📅 最后修改于: 2020-10-20 05:34:00 🧑 作者: Mango
在本章中,我们将安装RxJS。要使用RxJS,我们需要以下设置-
- 节点JS
- Npm
- RxJS软件包安装
NODEJS和NPM安装
使用npm安装RxJS非常容易。您需要在系统上安装nodejs和npm。要验证您的系统上是否安装了NodeJS和npm,请尝试在命令提示符下执行以下命令。
E:\>node -v && npm -v
v10.15.1
6.4.1
如果要获取版本,则意味着系统上已安装了nodejs和npm,并且系统上现在的版本分别为10和6。
如果它没有打印任何内容,请在系统上安装nodejs。要安装nodejs,请转至nodejs的主页https://nodejs.org/en/download/并根据您的操作系统安装该软件包。
nodejs的下载页面如下所示:

根据您的操作系统,安装所需的软件包。一旦安装了nodejs,npm也将随之安装。要检查是否已安装npm,请在终端中键入npm –v。它应该显示npm的版本。
RxJS软件包安装
要开始安装RxJS,首先创建一个名为rxjsproj /的文件夹,我们将在其中练习所有RxJS示例。
创建文件夹rxjsproj /后,运行命令npm init ,进行项目设置,如下所示
E:\>mkdir rxjsproj
E:\>cd rxjsproj
E:\rxjsproj>npm init
Npm init命令在执行过程中会问几个问题,只需按Enter并继续。一旦执行了npm init,它将在rxjsproj /中创建package.json ,如下所示-
rxjsproj/
package.json
现在您可以使用以下命令安装rxjs-
npm install ---save-dev rxjs
E:\rxjsproj>npm install --save-dev rxjs
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN rxjsproj@1.0.0 No description
npm WARN rxjsproj@1.0.0 No repository field.
+ rxjs@6.5.3
added 2 packages from 7 contributors and audited 2 packages in 21.89s
found 0 vulnerabilities
RxJS安装已完成。现在让我们尝试使用RxJS,为此在rxjsproj /中创建一个文件夹src /。
因此,现在,我们将具有如下所示的文件夹结构-
rxjsproj/
node_modules/
src/
package.json
在src /内创建一个文件testrx.js ,并编写以下代码-
testrx.js
import { of } from 'rxjs;
import { map } from 'rxjs/operators';
map(x => x * x)(of(1, 2, 3)).subscribe((v) => console.log(`Output is: ${v}`));
当我们使用命令-node testrx.js在命令提示符下执行上述代码时,它将显示导入错误,因为nodejs不知道如何处理导入。
为了使导入与nodejs一起工作,我们需要使用npm安装ES6模块软件包,如下所示-
E:\rxjsproj\src>npm install --save-dev esm
npm WARN rxjsproj@1.0.0 No description
npm WARN rxjsproj@1.0.0 No repository field.
+ esm@3.2.25
added 1 package from 1 contributor and audited 3 packages in 9.32s
found 0 vulnerabilities
安装软件包后,我们现在可以执行testrx.js文件,如下所示-
E:\rxjsproj\src>node -r esm testrx.js
Output is: 1
Output is: 4
Output is: 9
现在我们可以看到输出,该输出显示RxJS已安装并且可以使用。上面的方法将帮助我们在命令行中测试RxJS。如果您想在浏览器中测试RxJS,我们将需要一些其他软件包。
在浏览器中测试RxJS
在rxjsproj /文件夹中安装以下软件包-
npm install --save-dev babel-loader @babel/core @babel/preset-env webpack webpack-cli webpack-dev-server
E:\rxjsproj>npm install --save-dev babel-loader
@babel/core @babel/preset-env webpack webpack-cli webpack-dev-server
npm WARN rxjsproj@1.0.0 No description
npm WARN rxjsproj@1.0.0 No repository field.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.9
(node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@
1.2.9: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ webpack-dev-server@3.8.0
+ babel-loader@8.0.6
+ @babel/preset-env@7.6.0
+ @babel/core@7.6.0
+ webpack-cli@3.3.8
+ webpack@4.39.3
added 675 packages from 373 contributors and audited 10225 packages in 255.567s
found 0 vulnerabilities
要启动服务器执行Html文件,我们将使用webpack-server。 package.json中的“发布”命令将帮助我们使用webpack以及打包所有js文件。打包的js文件是我们最终要使用的js文件,保存在路径/ dev文件夹中。
要使用webpack,我们需要运行npm run publish命令,并将该命令添加到package.json中,如下所示-
Package.json
{
"name": "rxjsproj",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"publish":"webpack && webpack-dev-server --output-public=/dev/",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.6.0",
"@babel/preset-env": "^7.6.0",
"babel-loader": "^8.0.6",
"esm": "^3.2.25",
"rxjs": "^6.5.3",
"webpack": "^4.39.3",
"webpack-cli": "^3.3.8",
"webpack-dev-server": "^3.8.0"
}
}
要使用webpack,我们必须首先创建一个名为webpack.config.js的文件,该文件包含webpack可以使用的配置详细信息。
文件中的详细信息如下-
var path = require('path');
module.exports = {
entry: {
app: './src/testrx.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test:/\.(js)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['@babel/preset-env']
}
}
]
}
};
文件的结构如上所示。它从提供当前路径详细信息的路径开始。
var path = require('path'); //gives the current path
接下来是module.exports对象,它具有属性entry,output和module。进入是起点。在这里,我们需要提供要编译的起始js文件。
entry: {
app: './src/testrx.js'
},
path.resolve(_dirname,’src / testrx.js’)-将在目录中查找src文件夹,并在该文件夹中查找testrx.js。
输出
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
输出是一个带有路径和文件名详细信息的对象.path将保存将保留编译文件的文件夹,文件名将告诉您.html文件中要使用的最终文件的名称。
模组
module: {
rules: [
{
test:/\.(js)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['@babel/preset-env']
}
}
]
}
模块是具有规则详细信息的对象,规则详细信息具有测试,包含,加载器,查询等属性。该测试将保存所有以.js和.jsx结尾的js文件的详细信息。它具有在给定入口点的末尾查找.js的模式。
Include告诉该文件夹用于查看文件。
加载程序使用babel-loader来编译代码。
该查询具有属性预设,该属性预设是一个值为’@ babel / preset-env’的数组。它将根据您需要的ES环境来转换代码。
最终的文件夹结构如下-
rxjsproj/
node_modules/
src/
testrx.js
index.html
package.json
webpack.config.js
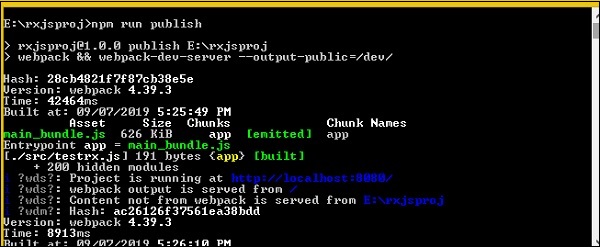
运行命令
npm run publish将创建带有main_bundle.js文件的dev /文件夹。服务器将启动,您可以在浏览器中测试index.html,如下所示。

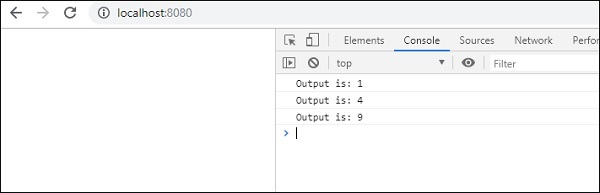
打开浏览器并点击url- http:// localhost:8080 /

输出显示在控制台中。