📌 相关文章
- PhantomJS-方法(1)
- PhantomJS-方法
- PhantomJS-对象(1)
- PhantomJS-对象
- PhantomJS-测试
- PhantomJS-测试(1)
- PhantomJS教程(1)
- PhantomJS教程
- angular 中的 phantomjs - Javascript 代码示例
- 安装 phantomjs - Shell-Bash 代码示例
- 讨论PhantomJS
- 讨论PhantomJS(1)
- PhantomJS-概述(1)
- PhantomJS-概述
- angular 中的 phantomjs - Javascript (1)
- 安装 phantomjs - Shell-Bash (1)
- PhantomJS-环境设置
- PhantomJS-环境设置(1)
- PhantomJS-有用的资源
- PhantomJS-有用的资源(1)
- python phantomjs 当前 url - Javascript 代码示例
- PhantomJS-REPL(1)
- PhantomJS-REPL
- PhantomJS-系统模块属性(1)
- PhantomJS-系统模块属性
- python phantomjs 当前 url - Javascript (1)
- PhantomJS-页面自动化(1)
- PhantomJS-页面自动化
- PhantomJS-网页模块方法(1)
📜 PhantomJS-示例
📅 最后修改于: 2020-10-21 05:40:27 🧑 作者: Mango
在本章中,我们将提供一些更实际的示例,以了解PhantomJS的一些重要功能。
示例1-查找页面速度
在此示例中,我们将使用PhantomJS查找任何给定页面URL的页面速度。
var page = require('webpage').create(),
system = require('system'),
t, address;
if (system.args.length === 1) {
console.log('Usage: loadspeed.js ');
phantom.exit(1);
} else {
t = Date.now();
address = system.args[1];
page.open(address, function (status) {
if (status !== 'success') {
console.log('FAIL to load the address');
} else {
t = Date.now() - t;
console.log('Page title is ' + page.evaluate(function () {
return document.title;
}));
console.log('Loading time ' + t + ' msec');
}
phantom.exit();
});
}
上面的程序生成以下输出。
命令-phantomjs pagespeed.js http://www.google.com
Page title is Google
Loading time 1396 msec
示例2-将Click事件发送到页面
在下面的示例中,我们将使用PhantomJS将click事件发送到页面。
var page = require('webpage').create();
page.onConsoleMessage = function(str) {
console.log(str);
}
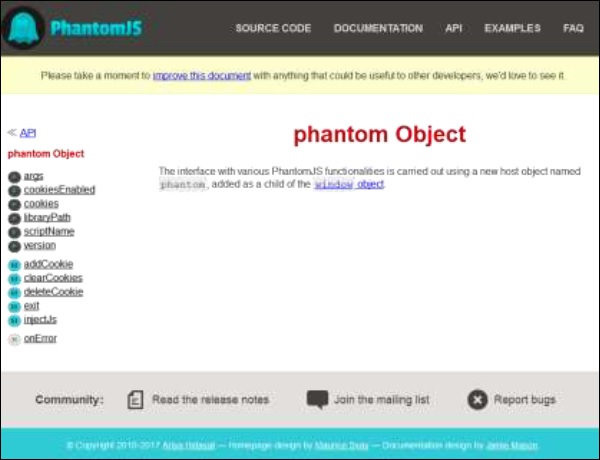
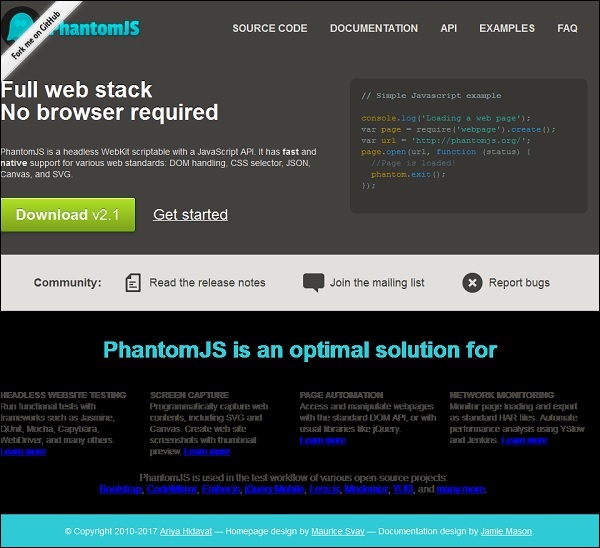
page.open('http://phantomjs.org/api/phantom/', function(status) {
page.render('beforeclick.png');
console.log(page.url);
var element = page.evaluate(function() {
return document.querySelector('img[src = "http://phantomjs.org/img/phantomjslogo.png"]');
});
page.sendEvent('click', element.offsetLeft, element.offsetTop, 'left');
window.setTimeout(function () {
console.log(page.url);
page.render('afterclick.png');
phantom.exit();
}, 5000);
console.log('element is ' + element);
});
上面的程序生成以下输出。
http://phantomjs.org/api/phantom/
element is [object Object]
http://phantomjs.org/
我们的程序将在bin文件夹中创建以下两个png图像。这两个图像显示了执行上述程序之前和之后的区别。


示例3-提交表格
以下示例显示了如何使用PhantomJS提交表单。
var wpage = require('webpage').create();
wpage.open("http://localhost/tasks/submitform.html", function(status) {
console.log(status);
wpage.uploadFile('input[name = fileToUpload]', 'output.png');
wpage.render("sform.png");
var element = wpage.evaluate(function() {
return document.querySelector('input[type = "submit"]');
// getting details of submit button using queryselector.
});
wpage.sendEvent('click', element.offsetLeft, element.offsetTop, 'left');
// sendevent is used to send click event and also giving the left and top
position of the submit button.
window.setTimeout(function () {
console.log(wpage.url);
wpage.render("submit.png"); // screenshot is saved in submit.png
phantom.exit();
}, 5000);
console.log('element is ' + element);
});
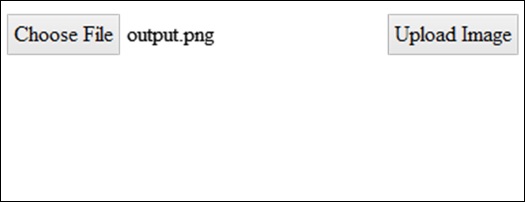
Submitform.html
以下代码显示了如何使用submitform.html文件。
Window 2
表单提交后,将转到Submitform.php 。
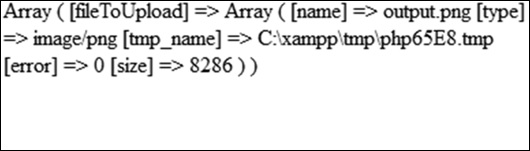
Submitform.php
Submitform.php只是打印文件的详细信息。
上面的程序生成以下输出。
Success
element is [object Object]
http://localhost/tasks/submitform.php
图片
以下是用于文件上传和表单提交的图像。