评论帖子是帖子最常见的功能,在 Django 中实现比在其他框架中更容易。要实现此功能,需要遵循一些步骤,但首先让我们从创建一个新项目开始。
如何在 Django 中创建评论功能?
-
打开命令提示符并运行以下命令。
启动一个新的 Django 项目:
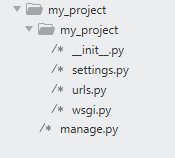
django-admin startproject my_project -
执行此命令后,您将看到 django 为您创建的以下文件和文件夹。要查看此文件夹,您可以在命令提示符下使用 tree 命令或在 ide 中打开该文件夹,在我的情况下,我使用了sublime text editor 。

创建一个新的应用程序:
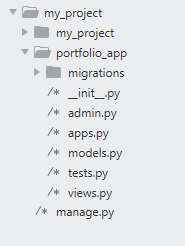
python manage.py startapp portfolio_app -
Django 会自动创建文件,这样你就可以专注于你的任务,而不必担心其他事情,比如创建文件和构建文件。

-
在本文中,我们将制作一个帖子模型来发布图片:
帖子由以下字段组成:
1.Image 2.Caption or description 3.Date posted 4.Author of the image. -
首先,在models.py 中导入所需的模块:
from django.db import models from django.utils import timezone from django.contrib.auth.models import User现在,继续使用 models.py 模块,添加以下代码段。
class Post(models.Model): image = models.ImageField( default ="default_foo.png", upload_to ="post_picture") caption = models.TextField() date_posted = models.DateTimeField(default = timezone.now) author = models.ForeignKey(User, on_delete = models.CASCADE) def __str__(self): return f'{self.author.username}\'s Post- {self.title}' def save(self, *args, **kwargs): super().save(*args, **kwargs) img = Image.open(self.image.path) if img.height > 400 or img.width > 400: output_size = (300, 300) img.thumbnail(output_size) img.save(self.image.path) -
模型的名称是后期模型(它可以是您的任何选择)。让我们了解使用的每个字段的详细信息。
图像字段:此字段允许将图像存储在数据库中。默认值包括我命名为 default_foo.png 的默认图像。当没有可用的图片或用户发布的图片时,它会自动保存。此图像位于 my_project 目录中名为 Media 的文件夹中。如果用户上传图片,它会上传到名为 post_picture 的目录中,由属性 upload_to 设置。
标题:此字段描述了图像字段的标题为标题的图像的描述。
发布日期:此字段考虑了上传图像的时间和日期。默认值 timezone.now 保存创建此帖子的时间。如果帖子在发布后更新,则时间/日期不会更改。
作者:此属性考虑了发布此帖子的用户。它以 django user 作为参数来执行此操作。 on_delete 文件负责处理用户被删除时帖子可能发生的异常情况。模型,级联字段在用户被删除时同时删除所有与用户相关的帖子数据。
__str__ 方法:这些方法在Python中也称为魔术方法。它以自我为属性。此方法将标题信息显示给后端的 django 管理员。
save 方法:覆盖此方法以使用用户自定义值保存帖子。如果我们想在我们的数据库中保存特定大小的图像,则使用 save 方法来执行此操作。为此,您必须在 models.py 模块中导入 PIL 以读取图像。通过 open 方法将图像打开到变量中,并将其存储在数据库中的特定输出大小中,以避免在数据库中存储大图像。
成功创建后期模型后,在终端上运行以下命令,并将更改保存在数据库中。
python manage.py makemigrations python manage.py migrate这将使您的数据库中的帖子表。我正在使用 django 默认数据库。
-
为了可视化您的表和数据库,我建议您下载用于 sqlite 的 DB Browser ,它将为您提供一个界面来查看、编辑您的所有架构。
在实现您的帖子模型之后,现在是时候在您的帖子上实现评论功能了。
- 在 forms.py 模块中创建一个表单以获取数据。
- 在 views.py 模块中创建一个保存或删除注释的函数。
- 从 html 文件中获取评论。
在models.py 中导入必要的模块和包
from django.db import models from django.contrib.auth.models import User从模型开始,在您的应用程序的models.py模块中创建模型注释。
class Comment(models.Model): post = models.ForeignKey(Post, on_delete = models.CASCADE, related_name ='comments') user = models.ForeignKey(User, on_delete = models.CASCADE) content = models.TextField()这里,foriegnkey 描述了帖子和用户的多对一关系。级联对于不相关的数据非常有用,例如,如果帖子或帖子的作者被删除,那么他们就不需要保留该用户的数据。级联字段有助于同时删除这些对象及其值。
Note: Do not forget to run migration commands( explained Above in the post) to save the changes in database. -
在forms.py 模块中制作一个表单来收集评论的内容。如果您的 django 应用程序中没有 form.py,则创建一个 .
Django 有内置的表单来创建它并直接访问它,而无需从头开始编写新的表单。
from django import forms from .models import Comment class CommentForm(forms.ModelForm): content = forms.CharField(label ="", widget = forms.Textarea( attrs ={ 'class':'form-control', 'placeholder':'Comment here !', 'rows':4, 'cols':50 })) class Meta: model = Comment fields =['content'] -
移动到views.py模块,处理和保存来自 html 表单的数据,以下代码继续。我正在帖子详细信息视图中实现评论功能,您可以在任何地方使用它,方法是相同的。
from .forms import CommentForm def post_detailview(request, id): if request.method == 'POST': cf = CommentForm(request.POST or None) if cf.is_valid(): content = request.POST.get('content') comment = Comment.objects.create(post = post, user = request.user, content = content) comment.save() return redirect(post.get_absolute_url()) else: cf = CommentForm() context ={ 'comment_form':cf, } return render(request, 'socio / post_detail.html', context)从 forms.py 模块导入CommentForm ,创建一个 commentform 对象并检查它是否有效。 Django 提供了内置功能来通过is_valid方法检查表单凭据和格式。
-
通过 get 方法抓取 post 的内容并通过 create 方法创建新评论,然后通过 Save 方法将创建新帖子时创建的对象的数据保存在数据库中。
cf 对象通过上下文字典传递到 html 中以访问 HTML 中的所有注释。
最后,为了从 html 表单中获取数据,表单标签与用作 post 的方法一起使用,因为我们必须将数据发送到服务器。以下代码段显示了如何从 html 中的表单中获取值。
{% load crispy_forms_tags %}此处, Csrf_token用于安全目的。 Django 通过这个令牌来处理表单的加密。
as_p方法用于以段落方式显示表单以获得更好的可视化。
输出 –

评论框
您可以通过 HTML 中的 for 循环显示所有注释。 Django 提供了新的 HTML 语言来访问在 views.py 模块的上下文中传递的数据和变量,其中包含 for 循环、if-else 条件等。
您可以在我的 github 中的社交媒体网站项目中查看此功能。
https://github.com/Shikharm16/social-media-site-using-django