您可以从这里开始构建 Chrome 扩展程序,最终提高您的工作效率并加快我们的任务处理速度。无论是现场比赛比分、音乐、GeeksforGeeks 新文章更新还是整页屏幕截图,您都可以为每项任务构建自己的 Chrome 扩展程序。
所以有一些基本的东西是必需的,就像制作一个带有清单的网站一样!
HTML :所有网站的构建块,一种标准标记语言,Web 开发人员使用它与 CSS 和 JAVASCRIPT 一起创建网站、移动用户界面和应用程序。
CSS :一种样式表语言,用于设置 HTML 元素的样式。
JavaScript :通常用于在 Web 浏览器中创建交互效果。
JSON:JavaScript Object Notation ,是一种开放的标准格式,它使用人类可读的文本来传输由属性值对组成的数据对象。它是用于异步浏览器/服务器通信 (AJAJ) 的主要数据格式,在很大程度上取代了 XML(由 AJAX 使用)。
一些预备知识: Chrome 扩展程序遵循特定的目录结构。这意味着,文件名已经固定,它们应该按照指示以某种方式组织。
Chrome 应用程序的主要组件:
- 清单会告诉 Chrome 您的应用程序、它是什么、如何启动它以及它需要的额外权限。
- 后台脚本用于创建负责管理应用程序生命周期的事件页面。
- 所有代码都必须包含在 Chrome 应用程序包中。这包括 HTML、JS、CSS 和 Native Client 模块。
- 所有图标和其他资产也必须包含在包中。
目录结构:
- json
-
.js [Javascript 文件] -
.html [ HTML 文件 ] - PNG
在这里,我们将为本教程制作一个简单的“Hello World”扩展。需要基本理解的高效和有意义的扩展接下来会跟进
第 1 步:创建一个新目录,这是我们保存所有文件的地方。
第 2 步:创建一个名为 Manifest.json 的文件
这是基本格式。
{
"manifest_version": 2,
"name": “EXTENSION NAME",
"description": "DESCRIPTION",
"version": "1.0",
"browser_action": {
"default_icon": “ICON (WITH EXTENSION) ”,
"default_popup": “LAYOUT HTML FILE"
},
"permissions": [
//ANY OTHER PERMISSIONS
]
}这是我们的 Manifest.json 文件
{
"manifest_version": 2,
"name": "Hello World!",
"description": "This extension shows a Hello World message!",
"version": "1.0",
"browser_action": {
"default_icon": "icon.png",
"default_popup": "window.html"
}
}所以一旦你掌握了 manifest.json,让我们继续。
第 3 步:创建一个名为 window.html 的新文件。
当您单击 Chrome 扩展程序按钮时,会弹出 HTML。
Hello! Geeks For Geeks !!
This is a Chrome Extension!
And this is some html
第 4 步:创建 javascript 文件,我们称之为 background.js,由于我们正在创建一个简单的 HTML 文件,您可以完全跳过这一步,因为我们目前的项目不需要任何 javascript。
我们创建它只是为了演示如何在扩展中包含脚本。
第 5 步:您一定已经观察到图标是扩展程序的组成部分,您可以在其中单击并开始执行扩展程序。
我们正在添加一个图标文件,您可以从中获得灵感。
icon.png (https://developer.chrome.com/extensions/examples/tutorials/getstarted/icon.png)

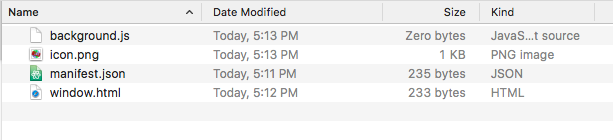
这就是您的目录在创建所有 4 个文件后必须注意的方式。
最后一个:
要加载扩展,
- 将扩展文件所在的目录拖放到浏览器中的 chrome://extensions 上以加载它。
- 如果扩展名有效,它将立即加载并激活!
- 如果无效,则会显示错误消息,是时候进行调试了。

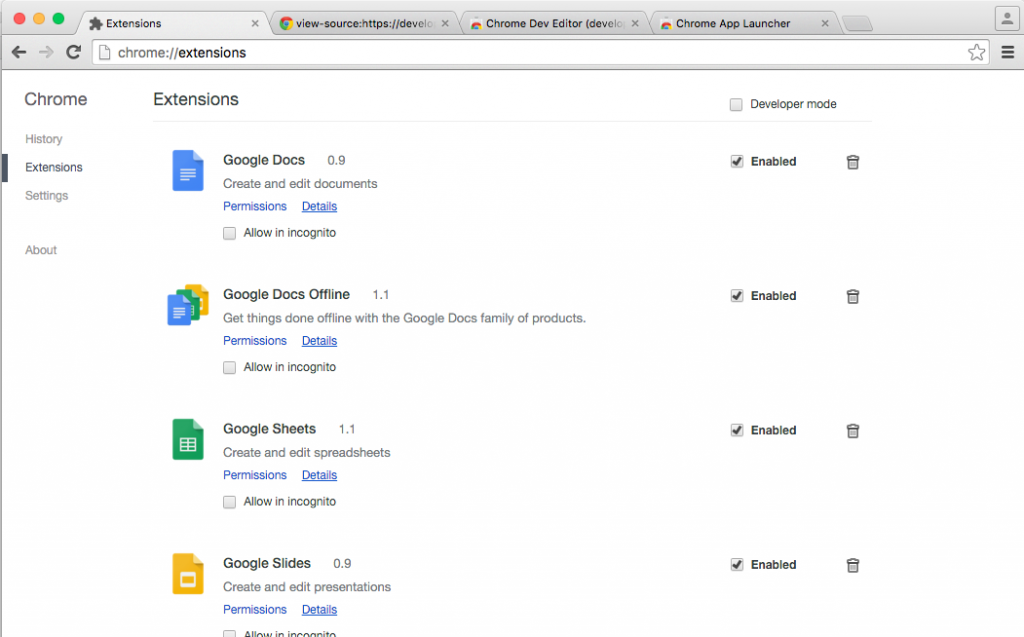
打开chrome://extensions页面。
将文件夹拖到 chrome://extensions页面。

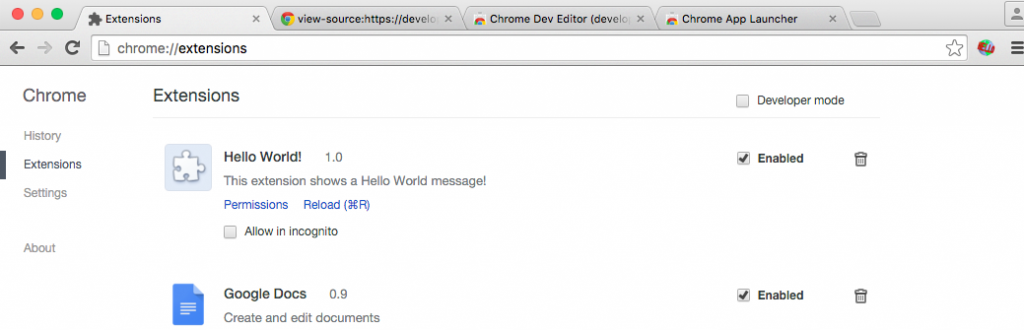
安装成功!
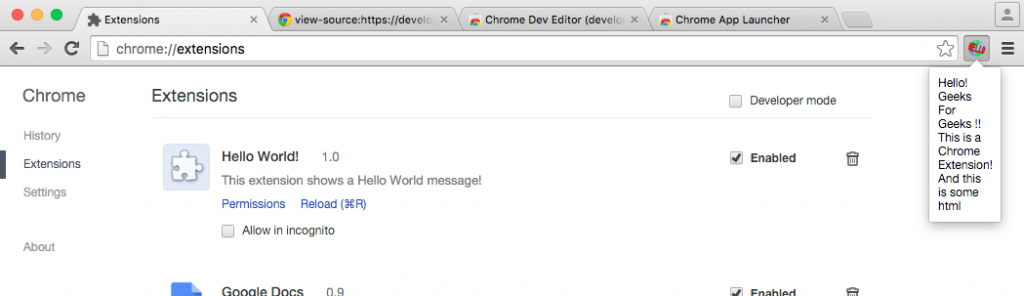
单击图标,将显示消息!

这个简单的 Hello World 扩展程序为我们提供了如何开始创建 Chrome 扩展程序的基本知识,因为我们现在熟悉 manifest.json 和目录结构,这是除了 HTML、CSS、JavaScript 等基本 Web 技术之外的两个新事物, jQuery等