Video volume 属性用于设置或返回视频的音量。
视频音量属性接受的值范围介于 0.0(静音)和 1.0(最响)之间。
句法:
- 返回音量属性:
videoObject.volume - 设置音量属性:
videoObject.volume = number
属性值:
- 1.0:这是最高音量。它也是默认值。
- 0.5:使用 ti soecufy 的一半体积。
- 0.0:用于指定零音量/静音/静音。
返回:视频音量属性返回一个数字,表示视频的音量。
下面的程序说明了视频音量属性:
示例:将视频音量设置为 50%。
DOM Video volume Property
GeeksforGeeks
Video volume Property
To set the volume of the video
track to 50%, double click the
"Set Volume" button.
To return the volume of the
video track, double click
the "Return Volume" button.
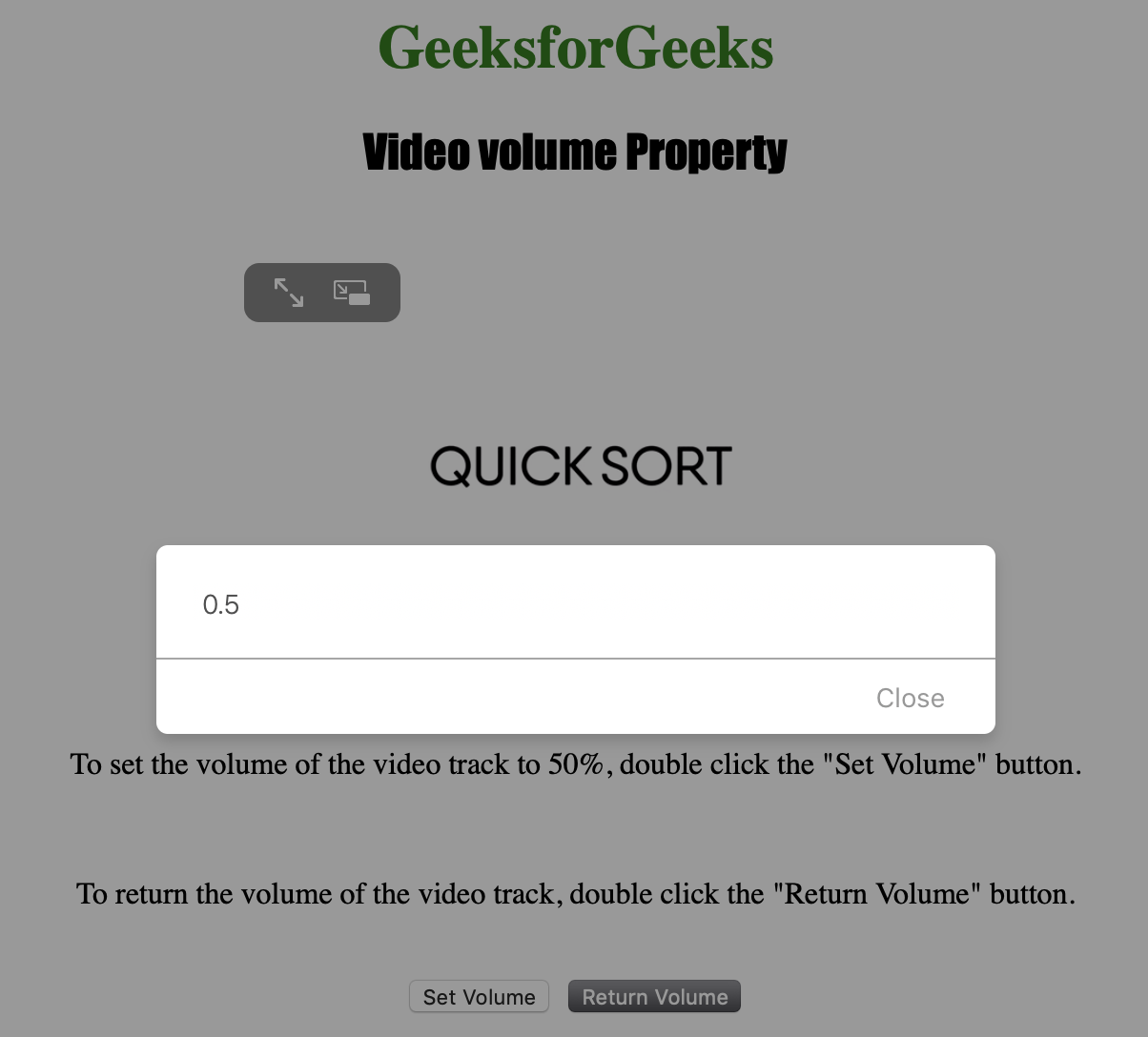
输出:
- 点击按钮前:

- 点击按钮后:

支持的浏览器: HTML支持的浏览器 | DOM Video volume 属性如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果Safari