本文介绍了 Vue.js 中 v-model 和 v-bind 之间的区别。以下步骤用于解释它们的区别。
v 模型 是双向绑定,这意味着如果您更改输入值,则绑定的数据将更改。 v-model指令用于在表单输入、文本区域和选择元素上创建双向数据绑定。
例子:
HTML
Difference between v-model and v-bind
GeeksforGeeks
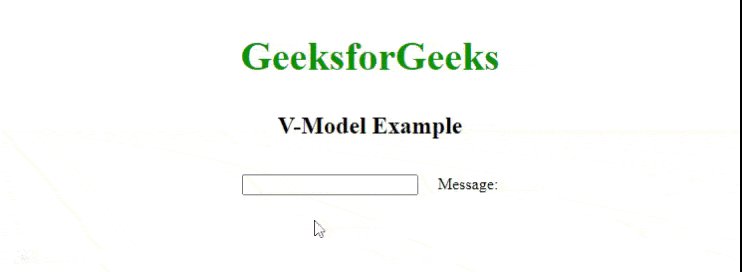
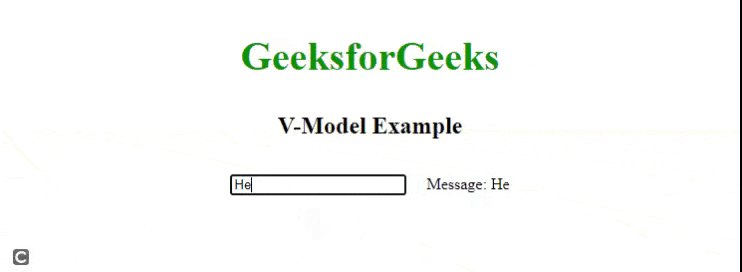
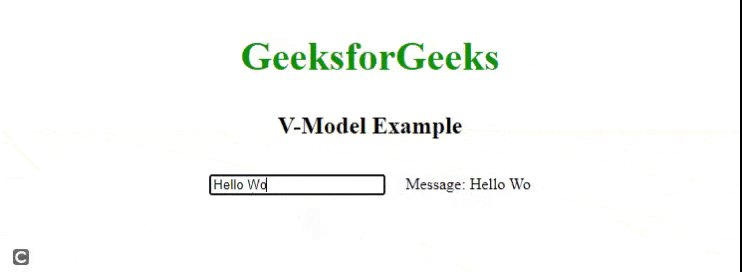
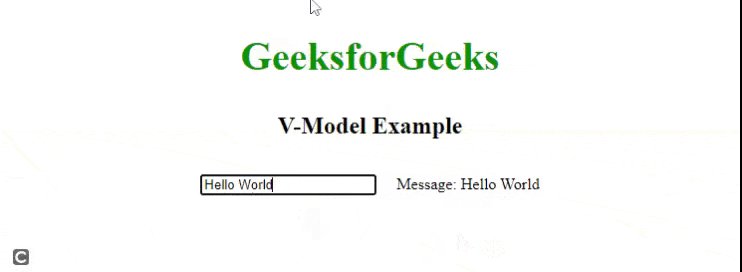
V-Model Example
Message: {{ Message}}
HTML
Difference between v-model and v-bind
GeeksforGeeks
V-bind Example
Ezekiel Michael
输出:这个例子意味着如果我们的数据发生变化,我们的输入也会发生变化,如果我们的输入发生变化,我们的数据也会发生变化。

v 绑定 被称为单向绑定,这意味着它以一种方式绑定我们的数据。它还可以用于绑定 HTML 属性。这个例子展示了使用 v-bind使用我们的样式元素的单向数据绑定。
例子:
HTML
Difference between v-model and v-bind
GeeksforGeeks
V-bind Example
Ezekiel Michael
输出:

以下是 v-model 和 v-bind 之间的区别
| V-MODEL | V-BIND |
| v-model can be changed or assigned. | v-bind can only be assigned. |
| v-model is a two-way binding. | v-bind is a one-way binding. |
| v-model is used for binding form elements like inputs, radio buttons, textarea, checkboxes. | It is used for binding data, attributes, expressions, class, styles. |