📌 相关文章
- TurboGears-包含(1)
- TurboGears-包含
- TurboGears¢验证(1)
- TurboGears¢验证
- TurboGears教程(1)
- TurboGears教程
- 讨论TurboGears
- 讨论TurboGears(1)
- TurboGears-环境(1)
- TurboGears-环境
- TurboGears-概述
- TurboGears-概述(1)
- TurboGears –缓存(1)
- TurboGears –缓存
- TurboGears-使用MongoDB
- TurboGears-使用MongoDB(1)
- 分页 (1)
- 可分页的未分页示例 (1)
- TurboGears-HTTP方法
- TurboGears-HTTP方法(1)
- TurboGears-部署
- TurboGears-部署(1)
- TurboGearsÃCookie和会话
- TurboGears –创建模型
- TurboGears-第一个程序
- TurboGears-第一个程序(1)
- TurboGears – SQLAlchemy
- TurboGears – SQLAlchemy(1)
- TurboGears¢挂钩(1)
📜 TurboGears¢分页
📅 最后修改于: 2020-10-19 03:33:54 🧑 作者: Mango
TurboGears提供了一个方便的装饰器,称为paginate(),可在页面中划分输出。该装饰器与Exposure()装饰器结合使用。 @Paginate()装饰器将查询结果的字典对象作为参数。另外,每页的记录数由items_per_page属性的值确定。确保将tg.decorators中的分页函数导入代码中。
重写root.py中的listrec()函数,如下所示:
from tg.decorators import paginate
class RootController(BaseController):
@expose ("hello.templates.studentlist")
@paginate("entries", items_per_page = 3)
def listrec(self):
entries = DBSession.query(student).all()
return dict(entries = entries)
每页的项目设置为三个。
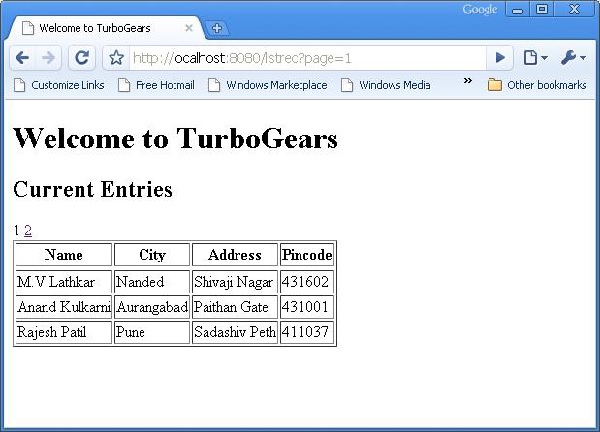
在studentlist.html模板中,可通过在py:for指令下添加tmpl_context.paginators.entries.pager()来启用页面导航。该模板的代码应如下所示-
Welcome to TurboGears
Welcome to TurboGears
Current Entries
Name
City
Address
Pincode
${entry.name}
${entry.city}
${entry.address}
${entry.pincode}
${tmpl_context.paginators.entries.pager()}
在浏览器中输入http:// localhost:8080 / listrec 。显示表中记录的第一页。在此表的顶部,还可以看到页码的链接。

如何向Datagrid添加分页支持
也可以向datagrid添加分页支持。在以下示例中,分页数据网格被设计为显示操作按钮。为了激活操作按钮,datagrid对象使用以下代码构造:
student_grid = DataGrid(fields = [('Name', 'name'),('City', 'city'),
('Address','address'), ('PINCODE', 'pincode'),
('Action', lambda obj:genshi.Markup('Edit' % url('/edit',
params = dict(name = obj.name)))) ])
此处,操作按钮链接到数据网格中每一行的名称参数。
重写showgrid()函数,如下所示:
@expose('hello.templates.grid')
@paginate("data", items_per_page = 3)
def showgrid(self):
data = DBSession.query(student).all()
return dict(page = 'grid', grid = student_grid, data = data)
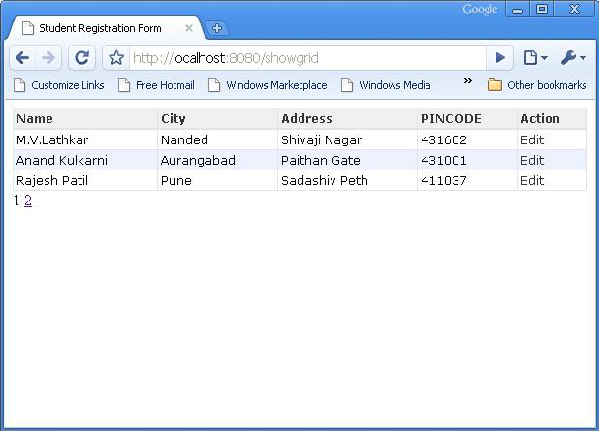
浏览器显示分页的datagrid如下-

通过单击第三行中的“编辑”按钮,它将重定向到以下URL http:// localhost:8080 / edit?name = Rajesh + Patil