先决条件:
- 面向初学者的 Android 应用开发基础
- 安装和设置 Android Studio 指南
- 安卓 |如何在 Android Studio 中创建/启动新项目?
- 安卓 |运行你的第一个 Android 应用
饼图是一种圆形统计图形,它被分成多个切片以说明数字比例。它描绘了一个使用“饼图”的特殊图表,其中每个扇区显示数据的相对大小。圆形图以半径的形式切割成描述相对频率或幅度的段,也称为圆形图。饼图以百分比表示数字,所有段的总和需要等于 100%。
那么让我们看看将饼图添加到 Android 应用程序的步骤。

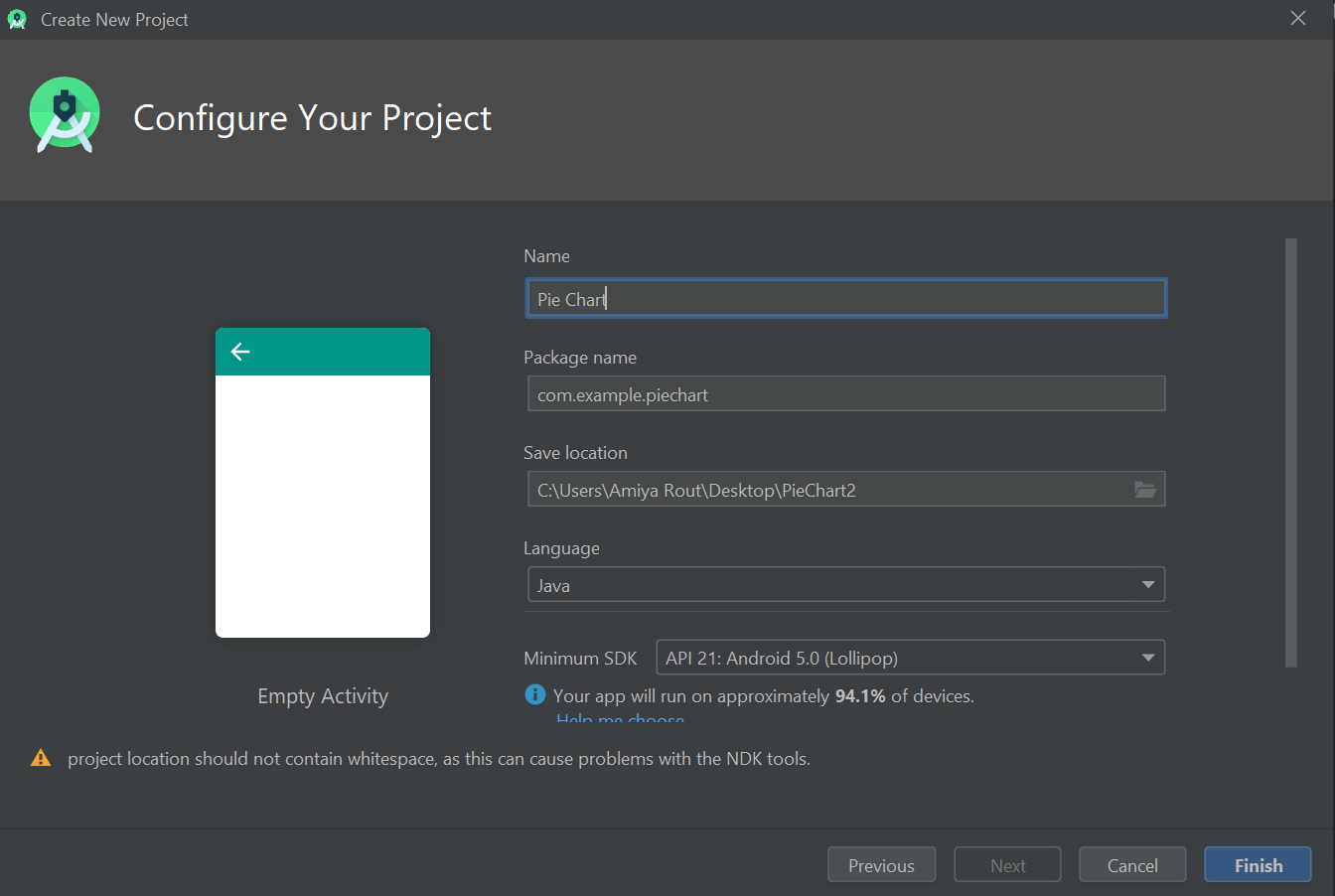
- Step1:打开一个新项目
- 打开一个新项目只需单击左上角的文件选项。
- 然后单击新建并使用您想要的任何名称打开一个新项目。
- 现在我们将使用Java语言处理 Empty Activity。保留所有其他选项不变。
- 您可以根据自己的选择更改项目名称。

- 默认情况下,会有两个文件activity_main.xml和MainActivity。Java。
- 第 2 步:在进入编码部分之前,您必须先做一些准备工作。
- 转到app->res->values->colors.xml部分并为您的应用设置颜色。
colors.xml
#024265 #024265 #05af9b #fb7268 #ededf2 #E3E0E0 #FFA726 #66BB6A #EF5350 #29B6F6
build.gradle (:app)
// For Card view implementation 'androidx.cardview:cardview:1.0.0' // Chart and graph library implementation 'com.github.blackfizz:eazegraph:1.2.5l@aar' implementation 'com.nineoldandroids:library:2.4.0'
actibity_main.xml
MainActivity.java
package com.example.piechart; // Import the required libraries import androidx.appcompat.app.AppCompatActivity; import android.graphics.Color; import android.os.Bundle; import android.widget.TextView; import org.eazegraph.lib.charts.PieChart; import org.eazegraph.lib.models.PieModel; public class MainActivity extends AppCompatActivity { // Create the object of TextView // and PieChart class TextView tvR, tvPython, tvCPP, tvJava; PieChart pieChart; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // Link those objects with their // respective id's that // we have given in .XML file tvR = findViewById(R.id.tvR); tvPython = findViewById(R.id.tvPython); tvCPP = findViewById(R.id.tvCPP); tvJava = findViewById(R.id.tvJava); pieChart = findViewById(R.id.piechart); // Creating a method setData() // to set the text in text view and pie chart setData(); } private void setData() { // Set the percentage of language used tvR.setText(Integer.toString(40)); tvPython.setText(Integer.toString(30)); tvCPP.setText(Integer.toString(5)); tvJava.setText(Integer.toString(25)); // Set the data and color to the pie chart pieChart.addPieSlice( new PieModel( "R", Integer.parseInt(tvR.getText().toString()), Color.parseColor("#FFA726"))); pieChart.addPieSlice( new PieModel( "Python", Integer.parseInt(tvPython.getText().toString()), Color.parseColor("#66BB6A"))); pieChart.addPieSlice( new PieModel( "C++", Integer.parseInt(tvCPP.getText().toString()), Color.parseColor("#EF5350"))); pieChart.addPieSlice( new PieModel( "Java", Integer.parseInt(tvJava.getText().toString()), Color.parseColor("#29B6F6"))); // To animate the pie chart pieChart.startAnimation(); } }
- 转到Gradle Scripts->build.gradle (Module: app)部分并导入以下依赖项,然后在上面的弹出窗口中单击“立即同步”。
build.gradle (:app)
// For Card view implementation 'androidx.cardview:cardview:1.0.0' // Chart and graph library implementation 'com.github.blackfizz:eazegraph:1.2.5l@aar' implementation 'com.nineoldandroids:library:2.4.0'
- 转到app->res->values->colors.xml部分并为您的应用设置颜色。
- 步骤 3:设计 UI
- 下面是xml文件的代码。
活动主.xml
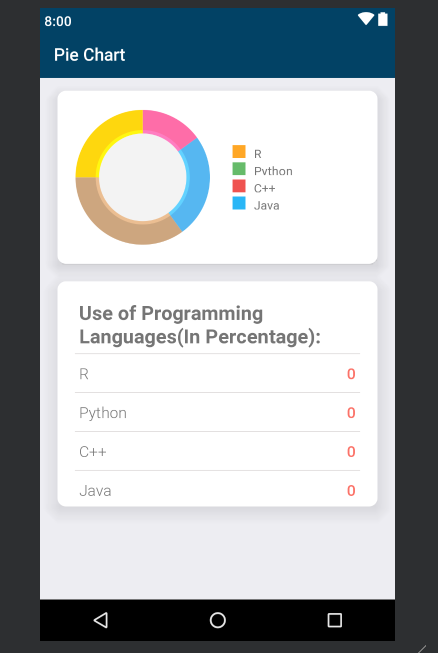
- 在.xml 文件中使用此代码后,UI 将如下所示:

- 下面是xml文件的代码。
- 步骤 4:使用Java文件
- 打开主活动。类里面有Java文件,首先创建TextView类和饼图类的对象。
// Create the object of TextView and PieChart class TextView tvR, tvPython, tvCPP, tvJava; PieChart pieChart; - 其次,在
onCreate()方法中,我们必须将这些对象与我们在 .XML 文件中给出的各自 id 链接起来。// Link those objects with their respective // id's that we have given in .XML file tvR = findViewById(R.id.tvR); tvPython = findViewById(R.id.tvPython); tvCPP = findViewById(R.id.tvCPP); tvJava = findViewById(R.id.tvJava); pieChart = findViewById(R.id.piechart); - 在
onCreate()方法之外创建一个private void setData()onCreate()方法并定义它。 - 在
setData()方法中,最重要的任务将发生,即我们如何在文本文件和饼图中设置数据。 - 首先在
setData()方法中设置各自文本视图中使用的语言百分比。// Set the percentage of language used tvR.setText(Integer.toString(40)); tvPython.setText(Integer.toString(30)); tvCPP.setText(Integer.toString(5)); tvJava.setText(Integer.toString(25)); - 然后将此数据设置到饼图并使用
addPieSlice()方法设置它们各自的颜色。// Set the data and color to the pie chart pieChart.addPieSlice( new PieModel( "R", Integer.parseInt(tvR.getText().toString()), Color.parseColor("#FFA726"))); pieChart.addPieSlice( new PieModel( "Python", Integer.parseInt(tvPython.getText().toString()), Color.parseColor("#66BB6A"))); pieChart.addPieSlice( new PieModel( "C++", Integer.parseInt(tvCPP.getText().toString()), Color.parseColor("#EF5350"))); pieChart.addPieSlice( new PieModel( "Java", Integer.parseInt(tvJava.getText().toString()), Color.parseColor("#29B6F6"))); - 为了更好看,使用
startAnimation()设置动画。// To animate the pie chart pieChart.startAnimation(); - 最后调用
onCreate()方法中的setData()onCreate()方法。
下面是 MainActivity 的完整代码。 Java文件:
主要活动。Java
package com.example.piechart; // Import the required libraries import androidx.appcompat.app.AppCompatActivity; import android.graphics.Color; import android.os.Bundle; import android.widget.TextView; import org.eazegraph.lib.charts.PieChart; import org.eazegraph.lib.models.PieModel; public class MainActivity extends AppCompatActivity { // Create the object of TextView // and PieChart class TextView tvR, tvPython, tvCPP, tvJava; PieChart pieChart; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // Link those objects with their // respective id's that // we have given in .XML file tvR = findViewById(R.id.tvR); tvPython = findViewById(R.id.tvPython); tvCPP = findViewById(R.id.tvCPP); tvJava = findViewById(R.id.tvJava); pieChart = findViewById(R.id.piechart); // Creating a method setData() // to set the text in text view and pie chart setData(); } private void setData() { // Set the percentage of language used tvR.setText(Integer.toString(40)); tvPython.setText(Integer.toString(30)); tvCPP.setText(Integer.toString(5)); tvJava.setText(Integer.toString(25)); // Set the data and color to the pie chart pieChart.addPieSlice( new PieModel( "R", Integer.parseInt(tvR.getText().toString()), Color.parseColor("#FFA726"))); pieChart.addPieSlice( new PieModel( "Python", Integer.parseInt(tvPython.getText().toString()), Color.parseColor("#66BB6A"))); pieChart.addPieSlice( new PieModel( "C++", Integer.parseInt(tvCPP.getText().toString()), Color.parseColor("#EF5350"))); pieChart.addPieSlice( new PieModel( "Java", Integer.parseInt(tvJava.getText().toString()), Color.parseColor("#29B6F6"))); // To animate the pie chart pieChart.startAnimation(); } } - 打开主活动。类里面有Java文件,首先创建TextView类和饼图类的对象。
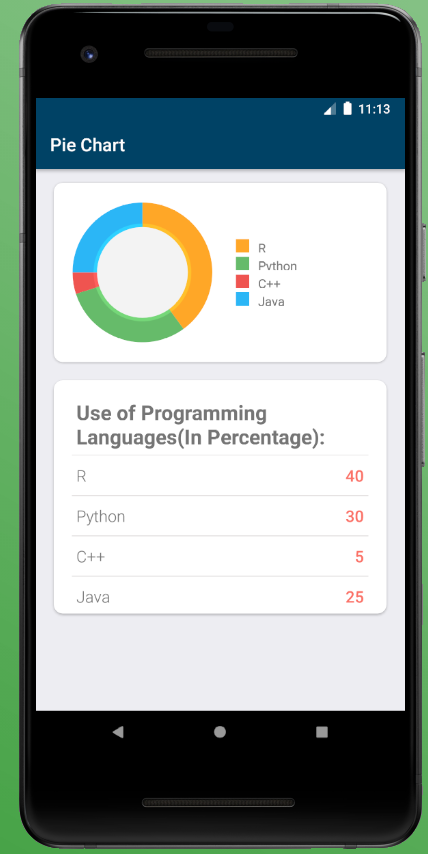
输出: 
想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!