- TypeORM-使用实体管理器
- TypeORM-使用实体管理器(1)
- 带JavaScript的TypeORM
- 带JavaScript的TypeORM(1)
- TypeORM-实体侦听器和日志记录
- TypeORM-安装
- TypeORM-安装(1)
- typeorm 子查询 (1)
- typeorm 中的范围 (1)
- TypeORM教程(1)
- TypeORM教程
- TypeORM-简介
- TypeORM-简介(1)
- 强实体和弱实体的区别
- 强实体和弱实体的区别(1)
- 强实体和弱实体的区别
- 强实体和弱实体的区别(1)
- 强实体和弱实体的区别
- 实体、实体集和实体类型的区别
- 实体、实体集和实体类型的区别(1)
- 实体、实体集和实体类型的区别
- 实体、实体集和实体类型的区别
- 实体、实体集和实体类型的区别(1)
- 讨论TypeORM
- 讨论TypeORM(1)
- TypeORM-关系
- TypeORM-关系(1)
- TypeORM-使用存储库
- typeorm IN - Javascript (1)
📅 最后修改于: 2020-10-19 03:40:29 🧑 作者: Mango
实体是字段和关联的数据库操作的集合。它用于将数据库表及其字段与实体及其属性进行映射。本章详细说明TypeORM实体。
介绍
让我们在代码中创建一个简单的Entity类。移至您的项目根目录,然后进入src文件夹并移至实体文件夹。现在,创建一个TypeScript文件Student.ts并输入以下代码-
学生
import {Entity, PrimaryGeneratedColumn, Column} from "typeorm";
@Entity()
export class Student {
@PrimaryGeneratedColumn()
id: number;
@Column()
Name: string;
@Column()
age: number;
}
这里,
- Entity()装饰器类用于表示Student类是一个实体。
- PrimaryGeneratedColumn()装饰器类用于表示id列是Student实体的主键列。
- Column()装饰器类用于表示其他列,例如Student实体的Name和Age 。
现在,创建实体类Student 。 TypeORM将自动在我们的数据库中生成一个与Student实体相对应的表,并将其命名为student 。现在,移至src / index.ts文件并添加以下代码-
索引
import "reflect-metadata";
import {createConnection} from "typeorm";
import {Student} from "./entity/Student"; //import Student entity
createConnection().then(async connection => {
console.log("Inserting a new record into the student database...");
//create student object const stud = new Student();
//Assign student name and age here stud.Name = "student1";
stud.age = 12;
//save student object in connection await connection.manager.save(stud); console.log("Saved a new user with id: " + stud.id);
console.log("Loading users from the database...");
//Display student saved records const students = await connection.manager.find(Student); console.log("Loaded users: ", students);
console.log("Here you can setup and run express/koa/any other framework.");
}).catch(error => console.log(error));
这里,
- 第1-3行导入了相关的类createConnection和Student
- 第5行使用createConnection创建到数据库的新连接,如果建立了连接,它将在then块内执行代码。
- 第10行创建新的Student对象,双头螺栓。
- 第13-14行设置了我们新创建的stud对象的属性。
- 第17行使用connection.manager对象中可用的save方法将实体保存到数据库。
- 第23行使用connection.manager对象中可用的find方法从数据库中获取学生详细信息。
启动Mysql服务器并运行您的应用程序
我们已经创建了Student实体,并在index.ts中创建了连接。让我们同时启动MySql服务器和您的应用程序。
npm start
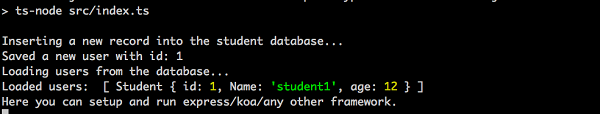
这将在屏幕上返回以下输出-
输出

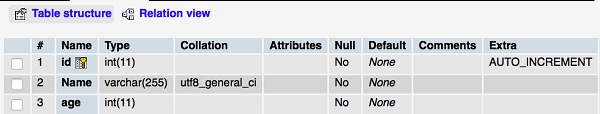
下面的学生表打开的mysql服务器被添加到您的数据库中。

列
如前所述,实体实际上是属性的集合。作为实体对象引用数据库表。其属性/成员变量引用相应数据库表的字段/列。 TypeORM通过Column类支持所有类型的数据库字段。让我们学习本章中TypeORM支持的不同类型的列。
@Column()装饰器类用于表示实体中的列及其类型。
例如,学生实体的年龄属性和年龄属性的类型可以定义如下-
@Column("int") age: integer; // OR @Column({ type: "int" }) age: integer;
这里,
- 年龄是实体的属性。换句话说,年龄是数据库中学生表中的一个字段/列。
- int表示数据库中age列的类型。
TypeORM支持流行的数据库引擎中几乎所有可用的类型。实际上,TypeORM为每个数据库引擎启用了不同的类型集。我们可以使用数据库引擎支持的任何数据库类型,而不会出现任何问题。
例如,TypeORM支持的PostgreSQL数据库引擎的类型如下:
int, int2, int4, int8, smallint, integer, bigint, decimal, numeric, real, float, float4, float8, double precision, money, character varying,
varchar, character, char, text, citext, hstore, bytea, bit, varbit, bit
varying, timetz, timestamptz, timestamp, timestamp without time zone, timestamp with time zone, date, time, time without time zone, time with time zone, interval, bool, boolean, enum, point, line, lseg, box, path, polygon, circle, cidr, inet, macaddr, tsvector, tsquery, uuid, xml, json, jsonb, int4range, int8range, numrange, tsrange, tstzrange, daterange, geometry, geography, cube
同样,TypeORM为MySQL支持另一组数据类型。
列选项
TypeORM提供了除类型以外的多种选项来描述该列。例如,length选项是指数据库字段的长度,可以如下指定:
@Column("varchar", { length: 100 })
一些最常见的列选项如下-
- name-数据库字段/列的名称。
- 长度-数据库字段/列的长度。
- 可空-指定数据库字段/列是否允许为空。
- default-数据库字段/列的默认值。
- primary-指定数据库字段/列是否为表的主键。
- unique-指定数据库字段/列是否唯一
- * precision ** -数据库字段/列的精度
- 规模-数据库字段/列的规模
- comment-数据库字段/列的注释或描述
@生成的装饰器
TypeORM提供了额外的装饰器@Generated来自动生成列值。例如,通用唯一标识符(UUID)在数据库中用于在列中存储唯一值的情况非常普遍。生成UUID的示例代码如下-
@Entity()
export class Student {
@PrimaryColumn()
id: number;
@Column()
@Generated("uuid")
uuid: string;
}
这里,
uuid是自动生成的,并存储在数据库中。
主列
对于数据库中的任何实体,至少一个主列字段是必需的。它分为不同类型的装饰器。我们将一一讨论。
@PrimaryColumn()
@PrimaryColumn()装饰器用于为任何类型的数据创建主列。下面是一个简单的示例,
import {Entity, PrimaryColumn} from "typeorm";
@Entity()
export class Student {
@PrimaryColumn()
id: number;
}
这里,
id是一个整数,不接受重复值,但是我们需要分配值。
如果情况需要,我们也可以为一个或多个字段分配主列。
例
import {Entity, PrimaryColumn} from "typeorm";
@Entity()
export class Student {
@PrimaryColumn()
id: number;
@PrimaryColumn()
email: string;
@PrimaryColumn()
phone: number;
}
@PrimaryGeneratedColumn()
@PrimaryGeneratedColumn()字段用于指定主列以及自动在数据库中生成列值。它显示如下-
import {Entity, PrimaryGeneratedColumn} from "typeorm";
@Entity()
export class Student {
@PrimaryGeneratedColumn()
id: number;
}
这里,
您不必分配ID值;它会由TypeORM在数据库表中自动生成。
@PrimaryGeneratedColumn(“ uuid”)
@PrimaryGeneratedColumn也接受一个参数来指定生成器的类型。主要用途之一是基于UUID生成唯一ID。
import {Entity, PrimaryGeneratedColumn} from "typeorm";
@Entity()
export class Student {
@PrimaryGeneratedColumn("uuid") id: string;
}
简单数组列类型
高级关系数据库支持数组数据类型。为了支持数组数据类型,TypeORM提供了一种特殊的列类型* simple-array“来存储原始数组值。要使用的示例代码如下-
@Entity()
export class Student {
@PrimaryGeneratedColumn()
id: number;
@Column("simple-array")
names: string[];
}
simple-json列类型
许多现代的数据库引擎都支持JSON数据库。要使用JSON数据类型,TypeORM提供了一种特殊类型的single-json。使用它的示例代码如下-
@Entity()
export class Student {
@PrimaryGeneratedColumn()
id: number;
@Column("simple-json")
info: { firstName: string, middleName: string, lastName: string };
}
该值可以在index.ts中定义为
索引
const stud = new Student();
stud.info = { firstName: "John", middleName: "peter", lastName: "Michael" };
特殊栏
TypeORM支持以下特殊列
- @CreateDateColumn-这是一个特殊列,用于自动设置实体的插入日期。
- @UpdateDateColumn-用于自动设置实体的更新时间。
- @VersionColumn-自动设置实体的版本号。
实体继承
实体继承用于减少实体重复。考虑以下实体-
结果
@Entity()
export class Result {
@PrimaryGeneratedColumn()
id: number;
@Column()
title: string;
@Column()
description: string;
@Column()
eligible: string
}
等级
grade.ts的代码如下-
@Entity()
export class Grade {
@PrimaryGeneratedColumn()
id: number;
@Column()
name: string;
@Column()
title: string;
@Column()
description: string;
@Column()
grading : string;
}
这里,
以上两个实体具有列ID,标题和描述。使用实体继承,我们创建一个基类Details,并按以下指定的方式组合上述两个实体。
详细信息
export abstract class Details {
@PrimaryGeneratedColumn()
id: number;
@Column()
title: string;
@Column()
description: string;
}
@Entity()
export class Result extends Details{
@Column()
eligible: string
}
@Entity()
export class Grade extends Details{
@Column()
name : string;
@Column()
grading : string;
}
现在启动服务器,您将看到以下响应,

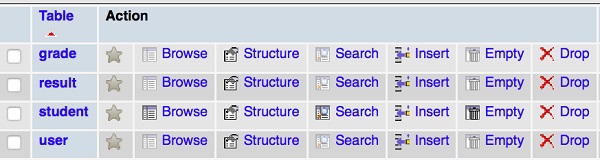
现在打开您的mysql服务器并移至您的数据库,您可以看到以下表格,

成绩表

结果表