众所周知, Flutter每天都在增长,并在很短的时间内变得更加强大。最初, flutter SDK 发布用于移动应用开发。但是,现在它不仅限于移动应用程序,它还适用于Web和桌面应用程序。
今天,我们学习如何使用Flutter制作您的第一个Web 应用程序。将Flutter切换到 Web 不需要任何硬配置。通过使用一些命令,我们可以轻松地移动到网络。让我们来看看 Horizon for Flutter上最令人兴奋的功能之一,即Web 开发。
为 Web 项目配置Flutter
1.让我们先切换到主频道。在终端中运行以下命令。
flutter channel master2.然后将您的频道升级到最新版本
flutter upgrade3.然后,您必须启用 web 标志才能为您的项目获得 Web 支持。您可以在此步骤后重新启动您的项目。
flutter config --enable-web 4.现在,我们可以通过在终端中运行医生命令来检查是否一切正常。
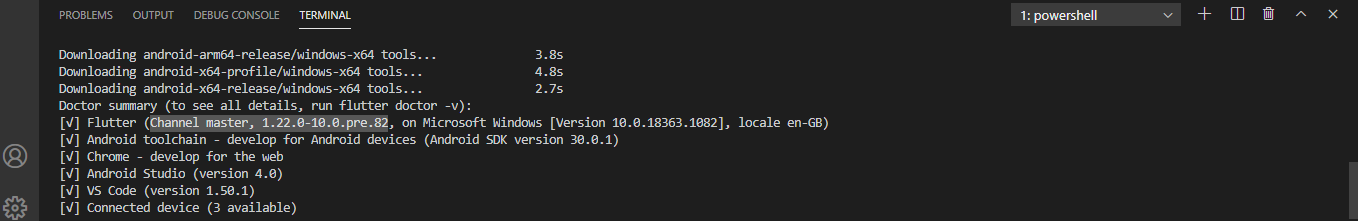
flutter doctor
您可以检查您的频道是否成功掌握
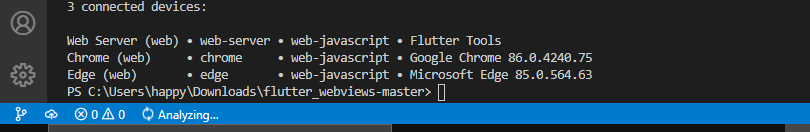
我们还可以检查可用于启动您的 Web 应用程序的设备。因为网络应用程序需要浏览器才能运行。运行以下命令,您将看到系统上可用的浏览器列表。
flutter devices输出

现在,我们已经为 Web 配置了Flutter 。
现在我们创建 Web 项目
1.首先让我们通过运行Flutter简单和最强大的命令来创建一Flutter项目。如果一切都会好起来。我们看 终端中的index.html 文件
flutter create
# In this case we named the project is web_flutter

查看index.html 文件添加到我们的项目中
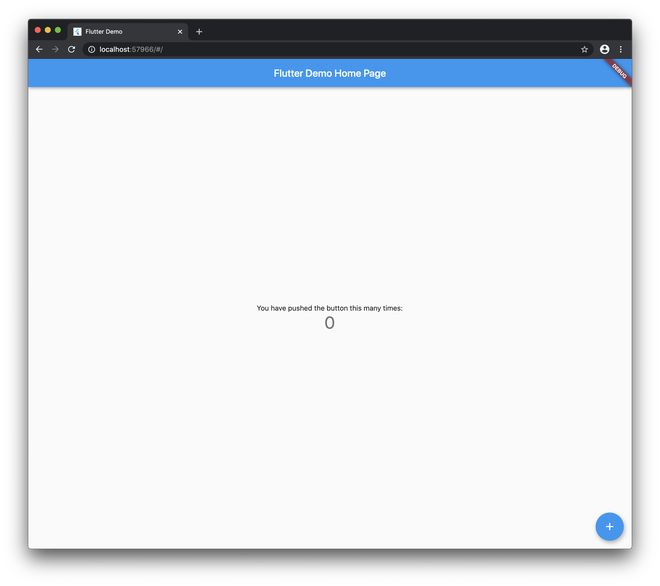
2.现在,您的项目已准备好在Web上运行。只需运行最后一个命令。
flutter run -d chrome您可以使用任何可用的设备。运行后等待一段时间,第一次可能需要一些时间。

需要记住的一些要点:
- 如果您收到有关防火墙的错误。您可以运行以下命令。
flutter clean接着
flutter run -d chrome- 如果您必须再次转向移动开发,那么您必须切换到稳定频道。
现在,所有flutter web 设置 完成了。希望这是有帮助的,如果有任何更正。