您是否知道 Google 曾经因为页面加载时间比以前长 5 秒而导致流量减少 20% 的事实?
您知道吗,沃尔玛看到页面加载时间每改善 1 秒,转化率就会增加 2%?
上面的两个例子都足以告诉您为什么 Web 应用程序的性能对于成功开展业务非常重要。好吧,今天这个数字世界中没有人愿意等待任何事情。我们希望尽可能快地访问任何应用程序。如果您点击 Google 上的搜索结果,并且在几秒钟内没有加载,您就会快速切换到其他选项。在各种组织中,在构建应用程序时,许多开发人员和其他团队成员过于关注设计、内容和数字营销等一些大事,但他们往往忘记了网络性能的重要性。

当网站加载速度很慢时,用户会感到沮丧并离开网站。事实上,在一项调查中发现, 40% 的人会放弃加载时间超过3 秒的网站。我们还在本博客的开头给出了两个主要示例。因此,您网站的速度无疑会给您的产品、商品、服务和品牌形象带来正面或负面的印象。针对各种设备和网站流量优化您的网站非常重要。现在让我们仔细看看为什么 Web 性能对公司来说真的很重要,以及它如何影响业务。
为什么网络速度优化很重要?
让我们考虑一下您网站的速度并不重要……
你知道会发生什么吗?
根据 Aberdeen Group 的研究,页面加载时间每延迟一秒就会产生:
- 页面浏览量减少 11%
- 客户满意度下降 16%
- 7% 的转化损失
对于 Web 应用程序来说,吸引访问者并使销售每时每刻都很重要。加载速度更快的网站会产生更多流量并产生更多收入。网站获得更好的用户参与度、更高的转化率、更高的 SEO 排名等等。 47%的消费者希望网站在两秒或更短时间内加载完毕, 46%的用户不会重新访问性能不佳的网站。如果用户正在使用移动设备,那么他/她可以离开网站,加载时间超过 5 秒。 Google 的工程师还发现,如果页面加载时间慢于 0.4 秒,则搜索结果会更少。
- 其中一项调查显示, 79%的访问者不太可能访问存在性能问题的网站。此外, 52%的购物者表示,更快的网站对网站忠诚度很重要。 44% 的受访者还表示,他们会将糟糕的网站体验告诉他们的朋友。现在根据这项调查,您可以想象缓慢的网站对您的业务的最坏影响。
- Walmart一家知名公司在改善页面加载时间时受益。该公司分享了以下统计数据:
- 页面加载时间每增加一秒,转化率就会提高2% 。
- 每改进100 毫秒,公司的增量收入就会增加1% 。
- Firefox下载量每年增长15.4%或 1000 万次,页面速度提高了2.2 秒。
- 当 Pinterest将感知等待时间减少40%时,搜索引擎流量和注册量增加了 15 % 。
- BBC发现,他们的网站加载时间每增加一秒,他们就会失去10%的用户。
以上所有调查和示例都清楚地表明了快速网站的积极影响和慢速网站的消极影响。网站速度优化影响网站成功的关键因素……
- 转化:这意味着让您的访问者做您希望他们做的事情。
- 可见性:这意味着用户可以轻松找到您的网站。换句话说,谷歌排名结果。谷歌将运行缓慢的网站的排名降级。该排名还考虑了页面的移动版本。
- 可用性:如果网站表现良好,它会提供更好的用户体验,从而提高客户满意度。它还影响忠实客户的数量。
网站性能优化的技巧和窍门
Web 应用程序的性能取决于很多因素。您可以使用多种方法和技术来加快网站运行速度。您需要在 Web 应用程序的客户端和服务器端使用技术。让我们讨论一些优化网站的主要技术或步骤……
1. 缓存和内容交付网络
在单个服务器上托管您的网站会增加网站的加载时间。每个用户都必须在同一台服务器上发出请求,处理每个请求需要时间。网站流量负荷大,页面加载时间较长。此外,当用户远离服务器时,加载时间会增加更多,因为信息要传播的距离更远。处理这个问题的解决方案是使用 CDN。基本上 CDN 是一个地理分布的服务器组,您可以在其中传输加载 Internet 内容所需的所有资产,包括 HTML 页面、JavaScript 文件、样式表、图像和视频。 CDN 将所有这些文件缓存在距离用户所在位置更近的服务器上,减少网站上的繁重负载,并使您的应用程序更快。
2. 最小化 HTTP 请求
如果您的网站发出大量 HTTP 请求,则网页将需要更多时间来加载。据雅虎称,网页加载时间的 80% 用于下载页面的不同部分,如图像、样式表和脚本。当访问者想要访问您网站上的这些元素时,它需要更多的 HTTP 请求并且需要很长时间来呈现页面。

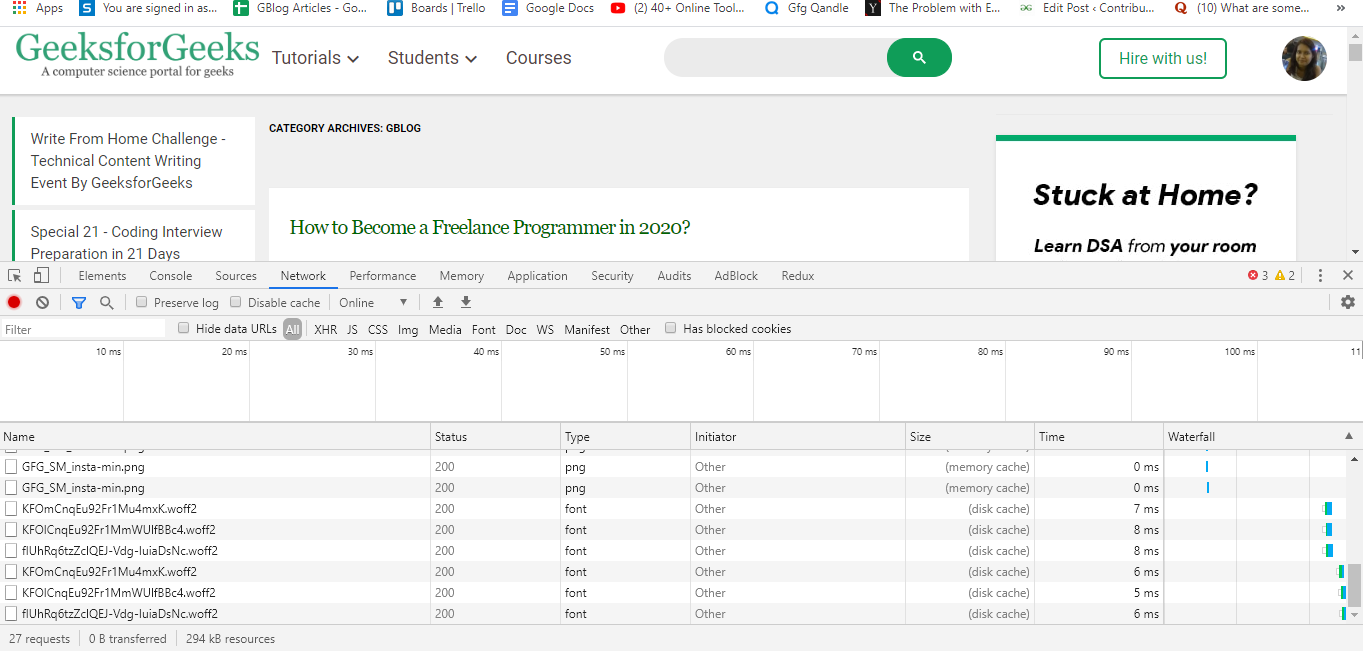
首先使用 Chrome 开发人员(左下角)工具中的网络选项卡确定有多少 HTTP 请求。您可以使用一些技术来减少请求的数量,例如……
- 不要使用不必要的插件、图片、JavaScript 和 CSS
- 将您的资产捆绑在一起。将 JavaScript 文件合二为一,并对 CSS 文件执行相同的操作。
- 除非绝对需要,否则不要使用第三方框架
- 使用精灵。您可以使用精灵在一个请求中传送多张图像。通过使用 CSS 中的 background-position 属性,您可以引用单个图像。
- 缩小您的 HTML、CSS 和 JavaScript 文件。缩小消除文件中不必要的字符。有多种方法和工具可以缩小这些文件,例如 WillPeavy、JavaScript Minifier 或 Grunt 工具。
3. 减少重定向
要移动和删除页面或消除断开链接的问题,您可能会使用重定向,但这些重定向会创建更多 HTTP 请求并对性能产生负面影响。重定向 (301, 302) 会减慢页面速度并降低网站的性能。首先,您应该使用 Screaming Frog 等工具检测所有重定向,然后确定您网站上不需要的重定向。消除不必要的重定向,只保留重要的重定向。
4. 启用压缩
根据谷歌的说法,网络世界每天都会因为未压缩的网络内容而浪费人类 99 年的时间。您的文件越大,您的页面加载速度就越慢。减小文件大小是实现更好页面速度的一项很好的技术,因此请始终尝试尽可能多地压缩文件。它减少了 HTTP 请求并有助于使网站更快。
GZIP 是压缩文件的最有效和最常用的技术。它适用于文件类型。在将网页、CSS 和 JavaScript 发送到浏览器之前,您可以在服务器级别启用 GZIP 并对其进行压缩。基本上,它是一个软件应用程序,它允许您在文件中找到相似的字符串或代码实例,然后用较短的字符临时替换它。在用户端,浏览器解压缩文件并呈现原始内容。您可以使用 URL GZIP 压缩测试来检查您的站点是否启用了 GZIP。
- 如果您的站点在 WordPress 上,请使用 WP-rocket 或 W3 Total Cache 插件来启用 GZIP 压缩。
- 启用 GZIP 压缩的最佳方法是在 Apache 或 Nginx 的服务器级别。
注意:不要对图像、PDF 或其他二进制数据进行 GZIP。这些已经被压缩了,所以只会浪费 CPU 资源。
另一种选择:您还可以使用 Brotli 进行压缩,这是相当新的,但在市场上越来越受欢迎。
5.缓存
当用户访问网站时,这些元素会存储在称为缓存的临时硬盘存储中。当同一个人下次访问同一页面时,他/她可以加载页面而无需向服务器发送另一个 HTTP 请求。此过程加载页面更快。基本上缓存将网站的当前版本存储在主机上,并在网站更新之前显示此版本。不需要每次都为缓存页面发送数据库请求。
设置网站缓存取决于您的网站运行的平台。如果我们谈论 WordPress,那么您可以使用插件 W3 Total Cache 轻松启用缓存。您可以通过导航到“常规设置”>“浏览器缓存”并选中“启用”旁边的框来启用浏览器缓存。对于 VPS 和专用服务器,您可以通过常规设置启用对象缓存,以加快站点上的动态元素。如果共享主机缓存不是使用的最佳选择。对于静态 HTML 站点,您可以在 .htaccess 文件中启用缓存。
6.优化数据库
数据库还对 Web 应用程序的性能产生巨大影响。 CMS 包含复杂的插件,这些插件会增加数据库的大小和网页的加载时间。禁用数据库中不需要的插件。 WordPress CMS 存储帖子、评论、页面和其他形式的文本和加密数据,这些数据需要大量存储空间。随着时间的推移,数据库变得拥挤,它开始收集垃圾数据,例如垃圾邮件队列中的评论、未经批准的评论、帖子修订、垃圾项目(例如帖子和页面)。摆脱所有这些垃圾数据和无用的内容。限制、禁用和删除帖子修订。不同的 CMS 有不同的优化技术。对于 WordPress,您可以考虑 WP-Optimize。
7. 优化 HTML、CSS 和 JavaScript
- 始终将脚本放在底部。将 JavaScript 属性放在 head 标签内或 HTML 文档顶部附近会阻止 HTML 和 CSS 元素的加载过程。为了获得更好的性能,将它们放在 body 标签的关闭之前。您还可以尝试使用async/defer属性。
- 通过将所有资源放在一个外部文件中来使用缓存。这包括跟踪脚本、内联样式和每次请求 HTML 时下载的脚本等片段。
- 减少 DOM 元素的数量。
- 将样式表放在 HTML 文档的顶部。此外,降低选择器的复杂性并使用额外的类来代替。避免更改 CSS 中的布局(宽度、高度或左右布局更改)。
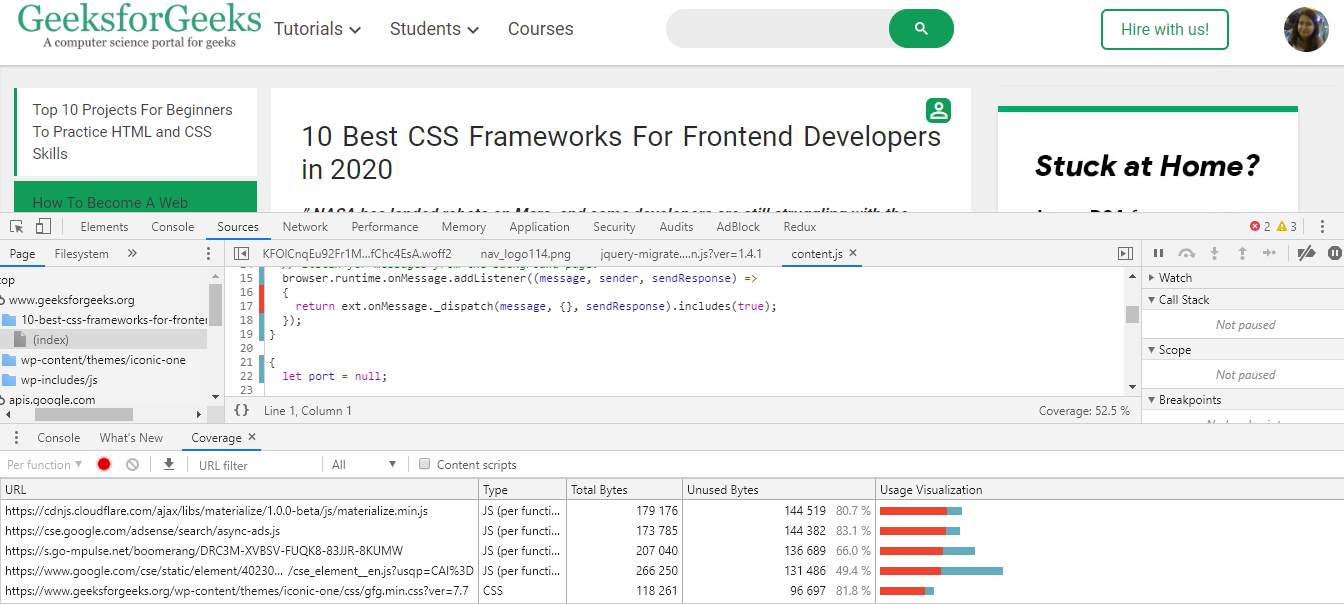
- 使用 chrome 开发人员工具中的覆盖率选项卡来确定我们在页面加载时真正需要哪些代码。红色部分突出显示的代码不会立即执行。这意味着您可以在加载完成后延迟并请求它。

8. 优化图片
无论是谈论公司徽标还是需要向客户展示产品,图像在构建网站中都起着重要作用。一项调查发现, 66%的客户希望在购买产品之前至少查看3 张产品照片,因此对于电子商务公司而言,图像是至关重要的部分。它增加了用户参与度,但它们通常是大文件,因此也会降低网页的速度。下一步是什么?压缩图像。您可以使用 Compressor.io、JPEGmini、Kraken、WP Smush(用于 WordPress)、TinyPNG 等工具来压缩图像而不影响其质量。 Yu 还可以将 Optimus 与 API 一起使用,该 API 侧重于无损和有损图像压缩的组合。
- 使用 HTML 响应式图像和属性。它根据用户显示属性调整图像大小。
- 当质量是高优先级并且在上传之前不需要修改图像时,请使用 JPG。对于动画视觉效果,请使用 GIF。对于图标、徽标、插图、标志和文本,请使用 PNG 格式。
- 当您在网站上显示图像时,尝试将其自然尺寸与最终显示尺寸相匹配。如果图像的最大宽度永远不会超过 300 像素,那么您的尺寸也不应该是。以正确的尺寸裁剪图像并使用浏览器调整大小功能,通过设置固定宽度和自动高度指令使图像具有响应性。
我们已经讨论了 8 种技术,但为了提高网页的性能,您仍然应该了解一些技术。您可以通过选择正确的托管服务、优化字体、使用预取技术(链接预取、DNS 预取、预渲染)、使用简约框架、热链接保护和最小化第一个字节的时间来提高网站的性能。