世界在文本中运作。从广告到对话,文字无处不在。最流行的官方文本通信模式是邮件,其次是短信。公司使用这些模式不仅与员工沟通,还与客户沟通。这导致应用程序开发人员在他们的应用程序中包含邮件和短信服务。 Flutter使用特殊的插件,以便将这些功能带入移动应用程序中。
在Flutter添加依赖项:
在Flutter,一切都是小部件,同样, Flutter也使用了很多插件或依赖项,以使应用程序运行得更快更容易。在这种情况下,“url_launcher”插件可用于在移动应用程序中启动邮件或短信。
将插件添加到Flutter应用程序的步骤如下:
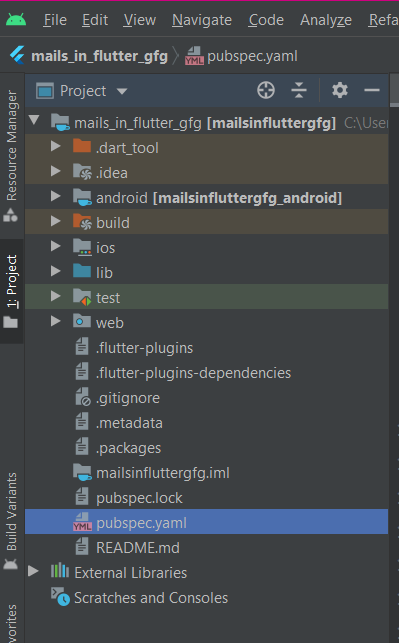
- 从项目文件夹中打开“pubspec.yaml”文件。

- 在 pubspec.yaml 文件中,在依赖项下键入“ url_launcher :”。
添加后,代码如下:
Dart
dependencies:
flutter:
sdk: flutter
url_launcher:Dart
_sendingMails() async {
const url = 'mailto:feedback@geeksforgeeks.org';
if (await canLaunch(url)) {
await launch(url);
} else {
throw 'Could not launch $url';
}
}Dart
_sendingSMS() async {
const url = 'sms:9876543210';
if (await canLaunch(url)) {
await launch(url);
} else {
throw 'Could not launch $url';
}
}Dart
RaisedButton(
onPressed: _sendingMails,
child: Text('Here'),
),
RaisedButton(
onPressed: _sendingSMS,
child: Text('Here'),
),Dart
import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart';
import 'package:url_launcher/url_launcher.dart';
void main() => runApp(MyApp());
_sendingMails() async {
const url = 'mailto:feedback@geeksforgeeks.org';
if (await canLaunch(url)) {
await launch(url);
} else {
throw 'Could not launch $url';
}
}
_sendingSMS() async {
const url = 'sms:9876543210';
if (await canLaunch(url)) {
await launch(url);
} else {
throw 'Could not launch $url';
}
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Geeks for Geeks'),
backgroundColor: Colors.green,
),
body: SafeArea(
child: Center(
child: Column(
children: [
Container(
height: 200.0,
),
Text(
'Welcome to GFG!',
style: TextStyle(
fontSize: 35.0,
color: Colors.green,
fontWeight: FontWeight.bold,
),
),
Container(
height: 20.0,
),
Text(
'For any Queries, Mail us',
style: TextStyle(
fontSize: 18.0,
color: Colors.green,
//fontWeight: FontWeight.bold,
),
),
Container(
height: 10.0,
),
RaisedButton(
onPressed: _sendingMails,
child: Text('Here'),
textColor: Colors.black,
padding: const EdgeInsets.all(5.0),
),
Container(
height: 20.0,
),
Text(
'Or Send SMS',
style: TextStyle(
fontSize: 18.0,
color: Colors.green,
//fontWeight: FontWeight.bold,
),
),
Container(
height: 10.0,
),
RaisedButton(
onPressed: _sendingSMS,
child: Text('Here'),
textColor: Colors.black,
padding: const EdgeInsets.all(5.0),
),
],
),
),
),
),
);
}
}- 现在单击应用程序(Android Studio)顶部的“Pub Get ”按钮。
- 控制台中的“Process finished with exit code 0”表明依赖添加成功。
- 现在通过添加“import ‘package:url_launcher/url_launcher.xml”来导入插件或包。dart’;”代码到“main.js ”的顶部。 dart”文件。
在Flutter发送邮件:
现在,让我们创建一个函数,只要用户单击链接到特定邮件 ID 的按钮,就可以调用该函数,用户可以向其发送邮件。
Dart
_sendingMails() async {
const url = 'mailto:feedback@geeksforgeeks.org';
if (await canLaunch(url)) {
await launch(url);
} else {
throw 'Could not launch $url';
}
}
- 该函数在此处被命名为“ _sendingMails ”并且该函数被声明为“async”,因此它返回一个promise。
- “url”变量被分配了所需的邮件 ID,作为一个字符串。语法“mailto:”指示应用程序打开手机的默认邮件应用程序,并使用“url”变量中提到的邮件 ID 填充“收件人”部分。它被声明为一个“const”,这样变量在任何情况下都不会改变。
- 如果有可能启动 URL,则只有通过使用 url 变量作为属性调用 launch()函数来启动 url。
- 否则,它将抛出/打印带有 url 值的文本,作为错误消息。
在Flutter发送短信:
现在,让我们创建一个函数,只要用户单击链接到电话号码的按钮,就可以调用该函数,用户可以向该电话号码发送 SMS。
Dart
_sendingSMS() async {
const url = 'sms:9876543210';
if (await canLaunch(url)) {
await launch(url);
} else {
throw 'Could not launch $url';
}
}
- 该函数在此处被命名为“_sendingSMS”并且该函数被声明为“async”,因此它返回一个promise。
- “url”变量被分配了所需的电话号码,作为一个字符串。语法“sms:”指示应用程序打开手机的默认消息应用程序,并使用“url”变量中提到的电话号码填写“收件人”部分。它被声明为一个“const”,这样变量在任何情况下都不会改变。
- 如果有可能启动 URL,则只有通过调用带有 url 变量作为属性的“launch()”函数启动 url。
- 否则,它将抛出/打印带有 url 值的文本,作为错误消息。
调用函数:
上面的函数可以在代码中需要时调用,通过调用函数的名称。示例如下:
Dart
RaisedButton(
onPressed: _sendingMails,
child: Text('Here'),
),
RaisedButton(
onPressed: _sendingSMS,
child: Text('Here'),
),
- 这将创建两个凸起的按钮,上面分别带有文本“Here”和“Here”。
- 对于onPressed属性,我们分别调用_sendingMails和_sendingSMS,这样,当按下第一个按钮时,默认邮件应用程序打开,并在“收件人”部分填写邮件 ID,当按下第二个按钮时,默认消息应用程序打开在“收件人”部分填写电话号码。
完整的源代码:
Dart
import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart';
import 'package:url_launcher/url_launcher.dart';
void main() => runApp(MyApp());
_sendingMails() async {
const url = 'mailto:feedback@geeksforgeeks.org';
if (await canLaunch(url)) {
await launch(url);
} else {
throw 'Could not launch $url';
}
}
_sendingSMS() async {
const url = 'sms:9876543210';
if (await canLaunch(url)) {
await launch(url);
} else {
throw 'Could not launch $url';
}
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Geeks for Geeks'),
backgroundColor: Colors.green,
),
body: SafeArea(
child: Center(
child: Column(
children: [
Container(
height: 200.0,
),
Text(
'Welcome to GFG!',
style: TextStyle(
fontSize: 35.0,
color: Colors.green,
fontWeight: FontWeight.bold,
),
),
Container(
height: 20.0,
),
Text(
'For any Queries, Mail us',
style: TextStyle(
fontSize: 18.0,
color: Colors.green,
//fontWeight: FontWeight.bold,
),
),
Container(
height: 10.0,
),
RaisedButton(
onPressed: _sendingMails,
child: Text('Here'),
textColor: Colors.black,
padding: const EdgeInsets.all(5.0),
),
Container(
height: 20.0,
),
Text(
'Or Send SMS',
style: TextStyle(
fontSize: 18.0,
color: Colors.green,
//fontWeight: FontWeight.bold,
),
),
Container(
height: 10.0,
),
RaisedButton(
onPressed: _sendingSMS,
child: Text('Here'),
textColor: Colors.black,
padding: const EdgeInsets.all(5.0),
),
],
),
),
),
),
);
}
}
输出:

想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!