HTTP 标头 |访问控制允许凭据
HTTP Access-Control-Allow-Credentials 是一个响应标头。当请求的凭证模式Request.credentials为“include”时,Access-Control-Allow-Credentials 标头用于告诉浏览器将响应公开给前端 JavaScript 代码。请记住一件事,当Request.credentials为“包含”模式时,如果Access-Control-Allow-Credentials设置为true ,浏览器会将响应暴露给前端 JavaScript 代码。
Access-Control-Allow-Credentials 标头使用XMLHttpRequest.withCredentials属性或 Fetch API 的Request()构造函数中的凭据选项执行。
注意:凭据实际上是 cookie、授权标头或 TLS(传输层安全)客户端证书。
句法:
Access-Control-Allow-Credentials: true指令:此标头接受上面提到的单个指令,如下所述:
- true:这是唯一有意义的,或者您可以说 Access-Control-Allow-Credentials 标头的有效值。如果不需要此凭据,则删除标头。不要放在那里
Access-Control-Allow-Credentials: false。该指令区分大小写true
例子:
- 这允许 Access-Control-Allow-Credentials。
Access-Control-Allow-Credentials: true - 这是使用带有凭据的 xhr。
var xhr = new XMLHttpRequest(); xhr.open('GET', 'https://www.geeksforgeeks.org/', true); xhr.withCredentials = true; xhr.send(null); - 这是使用带有凭据的 Fetch。
fetch(url, { credentials: 'include' })
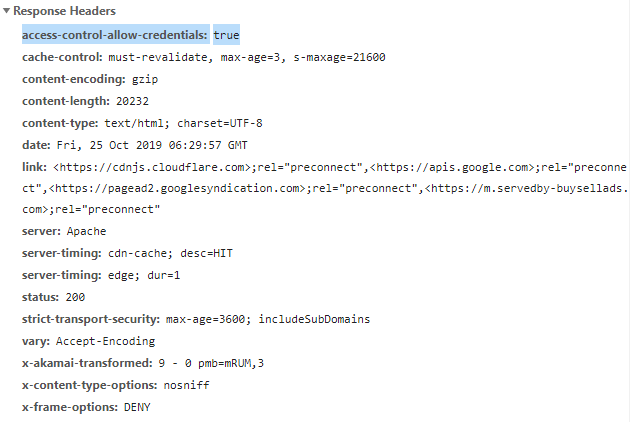
要检查此 Access-Control-Allow-Credentials 的运行情况,请转到Inspect Element -> Network检查 Access-Control-Allow-Credentials 的响应标头,如下所示,Access-Control-Allow-Credentials 突出显示,您可以看到。 
支持的浏览器:下面列出了与HTTP Access-Control-Allow-Credentials标头兼容的浏览器:
- 谷歌浏览器
- IE浏览器
- 火狐
- 苹果浏览器
- 歌剧