DOM Input Month step 属性用于设置或返回月份字段的 step 属性值。 HTML 中的 step 属性用于设置元素的离散步长。月份输入的默认步进值为 1。 step 属性可以与 min 和 max 属性一起使用以创建合法值。
句法:
- 它返回 step 属性。
monthObject.step - 它用于设置步骤属性。
monthObject.step = number
属性值:它包含一个值,即数字,它指定月份字段的合法月份间隔。它的默认值为 1。
返回值:它返回一个数字值,表示月份字段的合法月份间隔。
示例 1:此示例说明如何返回属性。
GeeksForGeeks
DOM InputMonth step Property
输出:(只能选择从第 1 个月开始的第 3 个月)
点击按钮前: 
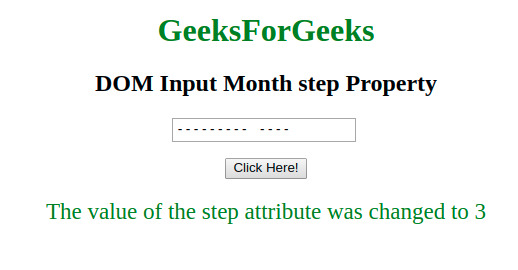
点击按钮后: 
示例 2:此示例说明如何设置属性。
GeeksForGeeks
DOM Input Month step Property
输出:
在点击按钮之前: 
点击按钮后: 
支持的浏览器: DOM Input Month step属性支持的浏览器如下:
- 谷歌浏览器
- 浏览器 10.0 +
- 歌剧
- 苹果浏览器