DOM firstChild 属性用于返回其父节点元素的第一个子节点。它是只读属性,不返回文本节点和注释节点。
句法:
node.firstChild 返回值:它返回一个字符串值,表示节点的第一个子节点。如果元素没有子节点,则返回空值。
注意:父元素内的空白被视为文本,文本被视为节点。
示例 1:
GeeksForGeeks
DOM firstChild Property
List of sorting::
- Merge Sort
- Quick Sort
- Selection Sort
- Bubble Sort
输出:
在点击按钮之前: 
点击按钮后: 
示例 2:
获取第一个子节点的节点名称-
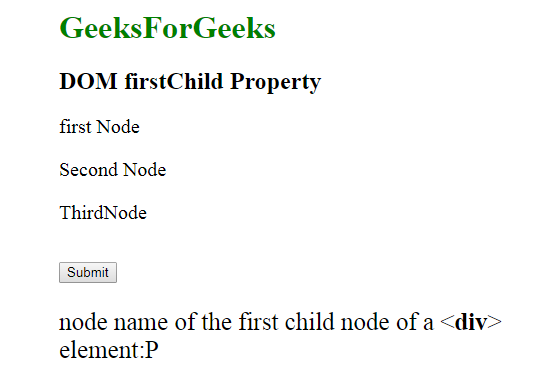
GeeksForGeeks
DOM firstChild Property
first Node
Second Node
ThirdNode
输出:
在点击按钮之前: 
点击按钮后: 
支持的浏览器: DOM firstChild 属性支持的浏览器如下:
- 谷歌浏览器 1.0
- 浏览器 4.0
- 火狐 1.0
- 歌剧 3.5
- Safari 1.0