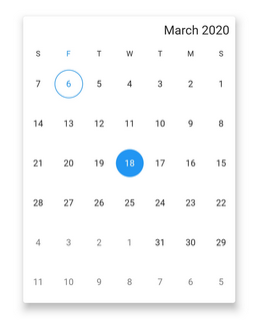
3. RLT 支持:
此功能对于使用从右到左书写的语言(如阿拉伯语和希伯来语)进行交互的用户很有帮助,如下所示:

4. 全球化:
它还根据全球标准显示当前日期时间。
现在让我们通过构建一个简单的应用程序来看看它在flutter应用程序中的实现。要构建应用程序,请按照以下步骤操作:
- 将依赖添加到pubspec.yaml 文件中
- 将依赖项导入到 main.js 中。dart文件
- 使用StatefulWidget构建应用程序
- 设置日期的状态
- 在应用的主体中调用SfDateRangePicker方法
现在,让我们详细看看这些步骤:
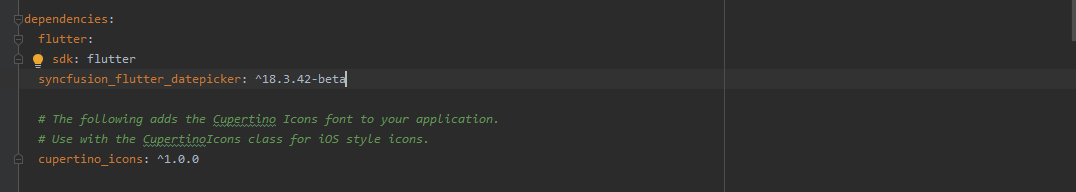
添加依赖:
在pubspec.yaml文件的dependencies部分添加syncfusion_flutter_datepicker,如下图:

导入依赖:
在 main.js 中导入依赖项。 dart文件,使用以下代码行:
import 'package:syncfusion_flutter_datepicker/datepicker.dart';
构建应用程序:
使用StatefulWidget ,并将其扩展为appbar和 body 以获得简单的应用程序结构,如下所示:
Dart
class MyApp extends StatefulWidget {
@override
MyAppState createState() => MyAppState();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
body:
));
}
}Dart
class MyAppState extends State {
String _dateCount;
String _range;
@override
void initState() {
_dateCount = '';
_range = '';
super.initState();
}
void _onSelectionChanged(DateRangePickerSelectionChangedArgs args) {
setState(() {
if (args.value is PickerDateRange) {
_range =
DateFormat('dd/MM/yyyy').format(args.value.startDate).toString() +
' - ' +
DateFormat('dd/MM/yyyy')
.format(args.value.endDate ?? args.value.startDate)
.toString();
} else if (args.value is DateTime) {
} else if (args.value is List) {
_dateCount = args.value.length.toString();
}
});
} Dart
child: SfDateRangePicker(
onSelectionChanged: _onSelectionChanged,
selectionMode: DateRangePickerSelectionMode.range,
initialSelectedRange: PickerDateRange(
DateTime.now().subtract(const Duration(days: 4)),
DateTime.now().add(const Duration(days: 3))),
),Dart
import 'package:flutter/material.dart';
import 'package:intl/intl.dart';
import 'package:syncfusion_flutter_datepicker/datepicker.dart';
void main() {
return runApp(MyApp());
}
/// app root
class MyApp extends StatefulWidget {
@override
MyAppState createState() => MyAppState();
}
/// app state
class MyAppState extends State {
String _dateCount;
String _range;
@override
void initState() {
_dateCount = '';
_range = '';
super.initState();
}
void _onSelectionChanged(DateRangePickerSelectionChangedArgs args) {
setState(() {
if (args.value is PickerDateRange) {
_range =
DateFormat('dd/MM/yyyy').format(args.value.startDate).toString() +
' - ' +
DateFormat('dd/MM/yyyy')
.format(args.value.endDate ?? args.value.startDate)
.toString();
} else if (args.value is DateTime) {
} else if (args.value is List) {
_dateCount = args.value.length.toString();
}
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
body: Stack(
children: [
Positioned(
left: 0,
top: 80,
right: 0,
bottom: 0,
child: SfDateRangePicker(
onSelectionChanged: _onSelectionChanged,
selectionMode: DateRangePickerSelectionMode.range,
initialSelectedRange: PickerDateRange(
DateTime.now().subtract(const Duration(days: 4)),
DateTime.now().add(const Duration(days: 3))),
),
)
],
)));
}
} 设置状态:
如果选择了两个日期,我们将在应用程序中设置的集合将负责存储所选日期/日期以及有关范围的信息。可以按如下所示进行:
Dart
class MyAppState extends State {
String _dateCount;
String _range;
@override
void initState() {
_dateCount = '';
_range = '';
super.initState();
}
void _onSelectionChanged(DateRangePickerSelectionChangedArgs args) {
setState(() {
if (args.value is PickerDateRange) {
_range =
DateFormat('dd/MM/yyyy').format(args.value.startDate).toString() +
' - ' +
DateFormat('dd/MM/yyyy')
.format(args.value.endDate ?? args.value.startDate)
.toString();
} else if (args.value is DateTime) {
} else if (args.value is List) {
_dateCount = args.value.length.toString();
}
});
}
调用 SFDateRangePicker 方法:
SFDateRangePicker方法是syncfusion_flutter_datepicker 库提供的内置方法,用于获取两个日期之间的范围。此方法将在应用程序主体内部调用,如下所示:
Dart
child: SfDateRangePicker(
onSelectionChanged: _onSelectionChanged,
selectionMode: DateRangePickerSelectionMode.range,
initialSelectedRange: PickerDateRange(
DateTime.now().subtract(const Duration(days: 4)),
DateTime.now().add(const Duration(days: 3))),
),
完整的源代码:
Dart
import 'package:flutter/material.dart';
import 'package:intl/intl.dart';
import 'package:syncfusion_flutter_datepicker/datepicker.dart';
void main() {
return runApp(MyApp());
}
/// app root
class MyApp extends StatefulWidget {
@override
MyAppState createState() => MyAppState();
}
/// app state
class MyAppState extends State {
String _dateCount;
String _range;
@override
void initState() {
_dateCount = '';
_range = '';
super.initState();
}
void _onSelectionChanged(DateRangePickerSelectionChangedArgs args) {
setState(() {
if (args.value is PickerDateRange) {
_range =
DateFormat('dd/MM/yyyy').format(args.value.startDate).toString() +
' - ' +
DateFormat('dd/MM/yyyy')
.format(args.value.endDate ?? args.value.startDate)
.toString();
} else if (args.value is DateTime) {
} else if (args.value is List) {
_dateCount = args.value.length.toString();
}
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
body: Stack(
children: [
Positioned(
left: 0,
top: 80,
right: 0,
bottom: 0,
child: SfDateRangePicker(
onSelectionChanged: _onSelectionChanged,
selectionMode: DateRangePickerSelectionMode.range,
initialSelectedRange: PickerDateRange(
DateTime.now().subtract(const Duration(days: 4)),
DateTime.now().add(const Duration(days: 3))),
),
)
],
)));
}
}
输出:
想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!