HTML DOM oncopy 事件在用户复制元素的内容时发生。它也适用于使用元素创建的图像。它主要与type=”text” 一起使用。
注意:复制元素内容的方式有以下三种:
- 按 CTRL + C
- 从浏览器的编辑菜单中选择“复制”
- 右键单击以显示上下文菜单并选择“复制”命令。
支持的标签
- 它支持所有 HTML 元素
句法:
在 HTML 中:
在 JavaScript 中:
object.oncopy = function(){myScript};在 JavaScript 中,使用 addEventListener() 方法:
object.addEventListener("copy", myScript);示例:使用 HTML
html
HTML DOM oncopy event
GeeksforGeeks
HTML DOM oncopy event
html
HTML DOM oncopy event
GeeksforGeeks
HTML DOM oncopy event
html
HTML DOM oncopy event
GeeksforGeeks
HTML DOM oncopy event
输出:
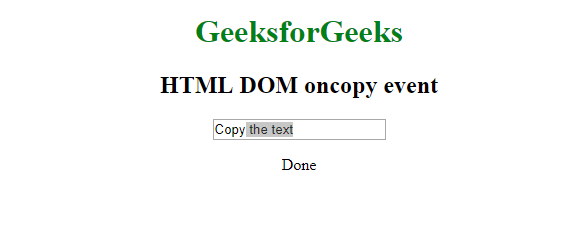
前:

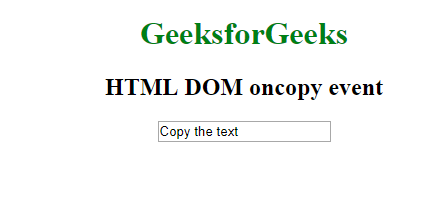
后:

示例:使用 JavaScript
html
HTML DOM oncopy event
GeeksforGeeks
HTML DOM oncopy event
输出:
前:

后:

示例:在 JavaScript 中,使用 addEventListener() 方法:
html
HTML DOM oncopy event
GeeksforGeeks
HTML DOM oncopy event
输出:
前:

后:

支持的浏览器: oncopy 事件支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 苹果Safari
- 歌剧