- LeafletJS教程
- LeafletJS教程(1)
- 讨论LeafletJS(1)
- 讨论LeafletJS
- LeafletJS-标记(1)
- LeafletJS-标记
- LeafletJS-控件
- LeafletJS-控件(1)
- LeafletJS-矢量层
- LeafletJS-矢量层(1)
- Leafletjs 位置和标记 (1)
- LeafletJS-叠加层(1)
- LeafletJS-叠加层
- LeafletJS-有用的资源
- LeafletJS-事件处理(1)
- LeafletJS-事件处理
- LeafletJS-图层组(1)
- LeafletJS-图层组
- Python入门
- Python入门(1)
- Leafletjs 位置和标记 - 任何代码示例
- 安装和入门(1)
- 安装和入门
- LeafletJS – 使用 JavaScript 与地图交互
- LeafletJS – 使用 JavaScript 与地图交互(1)
- leafletjs openstreets 示例 - Javascript (1)
- 入门 CSS 框元素
- 入门 CSS 框元素(1)
- leafletjs openstreets 示例 - Javascript 代码示例
📅 最后修改于: 2020-10-22 05:15:24 🧑 作者: Mango
什么是Leaflet.js
Leaflet.js是一个开放源代码库,通过它我们可以部署简单,交互式,轻量级的Web地图。
-
Leaflet JavaScript库允许您使用诸如Tile图层,WMS,标记,弹出窗口,Vector图层(折线,多边形,圆形等),图像叠加层和GeoJSON等图层。
-
您可以通过拖动地图,缩放(通过双击或滚轮滚动),使用键盘,使用事件处理以及拖动标记来与Leaflet地图进行交互。
-
Leaflet支持台式机上的Chrome,Firefox,Safari 5 +,Opera 12 +,IE 7-11等浏览器,以及移动设备上的Safari,Android,Chrome,Firefox等浏览器。
在网页上加载地图的步骤
请按照以下步骤在您的网页上加载地图-
步骤1:建立HTML网页
创建带有head和body标签的基本HTML页面,如下所示-
...........
第2步:加载Leaflet CSS脚本
在示例中包括Leaflet CSS脚本-
步骤3:加载传单脚本
使用脚本标签加载或包括Leaflet API-
步骤4:建立容器
要保存地图,我们必须创建一个容器元素。通常,
创建一个容器元素并定义其尺寸-
步骤5:地图选项
Leaflet提供了几个选项,例如类型Control,Interaction,Map State,Animation等。通过为这些值设置值,我们可以根据需要自定义地图。
创建一个mapOptions对象(它的创建就像一个字面量),并设置选项center和zoom的值,其中
-
center-作为此选项的值,您需要传递一个LatLng对象,该对象指定我们要在地图上居中的位置。 (只需在[]大括号内指定纬度和经度值)
-
zoom-作为此选项的值,您需要传递一个表示地图缩放级别的整数,如下所示。
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
步骤6:建立地图物件
使用传单API的Map类,可以在页面上创建地图。您可以通过实例化称为Leaflet API的Map来创建map对象。在实例化此类时,您需要传递两个参数-
-
作为此选项的参数,您需要传递一个表示DOM ID或
元素实例的String变量。在这里,元素是用于保存地图的HTML容器。具有地图选项的可选对象字面量。
通过传递
元素的ID和上一步中创建的mapOptions对象来创建Map对象。var map = new L.map('map', mapOptions);步骤7:创建图层对象
您可以通过实例化TileLayer类来加载和显示各种类型的地图(平铺图层)。实例化它时,您需要传递一个URL模板,该字符串模板以String变量的形式从服务提供商处请求所需的平铺图层(地图)。
如下所示创建图块层对象。
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');在这里,我们使用了openstreetmap 。
第8步:在地图上添加图层
最后,使用addlayer()方法将上一步中创建的图层添加到地图对象,如下所示。
map.addLayer(layer);例
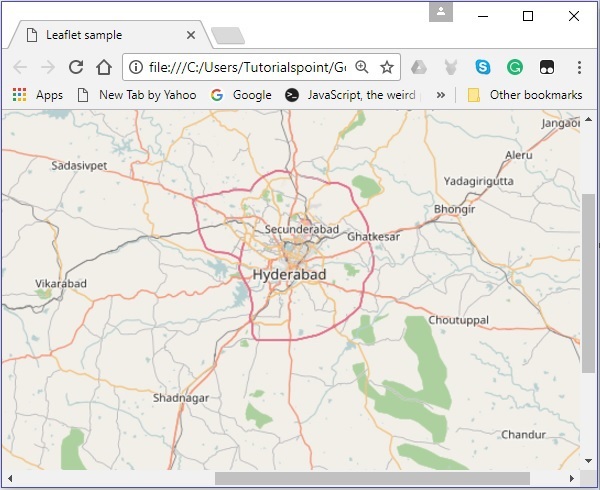
以下示例显示了如何加载缩放值为10的海得拉巴城市开放街道地图。
Leaflet sample 它生成以下输出-

传单地图提供者
就像开放式街道地图一样,您可以加载各种服务提供商的图层,例如Open Topo,Thunder forest,Hydda,ESRI,Open weather,NASA GIBS等。为此,您需要在创建TileLayer时传递各自的URL目的
var layer = new L.TileLayer('URL of the required map');下表列出了Openstreetmap提供的图层的URL及其各自的示例图。
Map Type URL and Output Mapnik http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png

Black And White http://{s}.tiles.wmflabs.org/bw-mapnik/{z}/{x}/{y}.png

DE http://{s}.tile.openstreetmap.de/tiles/osmde/{z}/{x}/ {y}.png

France http://{s}.tile.openstreetmap.fr/osmfr/{z}/{x}/{y}.png

Hot http://{s}.tile.openstreetmap.fr/hot/{z}/{x}/{y}.png

BZH http://tile.openstreetmap.bzh/br/{z}/{x}/{y}.png
