📌 相关文章
- typeorm 子查询 (1)
- typeorm 子查询 - 任何代码示例
- 日志查询 typeorm (1)
- TypeORM-查询生成器
- TypeORM-查询生成器(1)
- typeorm 原始查询 (1)
- 带JavaScript的TypeORM
- 带JavaScript的TypeORM(1)
- 日志查询 typeorm - 任何代码示例
- typeorm 原始查询 - 任何代码示例
- TypeORM-安装(1)
- TypeORM-安装
- typeorm findone 子查询 (1)
- typeorm 中的范围 (1)
- TypeORM教程(1)
- TypeORM教程
- typeorm 原始查询参数 - 任何代码示例
- TypeORM-简介(1)
- TypeORM-简介
- typeorm findone 子查询 - 任何代码示例
- 讨论TypeORM(1)
- 讨论TypeORM
- TypeORM-关系(1)
- TypeORM-关系
- TypeORM-使用存储库
- typeorm IN - Javascript (1)
- TypeORM-使用MongoDB
- TypeORM-使用MongoDB(1)
- typeorm 中的范围 - 任何代码示例
📜 TypeORM-查询操作
📅 最后修改于: 2020-10-19 03:42:58 🧑 作者: Mango
数据操作用于管理和查看数据。本节说明如何使用QueryBuilder访问数据库查询,例如插入,更新,选择和删除查询。让我们详细地逐一进行。
构建插入查询
让我们创建一个Customer实体,如下所示:
客户
import {Entity, PrimaryGeneratedColumn, Column} from "typeorm";
@Entity()
export class Customer {
@PrimaryGeneratedColumn()
id: number;
@Column()
name: string;
@Column()
age: number;
}
让我们在index.ts中添加以下更改,如下所示:
索引
import "reflect-metadata";
import {createConnection} from "typeorm";
import {Customer} from "./entity/Customer";
import {getConnection} from "typeorm";
createConnection().then(async connection => {
await getConnection().createQueryBuilder() .insert()
.into(Customer)
.values([ { name: "Adam",age:11},
{ name: "David",age:12} ]) .execute();
}).catch(error => console.log(error));
现在,使用以下命令启动您的应用程序-
npm start
输出
您可以在屏幕上看到以下输出-

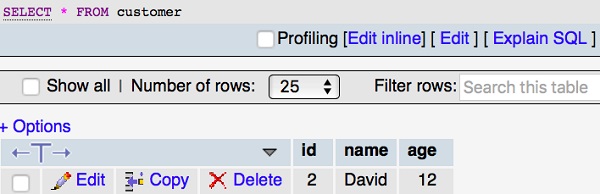
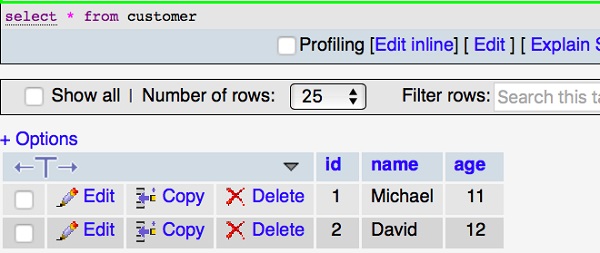
现在打开您的mysql服务器,该表插入了两个字段,如下所示-

建立更新查询
在上一节中,我们插入了两行数据。让我们检查一下更新查询的工作方式。在index.ts中添加以下更改,如下所示:
import "reflect-metadata";
import {createConnection} from "typeorm";
import {Customer} from "./entity/Customer";
import {getConnection} from "typeorm";
createConnection().then(async connection => {
await getConnection()
.createQueryBuilder() .update(Customer)
.set({ name: "Michael" }) .where("id = :id", { id: 1 }) .execute();
console.log("data updated");
}).catch(error => console.log(error));
现在,使用以下命令启动您的应用程序-
npm start
您可以在屏幕上看到以下输出-

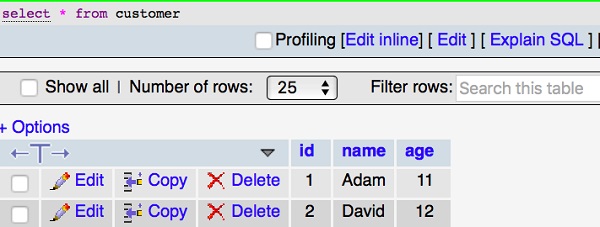
Mysql表被修改如下所示-

建立选择查询
选择查询用于显示表中的记录。让我们在index.ts中添加以下代码,如下所示:
索引
import "reflect-metadata";
import {createConnection} from "typeorm";
import {Customer} from "./entity/Customer";
createConnection().then(async connection => {
console.log("Display records from Customer table...");
const cus = new Customer();
console.log("Loading customers from the database...");
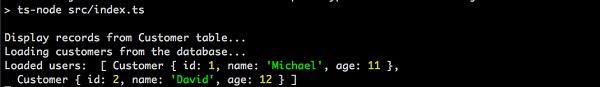
const customers = await connection.manager.find(Customer); console.log("Loaded users: ", customers);
}).catch(error => console.log(error));
您可以在屏幕上看到以下输出-

哪里表达
让我们在查询中添加where表达式以过滤客户。示例代码如下-
import "reflect-metadata";
import {createConnection} from "typeorm";
import {Customer} from "./entity/Customer";
import {getConnection} from "typeorm";
createConnection().then(async connection => {
const customer = await getConnection() .createQueryBuilder() .select("cus")
.from(Customer, "cus") .where("cus.id = :id", { id: 1 }) .getOne();
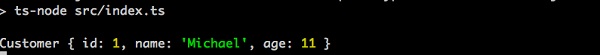
console.log(customer);
})
.catch(error => console.log(error));
上面的程序将返回第一个id记录。您可以在屏幕上看到以下输出,

同样,您也可以尝试其他表达式。
建立删除查询
在上一节中,我们已经插入,更新和选择了数据。让我们检查一下删除查询的工作方式。在index.ts中添加以下更改,如下所示:
import "reflect-metadata";
import {createConnection} from "typeorm";
import {Customer} from "./entity/Customer";
import {getConnection} from "typeorm";
createConnection().then(async connection => {
await getConnection() .createQueryBuilder()
.delete()
.from(Customer)
.where("id = :id", { id: 1 }) .execute();
console.log("data deleted"); }).catch(error => console.log(error));
您可以在屏幕上看到以下输出-

并且您的mysql表被修改如下-