📌 相关文章
- Phalcon表单
- Phalcon表单(1)
- Phalcon层(1)
- Phalcon层
- Phalcon安装(1)
- Phalcon安装
- 什么是Phalcon(1)
- 什么是Phalcon
- Phalcon模型(1)
- Phalcon-模型
- Phalcon-模型(1)
- Phalcon模型
- Phalcon教程
- Phalcon教程
- Phalcon教程(1)
- Phalcon请求
- Phalcon请求(1)
- Phalcon-视图(1)
- Phalcon-视图
- Phalcon视图(1)
- Phalcon视图
- Phalcon-功能
- Phalcon的功能
- Phalcon的功能(1)
- Phalcon-功能(1)
- Phalcon第一个示例
- Phalcon配置
- Phalcon-配置(1)
- Phalcon配置(1)
📜 Phalcon-使用表单
📅 最后修改于: 2020-10-21 05:31:09 🧑 作者: Mango
在所有Web应用程序中都使用表单,以接受来自用户的请求。数据被接受为输入,然后被操纵并保存在数据库中,或者正在执行任何其他操作。
Phalcon包含一个名为Phalcon \ Forms的组件,该组件有助于创建和维护表单。
考虑一下我们在前几章中创建的Blog-tutorial的示例。它包括用于创建新类别的表格。
"off")) ?>
"btn")) ?>
<
?php echo \Phalcon\Tag::submitButton(array("Save", "class" => "btn")) ?>
getContent(); ?>
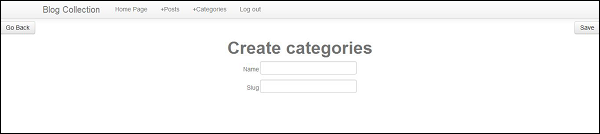
Create categories
30)) ?>
30)) ?>
输出-将产生以下输出。

表格的输入字段借助Phalcon / tag组件呈现。表单中的每个元素都可以根据开发人员的要求进行渲染。
以下是呈现值的语法。
echo $form->render(element-name)
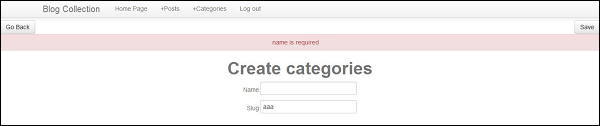
验证–
在控制器中呈现值后,将在模型的帮助下将值输入数据库。 Phalcon表单与验证组件集成在一起,可提供即时验证。可以为每个元素设置内置或自定义验证器。
addValidator(
new PresenceOf([ "message" => "name is required", ])
);
$form->add($name);
输出-将产生以下输出。